Mit dem auf Landingpages/Verteilerseiten und Artikeldetailseiten eingesetzten Modul „Image + Quotation“ lässt sich ein Zitat mit dazu passendem Foto (z.B. des Verfassers/der Verfasserin) darstellen.
Beispiel Seitenansicht
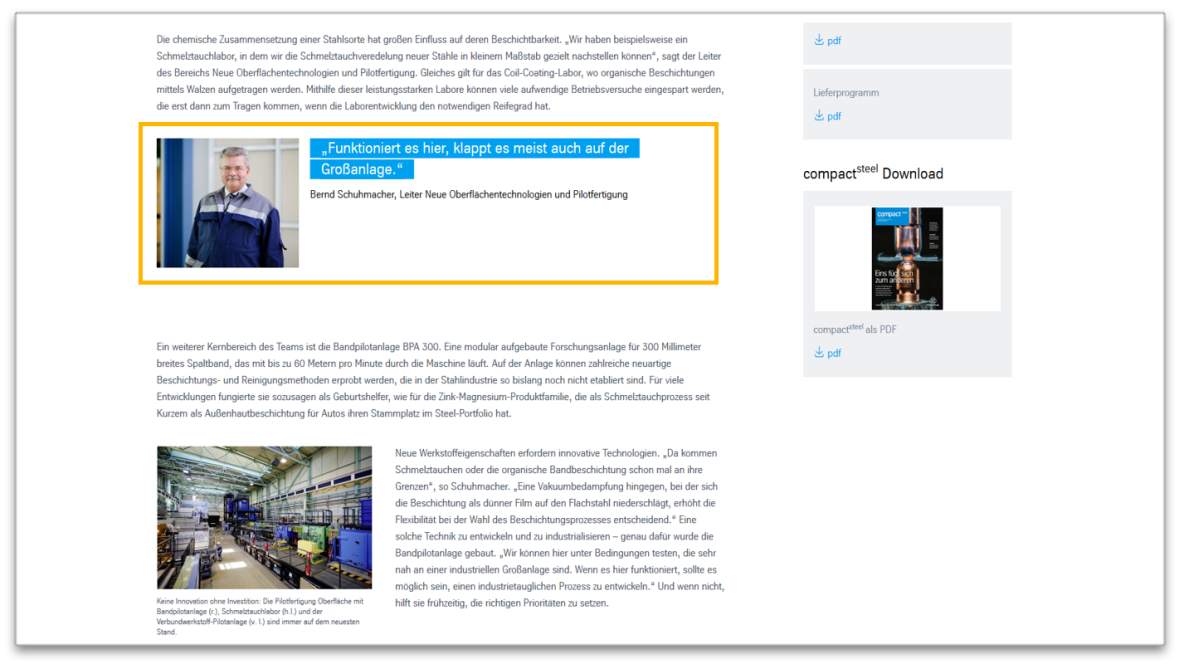
Das Modul ist orange markiert

Image + Quotation im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bild | Bildzuschnitt: width 335 px oder width 450 px für mobile Ansicht Das Bild befindet sich links vom Zitat, die Position kann nicht verändert werden. |
| 2. Zitat | Zitat mit Quellenangabe Hinweis: Die Anführungszeichen des Zitats werden automatisch gesetzt. Es besteht die Möglichkeit, ein längeres Zitat unter dem Bild einzufügen. |
| 3. Link (optional) | - Darstellung unter dem Text - internal oder external |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bild | Bildzuschnitt: width 335 px oder width 450 px für mobile Ansicht Das Bild befindet sich links vom Zitat, die Position kann nicht verändert werden. |
| 2. Zitat | Zitat mit Quellenangabe Hinweis: Die Anführungszeichen des Zitats werden automatisch gesetzt. Es besteht die Möglichkeit, ein längeres Zitat unter dem Bild einzufügen. |
| 3. Link (optional) | - Darstellung unter dem Text - internal oder external |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden