Video (03_02)
Das Modul „Video“ wird auf Artikeldetailseiten genutzt, um ein Video bereitzustellen.
Es besteht aus einem Video, einer optionalen Bildunterschrift sowie einer Lightbox, die sich per Klick öffnet und in der das Video abgespielt wird. Das Video selbst wird auf YouTube, MovingImage oder Vimeo hinterlegt.
Beispiel Seitenansicht
Das Modul ist orange markiert

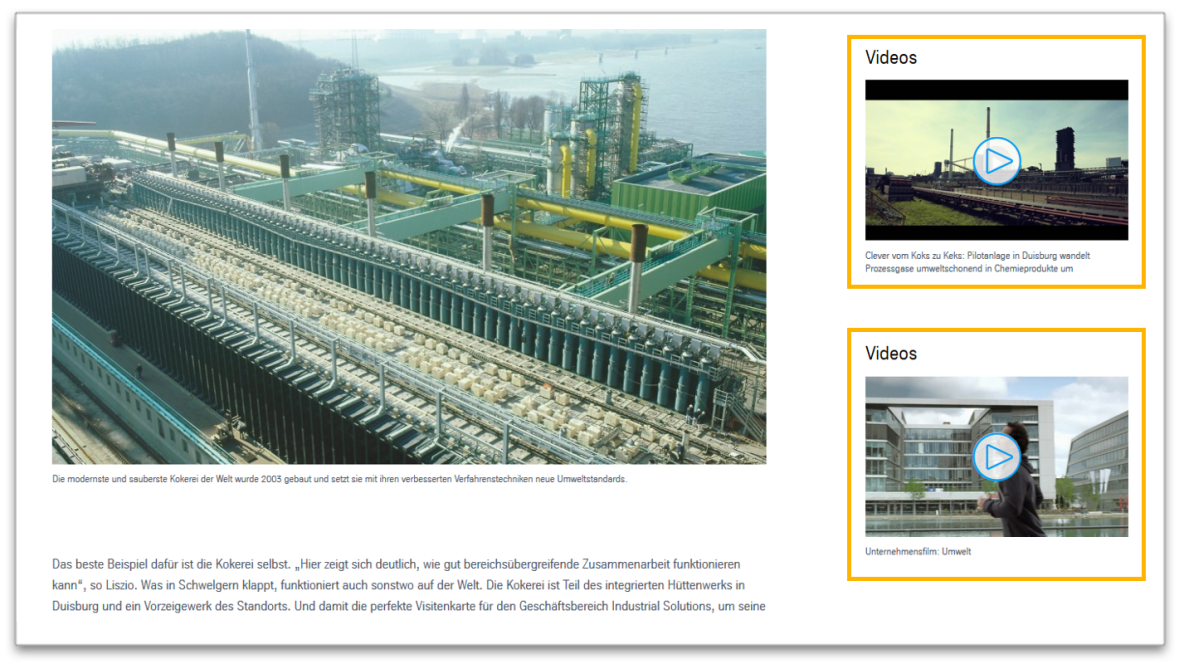
Videos in der Randspalte
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Video | Video-ID von YouTube, MovingImage oder Vimeo |
| Beschreibung des Videos | optional |
| Lightbox-Option | Video kann in einer Lightbox abgespielt werden |
| Vorschaubild | Bildzuschnitt: width 335 px oder width 450 px für mobile Ansicht Hinweis: Der Play-Button wird automatisch auf dem Vorschaubild platziert. |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Video | Video-ID von YouTube, MovingImage oder Vimeo |
| Beschreibung des Videos | optional |
| Lightbox-Option | Video kann in einer Lightbox abgespielt werden |
| Vorschaubild | Bildzuschnitt: width 335 px oder width 450 px für mobile Ansicht Hinweis: Der Play-Button wird automatisch auf dem Vorschaubild platziert. |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden