Slider Container Facts + Figures (07_06)
Mit dem „Slider Container (Facts & Figures)“ Modul werden mehrere Bilder zusammen mit einem CTA innerhalb eines Sliders platziert. Durch die zentrierte Ausrichtung des Moduls eignet es sich besonders für Start- und Übersichtsseiten sowie für Landingpages.
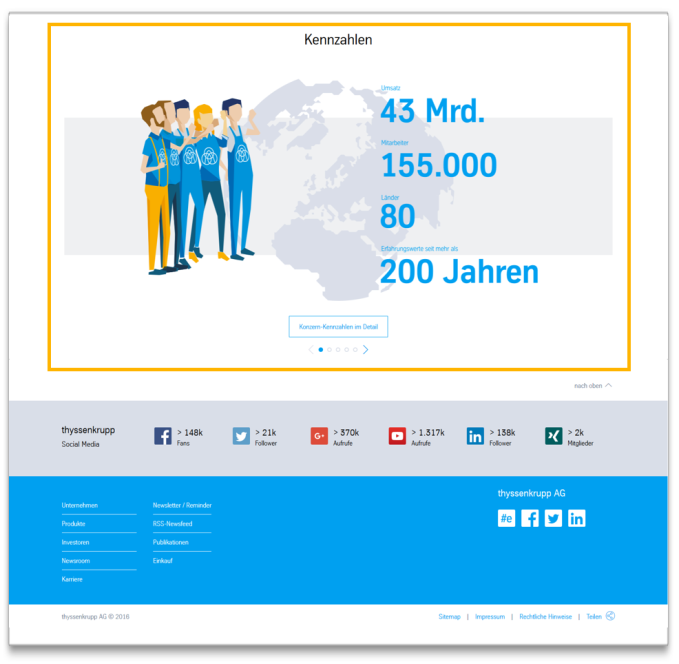
Beispiel Seitenansicht
Das Modul ist orange markiert

Slider Container Facts + Figures im Fußbereich einer Seite
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | - kleine Überschrift: steht oben (optional) - große Überschrift: steht unter der kleinen Überschrift |
| 2. Slides | beliebig viele |
| Bild oder Vektorgrafik | Bildzuschnitt: width 880px bzw. 450px für mobile Ansicht |
| CTA (optional) | - internal oder external - individuelle Verlinkung je Slide möglich - individuelle Positionierung: links, rechts oder zentriert unter dem jeweiligen Slide |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | - kleine Überschrift: steht oben (optional) - große Überschrift: steht unter der kleinen Überschrift |
| 2. Slides | beliebig viele |
| Bild oder Vektorgrafik | Bildzuschnitt: width 880px bzw. 450px für mobile Ansicht |
| CTA (optional) | - internal oder external - individuelle Verlinkung je Slide möglich - individuelle Positionierung: links, rechts oder zentriert unter dem jeweiligen Slide |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden
_d_image_w215.png)
_t_image_w215.png)