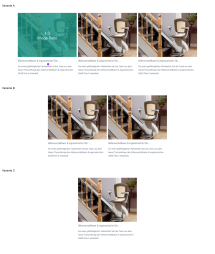
Das Modul „Text-/Image Boxes“ bildet Bild-Text-Kombinationen nebeneinander in typischer Teaserform ab. Es eignet sich besonders für die Nutzung auf Landingpages, da es unabhängig von der Anzahl der gepflegten Boxen, diese immer zentriert darstellt. Es ist auch möglich, die Boxen nur mit Text oder nur mit Bildern zu befüllen.
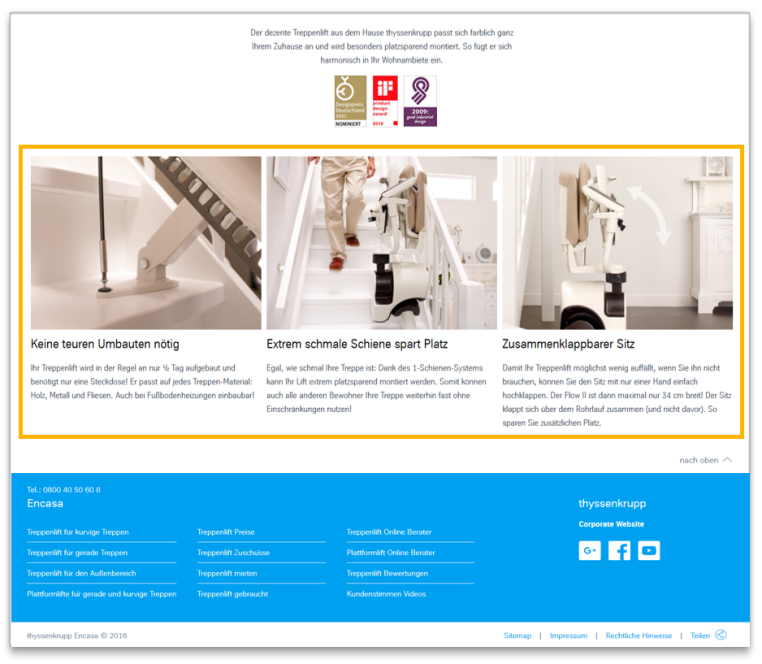
Beispiel Seitenansicht
Das Modul ist orange markiert

Text-/Image Boxes im Fußbereich einer Seite
So funktioniert das Modul
Das Modul besteht aus folgenden Komponenten
| Inhaltsbereich | Beschreibung |
|---|---|
| Teaser-Liste | Drei Boxen werden in einer Reihe angezeigt, jede weitere wird mittig darunter positioniert. |
| Überschrift | Überschrift für den Teaser, der unter dem Bild angezeigt wird |
| Position der Überschrift | Position der Überschrift auswählen 1. Mitte 2. Links (Komponentenstandard) |
| Teaser-Text | Fließender Text für den Teaser wird unterhalb der Überschrift angezeigt |
| Position des Textes | Wählen Sie die Textposition aus 1. Mitte 2. Links (Komponentenstandard) |
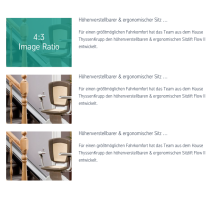
| Bild | Die Bilder aller Boxen sollten im gleichen Format vorliegen, damit sie bündig nebeneinander dargestellt werden können (idealerweise 4:3-Format). Sie werden auch dann angezeigt, wenn kein Text eingegeben wurde. |
| CTA-Button | - interner, externer Link, E-Mail-Link oder Link-Download- erscheint zentriert unter jedem Teaser |
| Breite der Bilder | Geben Sie die Breite aller Teaser-Bilder an [Wert zwischen 10 und 100 (in %)] |
| CTA-Button | - interner, externer Link, E-Mail-Link oder Link-Download- erscheint zentriert unter dem Modul |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden