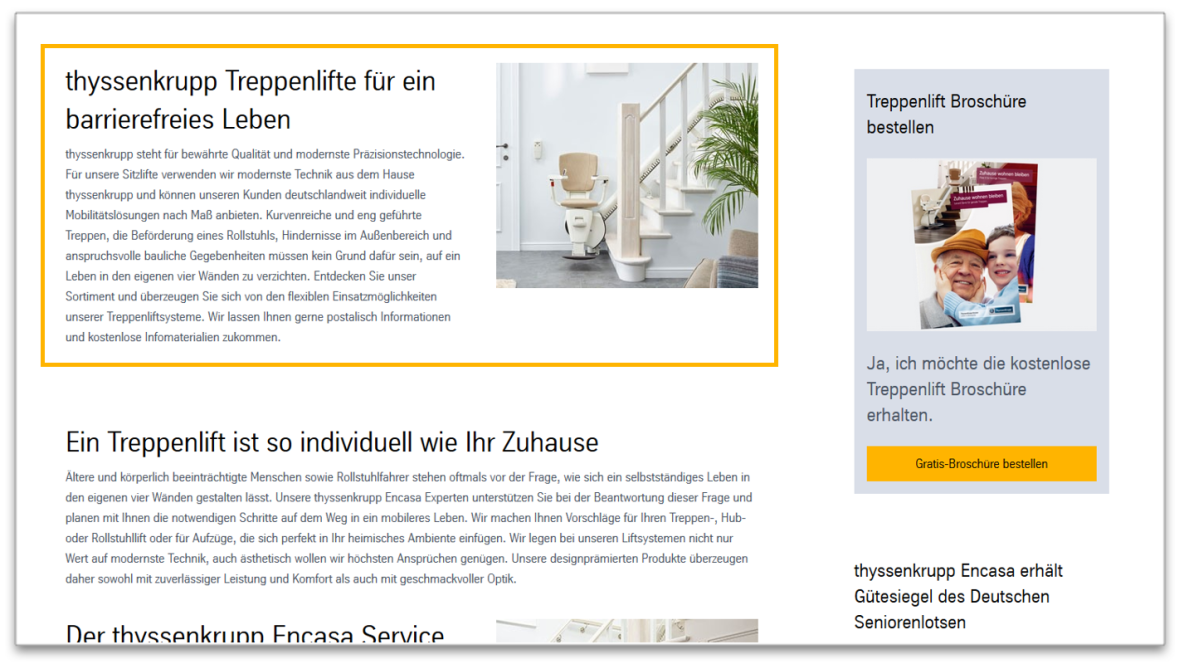
Auf Landingpages/Verteilerseiten und Artikeldetailseiten kommt im Contentbereich das "Text + Image" Modul zum Einsatz, um Copytext in flexibler Länge in Kombination mit einem passenden Bild darzustellen.

Text + Image Modul im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | - Überschrift (optional) - Fließtext mit folgenden Formatierungsmöglichkeiten: Überschriften H2 und H3, hoch- bzw. tiefgestellte Schrift, Fettschrift, Listen, Verlinkung (internal, external, Download) |
| 2. Bild | Das Bild kann links oder rechts platziert und über den Bildzuschnitt in der Höhe an den Text angepasst werden. |
| Bildzuschnitt | - width 335 px (Verwendung im Contentbereich), - width 605 px (Verwendung im Bottom-Bereich) - width 450 px (mobile Ansicht) |
| Lightbox (optional) | Öffnen einer vergrößerten Ansicht des Bildes in einer Lightbox |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | - Überschrift (optional) - Fließtext mit folgenden Formatierungsmöglichkeiten: Überschriften H2 und H3, hoch- bzw. tiefgestellte Schrift, Fettschrift, Listen, Verlinkung (internal, external, Download) |
| 2. Bild | Das Bild kann links oder rechts platziert und über den Bildzuschnitt in der Höhe an den Text angepasst werden. |
| Bildzuschnitt | - width 335 px (Verwendung im Contentbereich), - width 605 px (Verwendung im Bottom-Bereich) - width 450 px (mobile Ansicht) |
| Lightbox (optional) | Öffnen einer vergrößerten Ansicht des Bildes in einer Lightbox |
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden