History Timeline (06_14)
Das Modul „History Timeline" wird genutzt, um eine horizontal gestaltete Zeitachse abzubilden, durch die der Nutzer wie bei einem Slider mit Pfeilen und Punkten navigieren kann. Der Startpunkt der Timeline kann individuell festegelegt werden. Einzelne Datenpunkte können frei gewählt und mit Bild, Titel und Überschrift versehen werden.
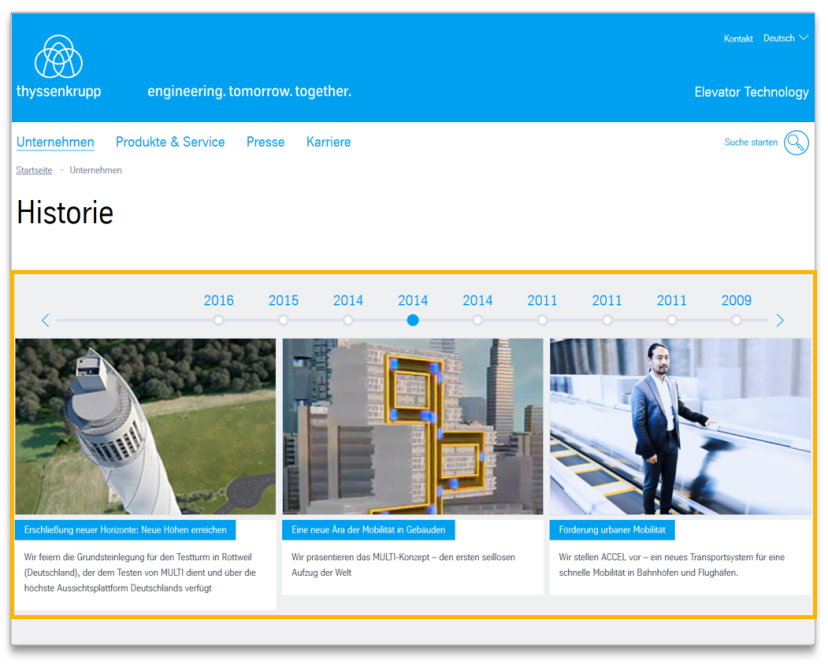
Beispiel Seitenansicht
Das Modul ist orange markiert

History Timeline im Fußbereich einer Seite
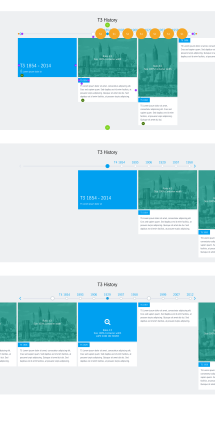
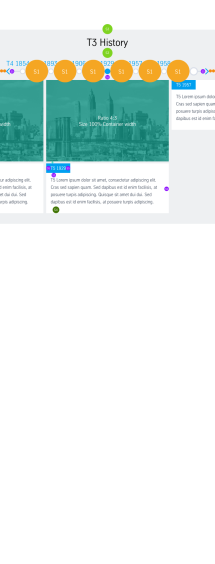
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Positionierung auf oder über dem Bild |
| 2. Zeitpunkte | beliebig viele (können auch als Kapiteltrenner verwendet werden) |
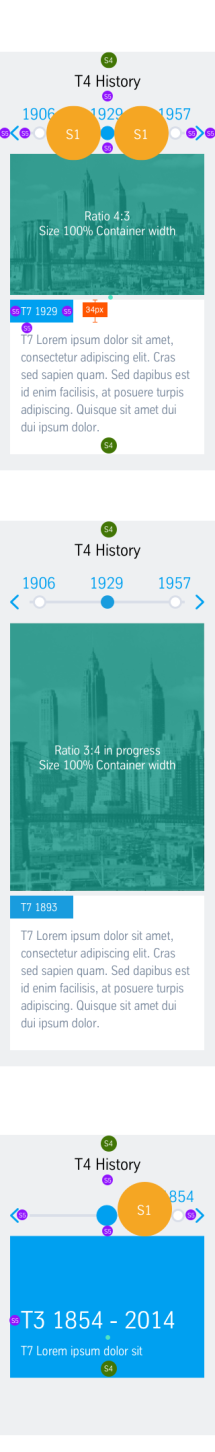
| Bild | Auflösung des Bildes: 430px bzw. 282px Breite bei schmalem und kleinem Bild |
| Text | - Jahr - Überschrift - Text: Formatierung als hoch- und tiefgestellte Schrift möglich |
| Link (optional) | internal |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Positionierung auf oder über dem Bild |
| 2. Zeitpunkte | beliebig viele (können auch als Kapiteltrenner verwendet werden) |
| Bild | Auflösung des Bildes: 430px bzw. 282px Breite bei schmalem und kleinem Bild |
| Text | - Jahr - Überschrift - Text: Formatierung als hoch- und tiefgestellte Schrift möglich |
| Link (optional) | internal |
Hinweis: Die Überschriften der einzelnen Zeitpunkte bleiben über alle Sprachversionen hinweg gleich. Weichen die Überschriften in den einzelnen Sprachen voneinander ab, muss für jede Sprache ein eigenes History Timeline-Modul angelegt und die nicht verwendete Sprache deaktiviert werden.
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden