Stage Teaser (flexible) 06_16
Das „Stage Teaser (flexible)“ Modul wird auf der Startseite sowie auf Landingpages und Verteilerseiten ausschließlich im Bühnenbereich eingesetzt. Auf der Startseite und Verteilerseiten wird es vor allem genutzt, um dem Nutzer die wichtigsten Inhalte zu präsentieren und ihn in den entsprechenden Seitenbereich zu lotsen. Auf Landingpages dient es in erster Linie dazu, einen ästhetisch ansprechenden Einstieg in die Seite zu bieten.
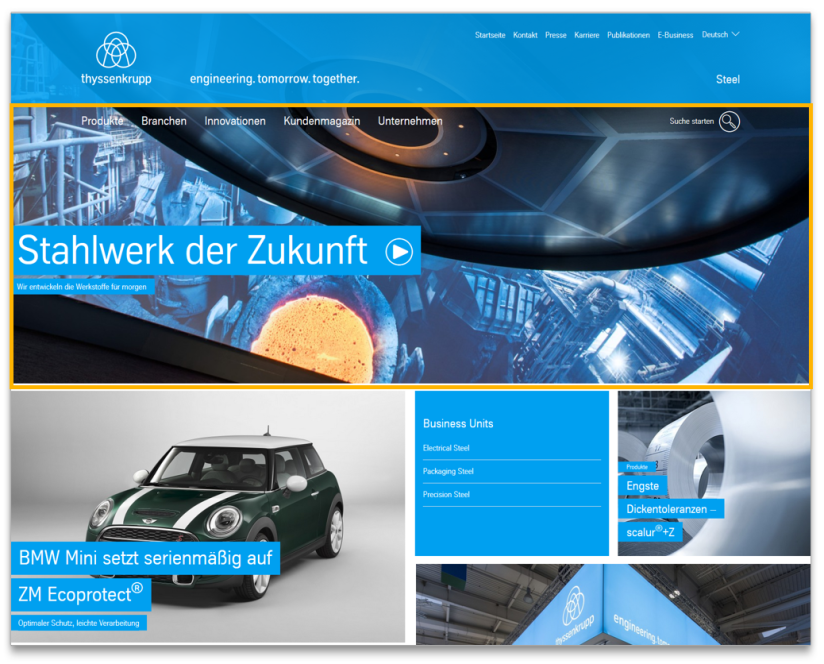
Beispiel Seitenansicht
Das Modul ist orange markiert

Stage Teaser (flexible) auf der Startseite.
So funktioniert das Modul
| 1. Wählen Sie ein Grund-Layout für die gesamte Bühne. Sie können mehrere Zeile auswählen, die in sich eine variierende Anzahl und Gestaltung von Kacheln (Teasern) vereinen. Die erste Zeile ist größer und kann ganz verschiedene Looks erzeugen, von einem sehr großen Bild bis hin zu acht kleinen Teasern. | |
|---|---|
| Templates A (erste Reihe) | - Template mit einem oder zwei Teasern - Template mit drei Teasern - Template mit sechs Teasern - Template mit acht Teasern |
| Templates B (zweite Reihe) | - Template mit drei Teasern (inkl. Mission Statement) - Template mit drei Teasern (inkl. Hero-Teaser) - Template mit vierTeasern |
| 2. Wählen Sie die gewünschten Kacheln (Teaser) innerhalb der Templates, um Ihre Inhalte darzustellen. | |
| Hero-Teaser | - Headline und Subheadline (bluestripes) - Textposition oben links oder unten links - Bild mit Verlinkung oder Video (YouTube oder MI24 ID) - Cinemagraph (Flixel) mit optionaler Verlinkung |
| Press/News Teaser | - Überschrift - Text - Verlinkung mit Contentseite, Pressemitteilung oder externem Inhalt |
| Quicklinks | - Auswahl Hintergrundfarbe: grau oder blau - Links: internal und external |
| Button Teaser | - Überschrift; - Text - Bild - Button-Link auf Contentseite, Pressemitteilung oder externen Inhalt |
| Mission Statement (nur innerhalb der Templates B)* * noch nicht auf UCP entwickelt | - Überschrift 1 - Überschrift 2 - Bild - Verlinkung mit Contentseite, - Pressemitteilung oder externem Inhalt |
So funktioniert das Modul
| 1. Wählen Sie ein Grund-Layout für die gesamte Bühne. Sie können mehrere Zeile auswählen, die in sich eine variierende Anzahl und Gestaltung von Kacheln (Teasern) vereinen. Die erste Zeile ist größer und kann ganz verschiedene Looks erzeugen, von einem sehr großen Bild bis hin zu acht kleinen Teasern. | |
|---|---|
| Templates A (erste Reihe) | - Template mit einem oder zwei Teasern - Template mit drei Teasern - Template mit sechs Teasern - Template mit acht Teasern |
| Templates B (zweite Reihe) | - Template mit drei Teasern (inkl. Mission Statement) - Template mit drei Teasern (inkl. Hero-Teaser) - Template mit vierTeasern |
| 2. Wählen Sie die gewünschten Kacheln (Teaser) innerhalb der Templates, um Ihre Inhalte darzustellen. | |
| Hero-Teaser | - Headline und Subheadline (bluestripes) - Textposition oben links oder unten links - Bild mit Verlinkung oder Video (YouTube oder MI24 ID) - Cinemagraph (Flixel) mit optionaler Verlinkung |
| Press/News Teaser | - Überschrift - Text - Verlinkung mit Contentseite, Pressemitteilung oder externem Inhalt |
| Quicklinks | - Auswahl Hintergrundfarbe: grau oder blau - Links: internal und external |
| Button Teaser | - Überschrift; - Text - Bild - Button-Link auf Contentseite, Pressemitteilung oder externen Inhalt |
| Mission Statement (nur innerhalb der Templates B)* * noch nicht auf UCP entwickelt | - Überschrift 1 - Überschrift 2 - Bild - Verlinkung mit Contentseite, - Pressemitteilung oder externem Inhalt |
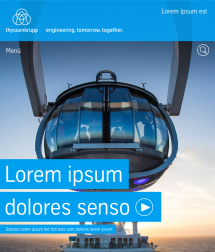
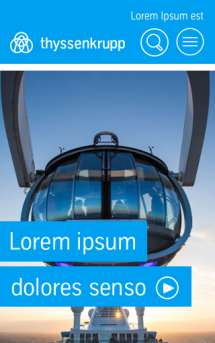
Als Besonderheit für Startseiten kann die "Homepage Big Stage"-Ansicht oberhalb der regulären Stage eingesetzt werden. Dann erstreckt sich ein großes Bild (oder Video/Loop) über die gesamte Breite; der blaue Header wird halbtransparent und lässt den oberen Teil des Bildes durchscheinen. Diese Ansicht eignet sich daher besonders, um die Aufmerksamkeit auf ein prominentes Thema zu lenken.

Besonderheit "Homepage Big Stage"-Ansicht mit großem Aufmacherbild und halbtransparentem Header
| Um den „Big Stage“-Look zu erzielen, müssen Sie zwei Einstellungen vornehmen: | |
|---|---|
| „Ein Teaser“-Template auswählen | Um einen Big Stage Teaser anzuzeigen, gehen Sie ins „Stage Teaser (flexible)“-Modul und wählen Sie „Template mit einem Teaser“ in den Moduleinstellungen bei „Templates A“. Nur so können Sie eine Kachel erzeugen, die über die gesamte Breite der Seite geht. |
| Seiten-Header transparent setzen | Sie müssen die Transparenz-Option in den Einstellungen des Seiten-Templates aktivieren (unter „Inhalte“), um den Header halbtransparent anzuzeigen. |
| Um den „Big Stage“-Look zu erzielen, müssen Sie zwei Einstellungen vornehmen: | |
|---|---|
| „Ein Teaser“-Template auswählen | Um einen Big Stage Teaser anzuzeigen, gehen Sie ins „Stage Teaser (flexible)“-Modul und wählen Sie „Template mit einem Teaser“ in den Moduleinstellungen bei „Templates A“. Nur so können Sie eine Kachel erzeugen, die über die gesamte Breite der Seite geht. |
| Seiten-Header transparent setzen | Sie müssen die Transparenz-Option in den Einstellungen des Seiten-Templates aktivieren (unter „Inhalte“), um den Header halbtransparent anzuzeigen. |
Ausrichtung des Hero-Teaser-Textes
Sie können die Ausrichtungsposition des Hero-Teasers (Überschrift und Zusatztext) auf der Registerkarte „Erweitert“ auswählen
Oben links
Unten links (Standard)
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
Vermaßte Screenshots