Big Image Teaser (06_19)
Der „Big Image-Teaser" bildet eine Text-Box über einem großflächigen Bild (100% oder full-width) ab. Die Text-Box kann unten links oder rechts positioniert werden. Bei mehreren Teasern besteht die Möglichkeit, diese untereinander oder in einem Slider abzubilden.
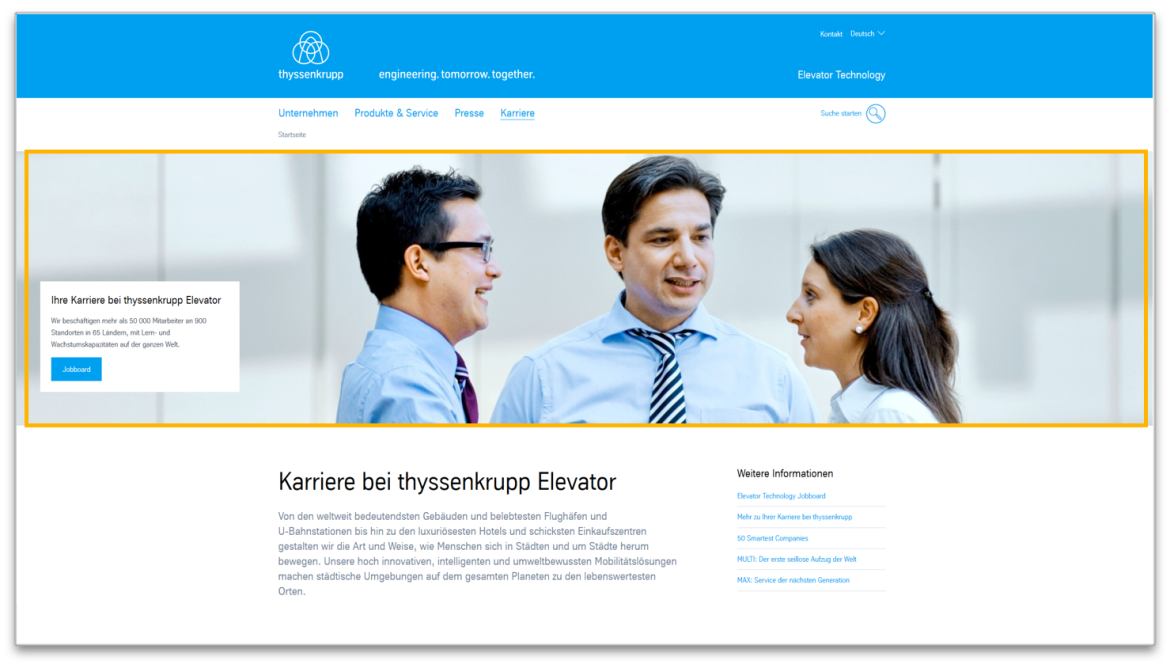
Beispiel Seitenansicht
Das Modul ist orange markiert

Big Image Teaser im Bühnenbereich einer Seite
So funktioniert das Modul
Das Modul besteht aus folgenden Komponenten:
| Feld | Beschreibung |
| 1. Headline | Erscheint optional linksbündig über dem Bild |
| 2. Layout | - In voller Bildbreite oder 100 % BildschirmbreiteJeder Teaser enthält mindestens eine Folie. Bei mehreren Teasern werden diese untereinander angezeigt. |
| 3. Big image/teaser - Slides | Enthält ein Teaser mehr als eine Folie, wird die Slider-Funktion aktiviert.Es hat Folgendes |
| Bild | Zugeschnittenes Bild (links, in der Mitte oder rechts): 1900 x 450 Pixel |
| Textfeld | - Überschrift: max. 73 Zeichen- Text: max. 164 Zeichen; Formatierung hochgestellt/tiefgestellt, fett oder Liste- Position: unten links oder unten rechts- Angezeigt: weißes Feld, dunkler Text und blaue Schaltfläche oder transparentes Feld und Schaltfläche |
| Link | - Optional- Intern oder extern- Wird als blaue Schaltfläche oder blauer Pfeil angezeigt; in dunklem oder hellem Text für ein transparentes Textfeld |
| Bild zuschneiden | Richtung, in der der Bildüberschuss abgeschnitten werden soll |
| Untertitel | |
| Position | Wählen Sie die Platzierung der Beschriftung aus (unten rechts oder unten links). |
| Stil | Wählen Sie einen der beiden Stile - Weißes Feld, dunkle Schriftart, blaue Schaltfläche oder - Transparente Box und Knopf |
| Schriftfarbe | Wählen Sie zwischen dunkler und heller Schriftfarbe.Nur für den Stil „Transparentes Feld“ und „Schaltfläche“ festzulegen. |
| Verlaufsüberlagerung auf dem Bild anzeigen | Kontrollkästchen, um einen subtilen dunklen Verlaufsfilter über dem Bild von links nach rechts anzuzeigen.Nur für den Stil „Transparentes Feld“ und „Schaltfläche“ festzulegen. |
| Höhe | Legen Sie das Höhenverhalten aus den verfügbaren Optionen fest - Standard - Seitenverhältnis - Relativ zur Breite des Browserfensters - Benutzerdefinierte CSS |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.