Analog zum "Text + Image" Modul wird das Modul "Text + Video" auf Landingpages/Verteilerseiten und Artikeldetailseiten im Contentbereich genutzt. In dieser Variante wird der flexibel lange Copytext um ein passendes Video ergänzt.
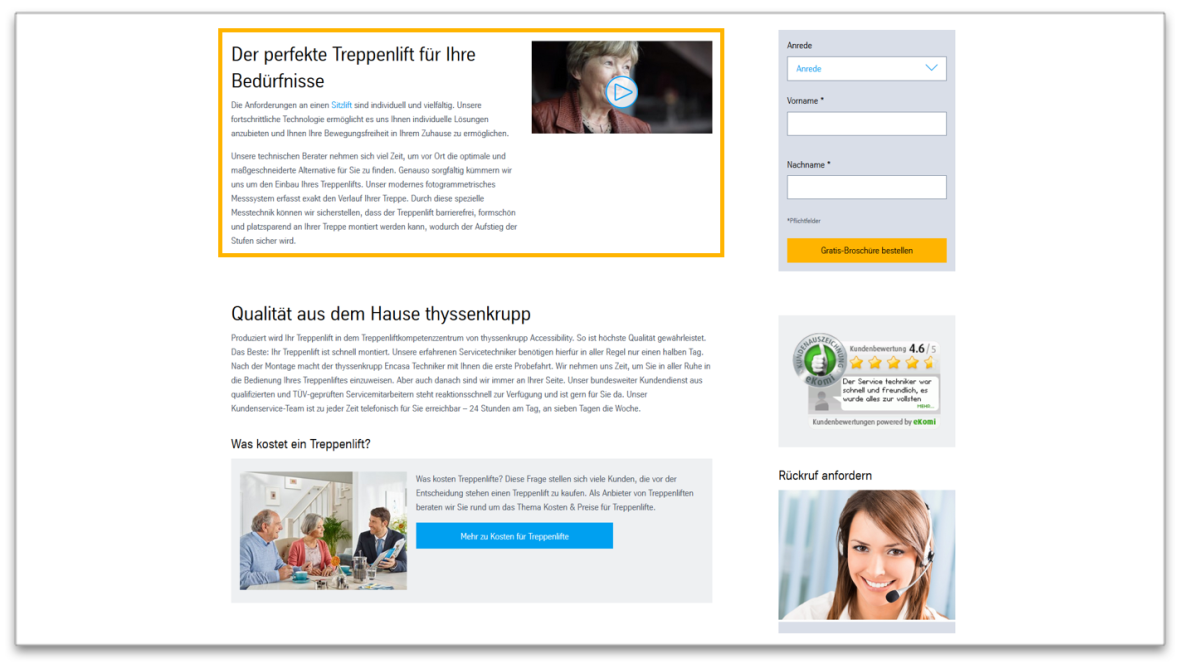
Beispiel Seitenansicht
Das Modul ist orange markiert

Text + Video im Contentbereich
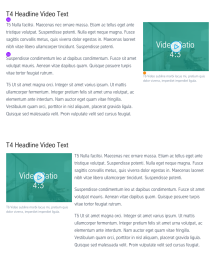
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | Formatierungsmöglichkeiten: Überschriften H2 und H3, hoch- bzw. tiefgestellte Schrift, Fettschrift, Listen, Verlinkung (internal, external, Download) |
| 2. Video | ist rechts vom Text platziert |
| Überschrift | optional |
| Video-ID | ID von YouTube oder MI24 |
| Beschreibung | optional |
| Vorschaubild | Bildzuschnitt: width 335 px bzw. width 450 px (mobile Ansicht) |
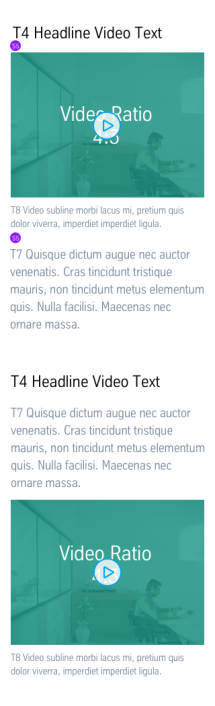
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | Formatierungsmöglichkeiten: Überschriften H2 und H3, hoch- bzw. tiefgestellte Schrift, Fettschrift, Listen, Verlinkung (internal, external, Download) |
| 2. Video | ist rechts vom Text platziert |
| Überschrift | optional |
| Video-ID | ID von YouTube oder MI24 |
| Beschreibung | optional |
| Vorschaubild | Bildzuschnitt: width 335 px bzw. width 450 px (mobile Ansicht) |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden