Gallery Slider (06_13)
Mit dem "Gallery Slider" Modul lassen sich auf Artikeldetailseiten mehrere Bilder platzsparend in einer Galerie darstellen. Das Modul sollte aus mindestens drei Bildern bestehen mit dazugehörigem Text im Bild sowie Text, der erst bei Bedarf erscheint.
Beispiel Seitenansicht
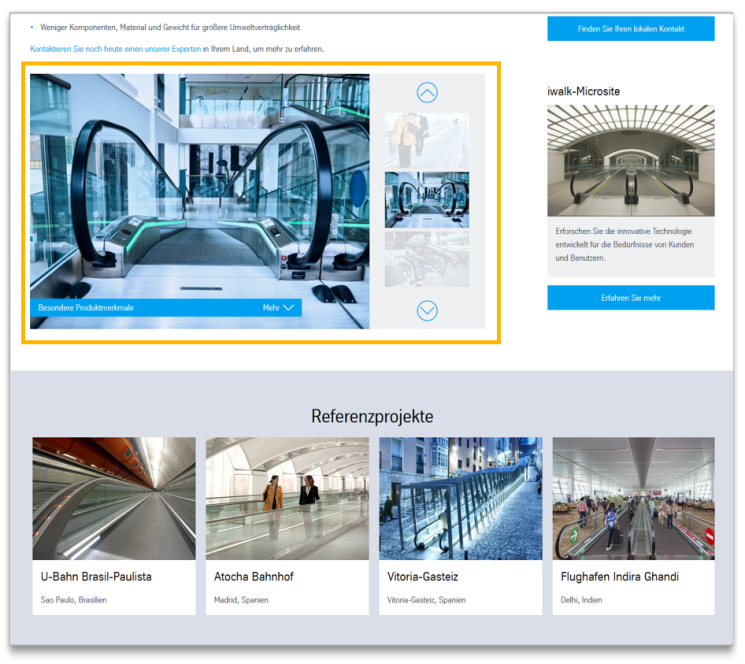
Das Modul ist orange markiert

Gallery Slider im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | erscheint linksbündig über dem Slider |
| 2. Bilder | - mindestens drei - Bildzuschnitt: width 880px, 480x317px (Vorschaubild) |
| Text | - Text, der im Bild angezeigt wird - Versteckter Text, der erst nach Klick auf den Link "mehr anzeigen" erscheint Hinweis: Der Linktext "Mehr anzeigen" kann in den Datenquellen (Tabelle "Global Labels") geändert werden. |
| Link (optional) | internal oder external |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | erscheint linksbündig über dem Slider |
| 2. Bilder | - mindestens drei - Bildzuschnitt: width 880px, 480x317px (Vorschaubild) |
| Text | - Text, der im Bild angezeigt wird - Versteckter Text, der erst nach Klick auf den Link "mehr anzeigen" erscheint Hinweis: Der Linktext "Mehr anzeigen" kann in den Datenquellen (Tabelle "Global Labels") geändert werden. |
| Link (optional) | internal oder external |
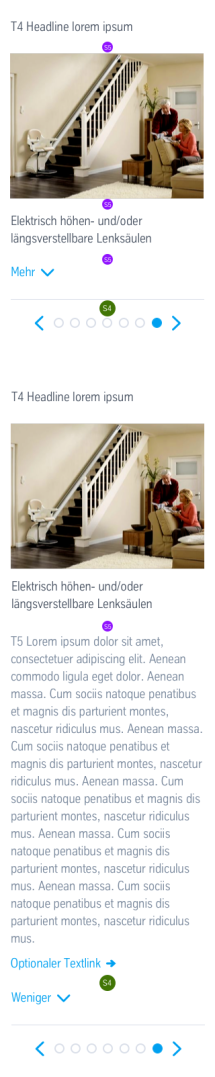
Hinweis: In der mobilen Ansicht wird die Galerie zum normalen Slider, der versteckte Text zum Akkordeon.
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden