Image (03_01)
Mit dem „Image“-Modul lässt sich auf Artikeldetailseiten ein Bild darstellen. Es besteht aus dem Bild selbst und einer optionalen Bildunterschrift. Mit der Lightbox, ist es möglich, das Bild vergrößert anzuzeigen.
Alternativ können auch über den Dienst „Flixel“ animierte Cinemagraphen eingebunden werden.
Beispiel Seitenansicht
Das Modul ist orange markiert

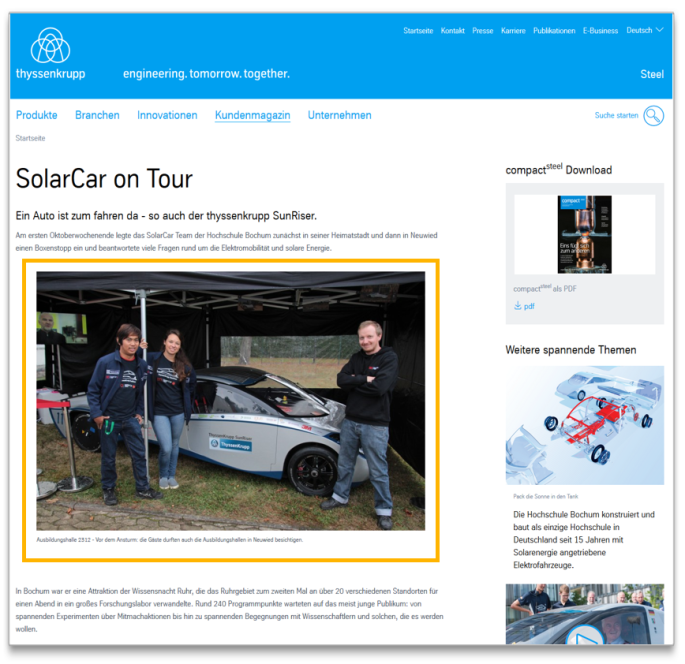
Image im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| optional |
| 2. Bild oder Cinemagraph (Flixel) | auch Anzeige in voller Breite des Bildes möglich |
| Bildzuschnitt | - im Querformat: width 450px (mobile), width 886px (tablet/desktop), width 1334px (bottom/desktop) - im Hochformat: height 600px (mobile), height 664px (tablet/desktop), height 750px (bottom/desktop) |
| Bildbeschreibung | optional |
| Link auf Lightbox | optional |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| optional |
| 2. Bild oder Cinemagraph (Flixel) | auch Anzeige in voller Breite des Bildes möglich |
| Bildzuschnitt | - im Querformat: width 450px (mobile), width 886px (tablet/desktop), width 1334px (bottom/desktop) - im Hochformat: height 600px (mobile), height 664px (tablet/desktop), height 750px (bottom/desktop) |
| Bildbeschreibung | optional |
| Link auf Lightbox | optional |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots