Slideshow (14_07)
Das Modul „Slideshow“ ermöglicht die Abbildung eines automatisch durchlaufenden Sliders. Pro Element kann ein Bild inklusive Textbox und CTA eingebunden werden. Alle Elemente werden in einer Leiste am unteren Rand angezeigt. Das Modul eignet sich besonders für den Einsatz auf Landingpages, Übersichts- oder Startseiten, um in weitere Bereiche der Website zu verlinken bzw. diese zu präsentieren.
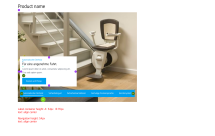
Beispiel Seitenansicht
Das Modul ist orange markiert

Slideshow auf der Startseite
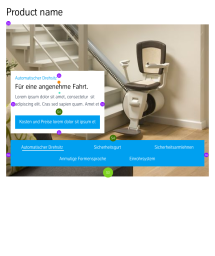
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Positionierung auf oder über dem Bild |
| 2. Slides | - beliebig viele - Definition Verweildauer pro Slide (5 Sekunden per Default) |
| Bild | Bildzuschnitt für die Bottom: 1600 x 664px Bildzuschnitt für den Main Content: 997 x 749px |
| Text | - Überschrift: erscheint auch als Link am unteren Ende der Slides - Unterüberschrift - Beschreibung Hinweis: Die Textboxen können flexibel auf dem Bild positioniert werden: top right, top left, bottom right oder bottom left. Wählt man die flexible Positionierung, erscheint ein grau gestreifter Hintergrund (nur im Bottom-Bereich). Bei fixer Positionierung wird die Textbox oben links platziert und bei Verwendung im Botton-Bereich bleibt der Hintergrund weiß. |
| Link | - internal oder external Hinweis: Der Link muss eingegeben werden, damit alle Slides am unteren Ende über einen Direktlink im Blue Stripe erreichbar sind. Enthalten die einzelnen Slides keinen Link, wird der Blue Stripe angezeigt, bleibt aber leer. |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Positionierung auf oder über dem Bild |
| 2. Slides | - beliebig viele - Definition Verweildauer pro Slide (5 Sekunden per Default) |
| Bild | Bildzuschnitt für die Bottom: 1600 x 664px Bildzuschnitt für den Main Content: 997 x 749px |
| Text | - Überschrift: erscheint auch als Link am unteren Ende der Slides - Unterüberschrift - Beschreibung Hinweis: Die Textboxen können flexibel auf dem Bild positioniert werden: top right, top left, bottom right oder bottom left. Wählt man die flexible Positionierung, erscheint ein grau gestreifter Hintergrund (nur im Bottom-Bereich). Bei fixer Positionierung wird die Textbox oben links platziert und bei Verwendung im Botton-Bereich bleibt der Hintergrund weiß. |
| Link | - internal oder external Hinweis: Der Link muss eingegeben werden, damit alle Slides am unteren Ende über einen Direktlink im Blue Stripe erreichbar sind. Enthalten die einzelnen Slides keinen Link, wird der Blue Stripe angezeigt, bleibt aber leer. |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
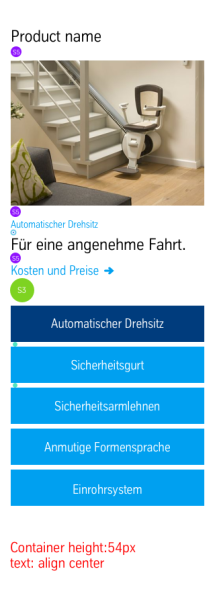
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden