Image Lightbox (07_08)
Mit der „Image Lightbox“ können Bilder hervorgehoben werden, indem diese in einem Overlay angezeigt werden, während der restliche Seitenbereich abgedunkelt ist. Zusätzlich können hierbei Downloadlinks und Beschreibungen eingebunden werden.
Außerdem kann eine Zoom-Funktion in die Lightbox integriert werden. Damit können Ausschnitte des Bildes durch Mouseover vergrößert angezeigt werden.
Beispiel Seitenansicht
Das Modul ist orange markiert

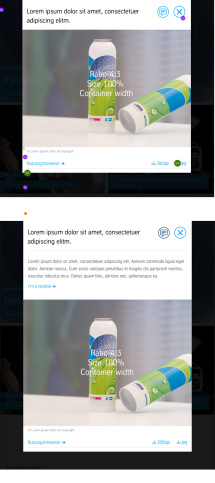
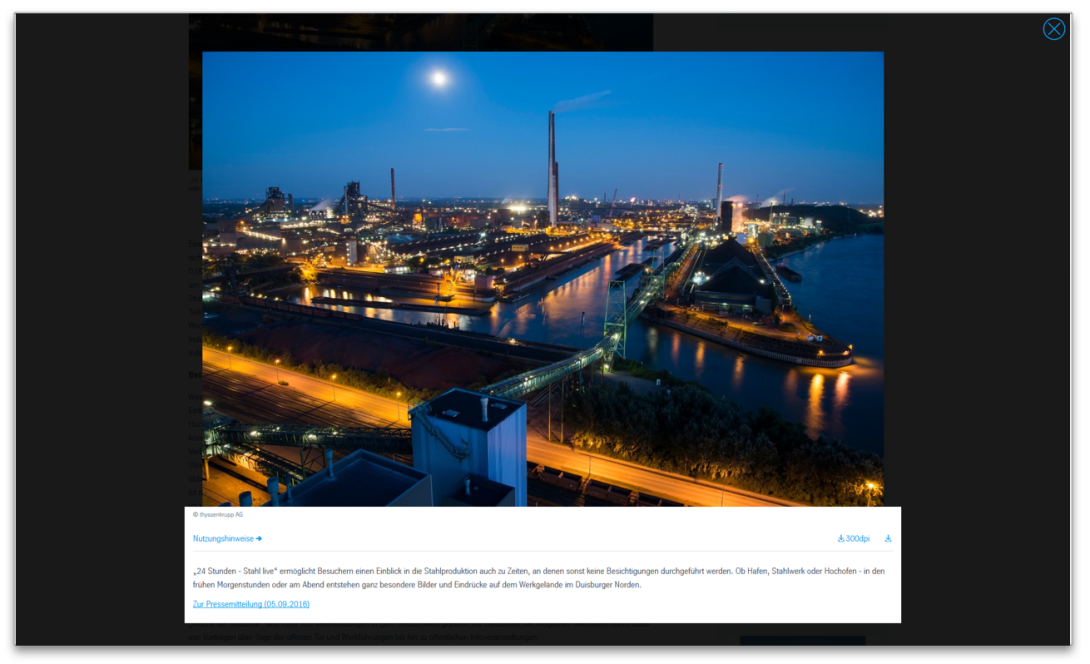
Image in der Lightbox
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bild
| - nur 1 Bild möglich - opional: Bild in 300dpi Auflösung für den Download - Downloadoption: ja oder nein |
| 2. Bildbeschreibung | |
| Copyrightinformationen | |
| Bildunterschrift | - Überschrift - Fließtext: Formatierung als hoch-/tiefgestellte Schrift oder Fettschrift möglich |
| Links (optional) | - internal oder external (mit oder ohne Linktext) - Download - Telefonnummer - Button oder Image - Kontakformular - Location Finder |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bild
| - nur 1 Bild möglich - opional: Bild in 300dpi Auflösung für den Download - Downloadoption: ja oder nein |
| 2. Bildbeschreibung | |
| Copyrightinformationen | |
| Bildunterschrift | - Überschrift - Fließtext: Formatierung als hoch-/tiefgestellte Schrift oder Fettschrift möglich |
| Links (optional) | - internal oder external (mit oder ohne Linktext) - Download - Telefonnummer - Button oder Image - Kontakformular - Location Finder |

Der blaue Bereich gibt an, dass das Modul anwendbar ist.
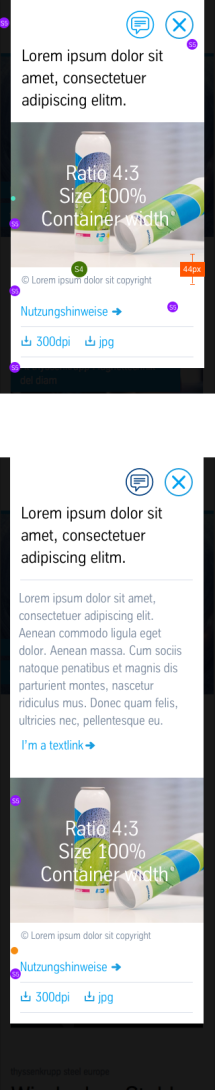
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden