Countdown Teaser (14_08)
Das Modul „Countdown Teaser" wird vor allem während speziellen Promotionaktionen und Kampagnen genutzt, um die verbleibende Zeit abzubilden. Neben einem Bild und einer Beschreibung ist vor allem ein ablaufender Countdown das zentrale Element des Moduls.
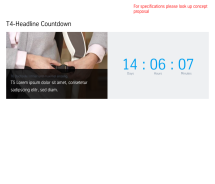
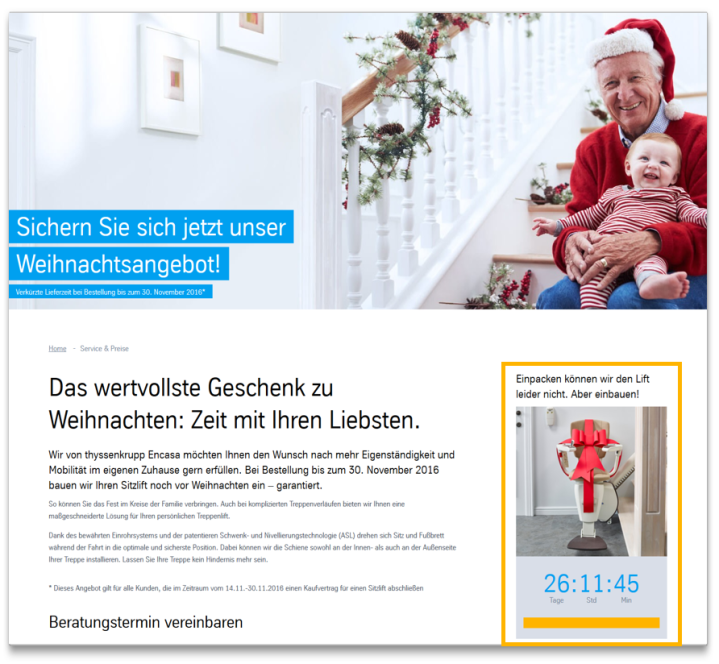
Beispiel Seitenansicht
Das Modul ist orange markiert

Countdown Teaser in der Randspalte
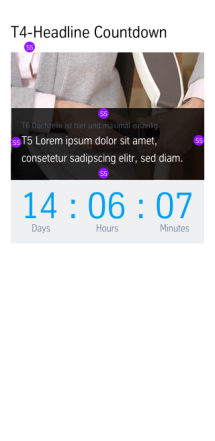
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | - Überschrift - Unterüberschrift: darf maximal einzeilig sein - Teasertext Hinweis: In der Right Column wird das Modul ohne Unterüberschrift und Teasertext dargestellt. |
| 2. Link | optional, der gelbe CTA-Button wird auch ohne Link dargestellt |
| 3. Bild | kein besonderer Bildzuschnitt |
| 4. Countdown | - Ende des Countdowns - Intervall der Aktualisierung: in Sekunden Hinweis: Das Ende des Countdowns muss in der Zukunft liegen. Ist der Countdown abgelaufen, bleibt das Modul trotzdem sichtbar mit verbleibender Zeit = 0. |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | - Überschrift - Unterüberschrift: darf maximal einzeilig sein - Teasertext Hinweis: In der Right Column wird das Modul ohne Unterüberschrift und Teasertext dargestellt. |
| 2. Link | optional, der gelbe CTA-Button wird auch ohne Link dargestellt |
| 3. Bild | kein besonderer Bildzuschnitt |
| 4. Countdown | - Ende des Countdowns - Intervall der Aktualisierung: in Sekunden Hinweis: Das Ende des Countdowns muss in der Zukunft liegen. Ist der Countdown abgelaufen, bleibt das Modul trotzdem sichtbar mit verbleibender Zeit = 0. |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden