Image Download (04_04)
Das „Image Download“ Modul wird eingesetzt, um Bilder in normaler und hoher Auflösung als Download bereitzustellen. Die unterschiedlichen Formate werden im jeweiligen Downloadlink angezeigt. Wie das Modul "Download Teaser" eignet sich dieses Modul ebenso gut zum Einsatz in der Randspalte, da Downloads oftmals weiterführende bzw. unterstützende Inhalte darstellen.
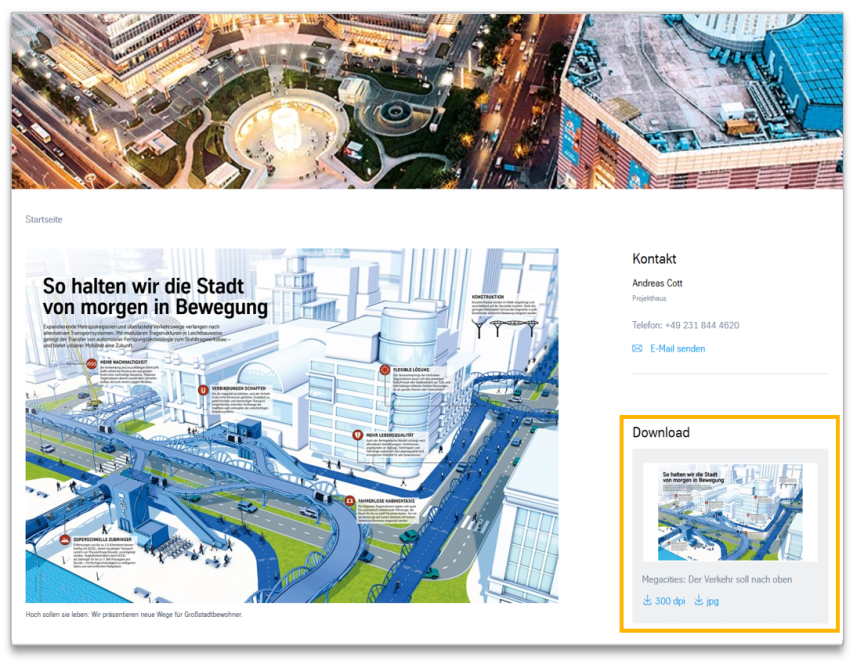
Beispiel Seitenansicht
Das Modul ist orange markiert

Image Download in der Randspalte
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Positionierung auf oder über dem Bild |
| 2. Download Teaser | beliebig viele, Bilder werden untereinander dargestellt |
| Bild mit Überschrift | Bildzuschnitt: width 291px bzw. width 450px (für mobile Ansicht) |
| Eigenschaften (optional) | - Link auf eine zuvor angelegte Lightboxseite - zusätzlicher Link zum Download des Bildes in 300 dpi |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Positionierung auf oder über dem Bild |
| 2. Download Teaser | beliebig viele, Bilder werden untereinander dargestellt |
| Bild mit Überschrift | Bildzuschnitt: width 291px bzw. width 450px (für mobile Ansicht) |
| Eigenschaften (optional) | - Link auf eine zuvor angelegte Lightboxseite - zusätzlicher Link zum Download des Bildes in 300 dpi |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden