Hotspot Image/ Video (03_06)
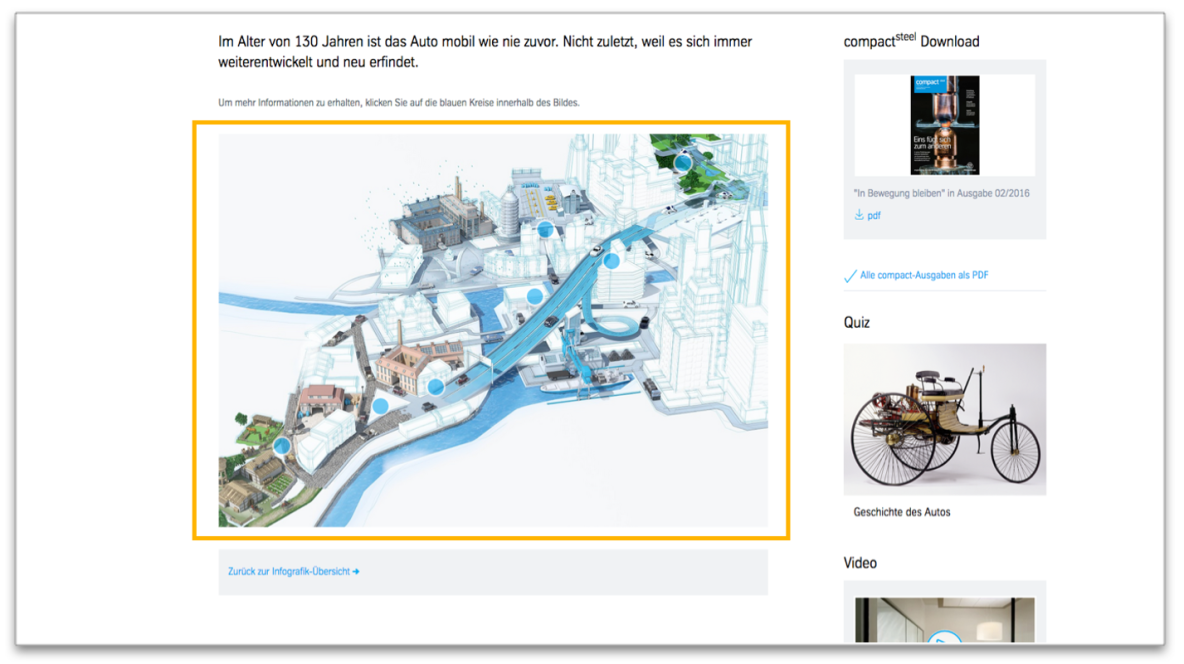
Das Modul „Hotspot Bild/Video“ zeigt ein Bild oder Video mit interaktiven Hotspots an, die der Redakteur frei positionieren kann. Diese Hotspots können entweder eine Ebene (kleines Fenster) oder einen Link öffnen.
Den Ebenen können Beschreibungen hinzugefügt werden, die bei der Interaktion mit dem Hotspot angezeigt werden. Die Interaktion ist sowohl per Klick als auch per Mouseover möglich.
Dieses Modul eignet sich besonders zur Darstellung und Beschreibung detaillierter technischer Visualisierungen.
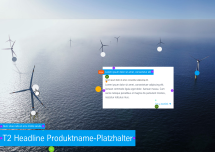
Beispiel Seitenansicht
Das Modul ist orange markiert.

Hotspot-Image im Contentbereich
So funktioniert das Modul
Das Modul besteht aus folgenden Komponenten:
| Inhaltsbereich | Beschreibung |
|---|---|
| Text über der Überschrift | Text über der Überschrift in blauen Streifen angezeigt |
| Überschrift | auf dem Bild in blauen Streifen positioniert |
| Bildbeschriftung | unter dem Bild in der linken Ecke angezeigt |
| Medientyp | Es kann zwei Medientypen geben |
| 1. Bild | Auflösung: width 1334px |
| Kategorie und Überschrift | - optional - Text wird in Bluestripes auf dem Bild platziert |
| 2. Video | - Video-ID von YouTube, Vimeo, Cinema Graph (Flixel) oder Video-URL für HLS-Video oder externe Videodatei |
| Lightbox option | Es wird empfohlen, Hotspots nur für Autoplay-Videos zu verwenden. Außerdem sollte es nicht möglich sein, das Video in einer Lightbox zu öffnen. |
| Miniaturansicht | Zugeschnittenes Bild: Breite 335 px oder Breite 450 px für mobile Ansicht Hinweis: Die Wiedergabeschaltfläche wird automatisch auf dem Miniaturbild positioniert. |
| Standard-Hotspot-Einstellungen | - gilt für alle Hotspots - kann individuell pro Hotspot überschrieben werden |
| Darstellung | |
| Farbe | - Transparent (Nur im CMS sichtbar) - Primärfarbe des Projekts (Standard: Blau) - Sekundärfarbe des Projekts (Standard: Dunkelblau) - Primäre Signalfarbe des Projekts (Standard: Orange) - Rot - Grün - Türkis |
| Form | Kreis oder Rechteck |
| Symbol | - Kein Symbol - '+' Symbol (nur für Kreisform) |
| Breite & Höhe | Angabe in Pixeln oder Prozent möglich |
| Rotation | Rotation des Hotspots um die eigene Achse (in Grad) |
| Event | |
| Klick Event | Was soll geschehen wenn der Hotspot ausgelöst wird? - öffnet Layer - öffnet Link |
| Link | Nur vorhanden wenn der Hotspot einen Link öffnet - alle Arten von Links möglich - wird immer per Klick ausgelöst |
| Auslöser | Nur vorhanden wenn der Hotspot ein Layer öffnet Wann soll das Layer geöffnet werden? - bei Klick - bei Mouseover |
| 2. Hotspots | beliebig viele (Hinweis: In der mobilen Ansicht wird aus den Hotspots ein Slider mit Sprungmarken als Buttons) |
| Titel | auf dem Hotspot-Popup in blauen Streifen positioniert |
| Position des Hotspots | Angabe in Prozent von linker oberer Ecke des Bildes |
| Hotspot individuell anpassen | - wenn ausgewählt kann die Darstellung des Hotspots individuell angepasst werden - Optionen gleichen den allgemeinen Einstellungen - wenn nicht ausgewählt wird allgemeine Einstellung verwendet |
| Hotspot-Event | - kann individuell angepasst werden - Optionen gleichen allgemeinen Einstellungen |
| Layer | |
| Text | Position der Ebene:- Angabe in Pixel oder Prozent von der oberen linken Ecke des Bildes. - Unterüberschrift - Freitextfeld ohne Formatierungsmöglichkeiten |
| Link | - optional - internal oder external - mehrere Links möglich |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
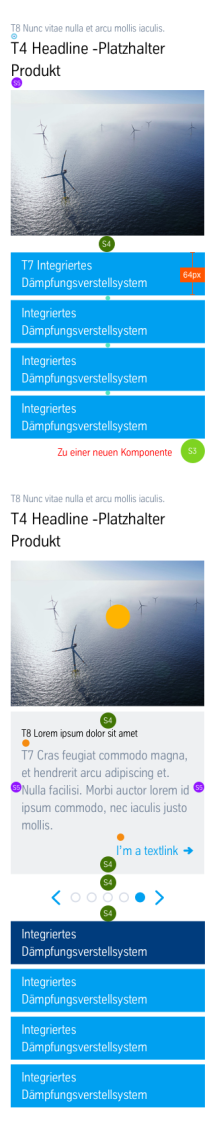
Vermaßte Screenshots