Organizational Chart (02_03)
Das Modul "Organizational Chart" zeigt Listen von Textblöcken in drei oder vier Spalten an und eignet sich daher sehr gut zur Darstellung von Organisationsstrukturen. Es wird vor allem auf Artikelseiten eingesetzt.
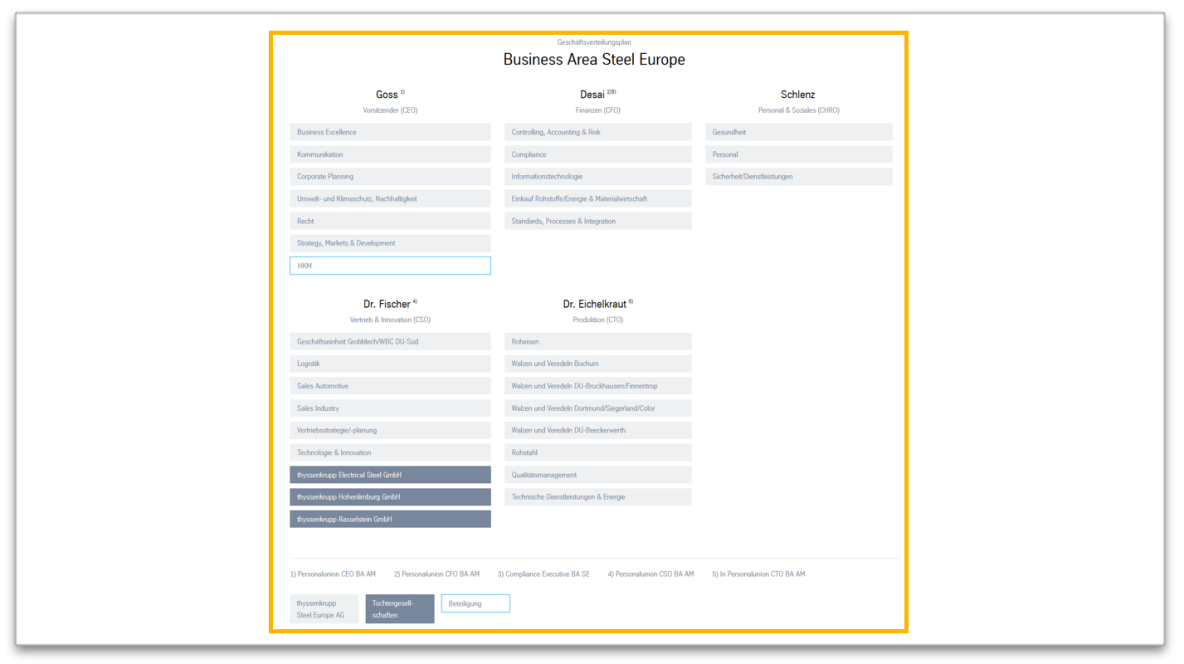
Beispiel Seitenansicht
Das Modul ist orange markiert

Organizational Chart im Contentbereich
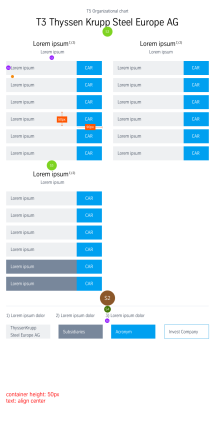
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Überschrift für die gesamte Tabelle |
| 2. Listen | - Die einzelnen Spalten bestehen aus Listen mit beliebig vielen Listenelementen. - Listenüberschrift und Unterüberschrift (optional) |
| Listenelemente | beliebig viele: - Text (nur Standard-Formatierung) - Abkürzung (optional) - Fußnote (optional) |
| Farbliche Darstellung: - weiße Schrift auf dunkelgrauem Hintergrund - dunkelgraue Schrift auf hellgrauem Hintergrund - weiße Schrift auf blauem Hintergrund Hinweis: Für die Listenelemente muss zwingend eine Farbe gewählt werden. | |
| Textdefinitionen (optional) | Legende für die verwendeten Listenelemente (Wird eine Definition nicht ausgefüllt, erscheint das Legendenelement dazu auch nicht.) |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Überschrift für die gesamte Tabelle |
| 2. Listen | - Die einzelnen Spalten bestehen aus Listen mit beliebig vielen Listenelementen. - Listenüberschrift und Unterüberschrift (optional) |
| Listenelemente | beliebig viele: - Text (nur Standard-Formatierung) - Abkürzung (optional) - Fußnote (optional) |
| Farbliche Darstellung: - weiße Schrift auf dunkelgrauem Hintergrund - dunkelgraue Schrift auf hellgrauem Hintergrund - weiße Schrift auf blauem Hintergrund Hinweis: Für die Listenelemente muss zwingend eine Farbe gewählt werden. | |
| Textdefinitionen (optional) | Legende für die verwendeten Listenelemente (Wird eine Definition nicht ausgefüllt, erscheint das Legendenelement dazu auch nicht.) |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
main content
stage
right
bottom
full-width
main content
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
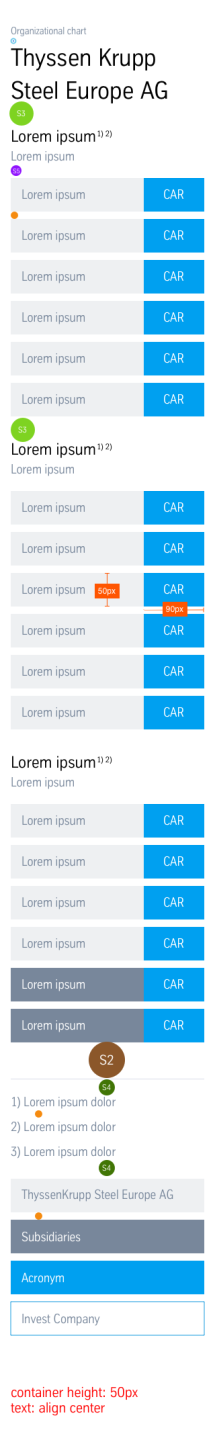
Vermaßte Screenshots