Banner Teaser (ucp002)
Banner Teaser dienen dazu, am Kopf einer Artikelseite bestimmte Themen in den Vordergrund zu rücken, zum Beispiel aktuelle Kampagnen oder „Breaking News“. Sie sind frei und mehrfach einsetzbar.
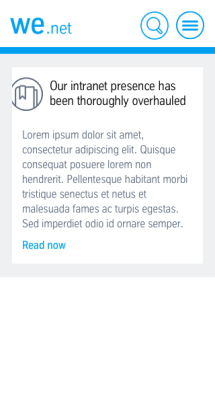
Die Teaser sind in der Größe begrenzt, d.h. auch die entsprechenden Textlängen sind limitiert. Sie bestehen aus einem Icon, einer Überschrift mit kurzem Anreißertext sowie einem Link.
Je nach Anwendungszweck kann eines von drei Icons ausgewählt werden, das gleichzeitig die Farbgebung des Banner Teasers beeinflusst:
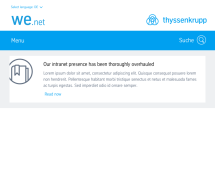
- Informationen: Der Banner Teaser ist thyssenkrupp-blau und trägt Info-Icon.
- Links: Der Teaser ist mit einem grauen „Lesezeichen“-Icon versehen und dient dazu, auf bestimmte Seiten hinzuweisen und zu verlinken.
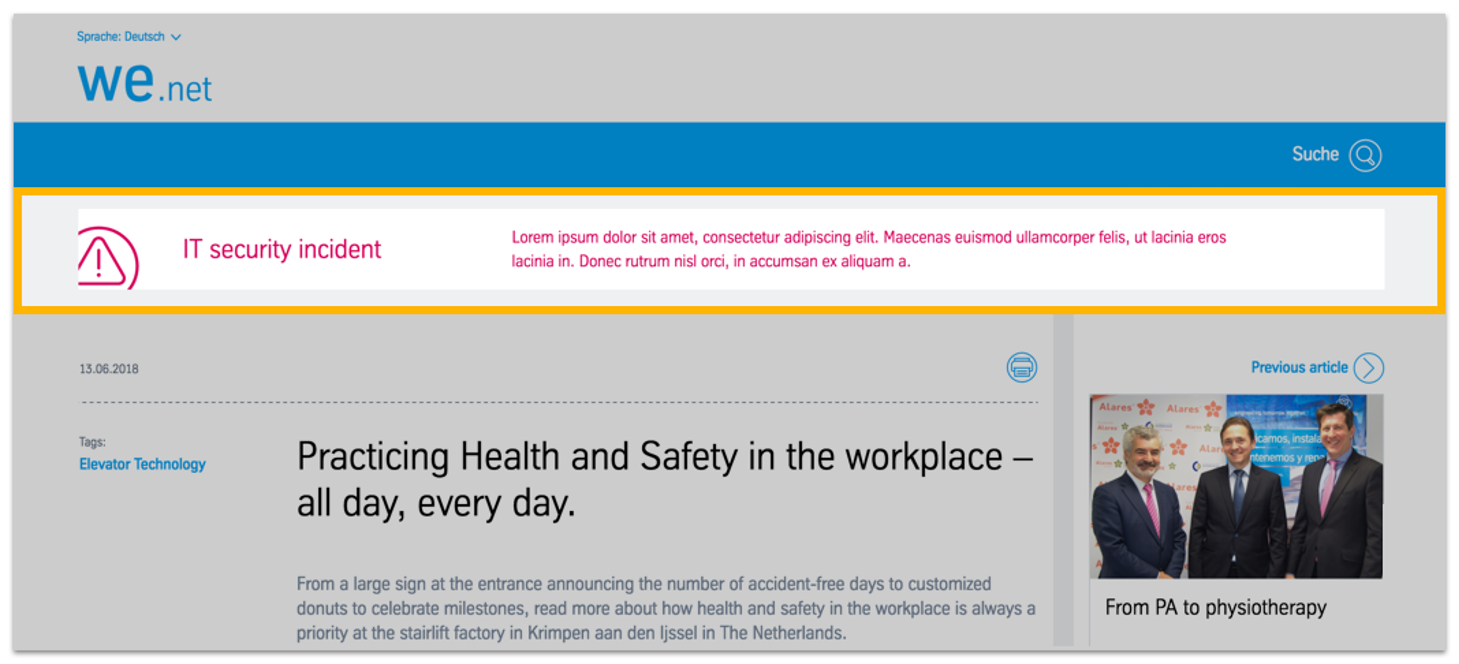
- Warnungen: „Attention“-Banner Teaser sind rot. Sie sollen für besonders wichtige Hinweise oder Warnungen genutzt werden.
Banner Teaser müssen über die "Dynamic Teaser Collection" eingebunden werden, d.h. es ist nicht möglich, sie als einzelnes Modul auf einer Seite einzubinden.
Wenn mehrere Banner Teaser angezeigt werden sollen, können sie auch mit einem Slider versehen werden, sind also dann durchblätterbar.

Banner Teaser im Intranet-Einsatz
Und so funktioniert das Modul:
| Banner Teaser anlegen: | |
|---|---|
| 1. Art der Teaser | Banner Teaser auswählen (Option „News Teaser im Newsroom anzeigen“ ist hier irrelevant). |
| 2. Auswahl Icon | Bestimmt die Art und Farbe des Teasers: „Attention“, „Bookmark“ oder „Information“. |
| 3. Headline | Texteingabe einer Headline (max. 75 Zeichen) |
| 4. Subheadline | Text, der mittig im Teaser angezeigt wird (max. 240 Zeichen) |
| 5. Publish Date | Erscheinungsdatum festlegen (wird nicht ausgegeben, nur für Filterzwecke relevant) |
| 6. Publisher wählen | Angabe eines Absenders (wird nicht ausgegeben, nur für Filterzwecke relevant) |
| 7. Link für weitere informationen | Angezeigter Linktext kann nach Auswahl einer Linkart festgelegt werden (max. 16 Zeichen). |
Und so funktioniert das Modul:
| Banner Teaser anlegen: | |
|---|---|
| 1. Art der Teaser | Banner Teaser auswählen (Option „News Teaser im Newsroom anzeigen“ ist hier irrelevant). |
| 2. Auswahl Icon | Bestimmt die Art und Farbe des Teasers: „Attention“, „Bookmark“ oder „Information“. |
| 3. Headline | Texteingabe einer Headline (max. 75 Zeichen) |
| 4. Subheadline | Text, der mittig im Teaser angezeigt wird (max. 240 Zeichen) |
| 5. Publish Date | Erscheinungsdatum festlegen (wird nicht ausgegeben, nur für Filterzwecke relevant) |
| 6. Publisher wählen | Angabe eines Absenders (wird nicht ausgegeben, nur für Filterzwecke relevant) |
| 7. Link für weitere informationen | Angezeigter Linktext kann nach Auswahl einer Linkart festgelegt werden (max. 16 Zeichen). |
| Banner Teaser über "Dynamic Teaser Collection" ausgeben: Die Teaser werden über die Dynamic Teaser Collection ausgegeben und je nach Filter wird die Sammlung angezeigt. Dazu gibt es folgende Optionen: | |
|---|---|
| 1. Titel der Teaser Sammlung | |
| 2. Name der Datenquelle: | Auswahlmöglichkeit |
| 3. Art des Teasers: | Hier kann der Banner Teaser ausgewählt werden |
| 4. Themenauswahl: | Auswahl der Kategorien nach denen die Teaser gefiltert werden sollen, z. B. BA/BU/OU |
| 5. Filter by start of URL: | Kann auch als Filter genutzt werden – alle Seiten, die mit dem hier genannten URL-Fragment beginnen, werden als Teaser angezeigt, z. B. "en/unsere-abteilung/". |
| Banner Teaser über "Dynamic Teaser Collection" ausgeben: Die Teaser werden über die Dynamic Teaser Collection ausgegeben und je nach Filter wird die Sammlung angezeigt. Dazu gibt es folgende Optionen: | |
|---|---|
| 1. Titel der Teaser Sammlung | |
| 2. Name der Datenquelle: | Auswahlmöglichkeit |
| 3. Art des Teasers: | Hier kann der Banner Teaser ausgewählt werden |
| 4. Themenauswahl: | Auswahl der Kategorien nach denen die Teaser gefiltert werden sollen, z. B. BA/BU/OU |
| 5. Filter by start of URL: | Kann auch als Filter genutzt werden – alle Seiten, die mit dem hier genannten URL-Fragment beginnen, werden als Teaser angezeigt, z. B. "en/unsere-abteilung/". |
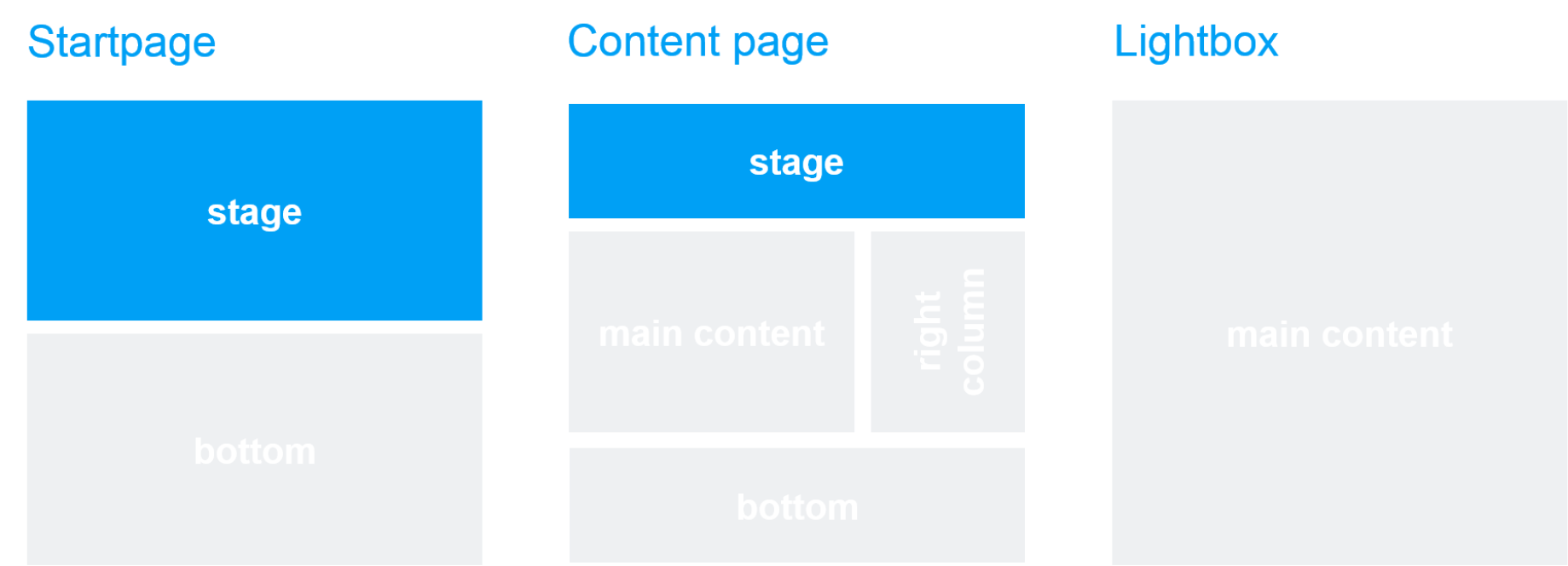
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:

Der blaue Bereich gibt an, dass das Modul anwendbar ist.
Screenshots