Mit dem auf Landingpages eingesetzten Modul „Centered Text/Image“ lässt sich Copytext in flexibler Länge in Kombination mit passendem Bild zentriert darstellen.
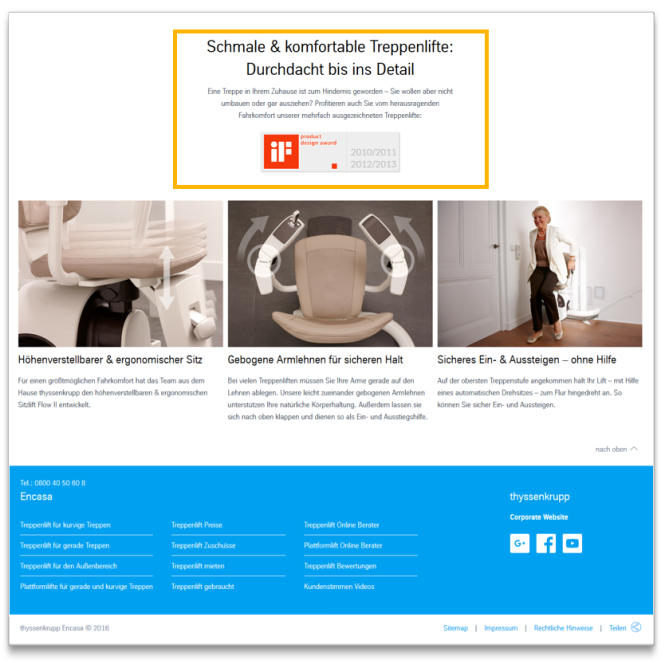
Beispiel Seitenansicht
Das Modul ist orange markiert

Centered Text/Image im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | - kleine Überschrift (optional) - Überschrift - beliebig langer Fließtext; Formatierungsmöglichkeiten: hoch-/tiefgestellt, Fettschrift, Links, Listen |
| 2. Bild | Die Breite des Bildes richtet sich nach dem Text. Das Bild schließt an beiden Seiten bündig mit dem Text ab. |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Text | - kleine Überschrift (optional) - Überschrift - beliebig langer Fließtext; Formatierungsmöglichkeiten: hoch-/tiefgestellt, Fettschrift, Links, Listen |
| 2. Bild | Die Breite des Bildes richtet sich nach dem Text. Das Bild schließt an beiden Seiten bündig mit dem Text ab. |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden