Image Gallery (03_04)
Die "Image-Gallery" wird auf Artikeldetailseiten im Contentbereich genutzt, um ein Bild oder beliebig viele Bilder anzuzeigen. Das Modul besteht aus einer Headline sowie pro Teaser aus Bild und Teasertext. Mit einem Klick auf einen Teaser öffnet sich das Bild zur vergrößerten Ansicht in einer Lightbox. Die Teaser des Moduls sind in einem Slider darstellbar.
Beispiel Seitenansicht
Das Modul ist orange markiert

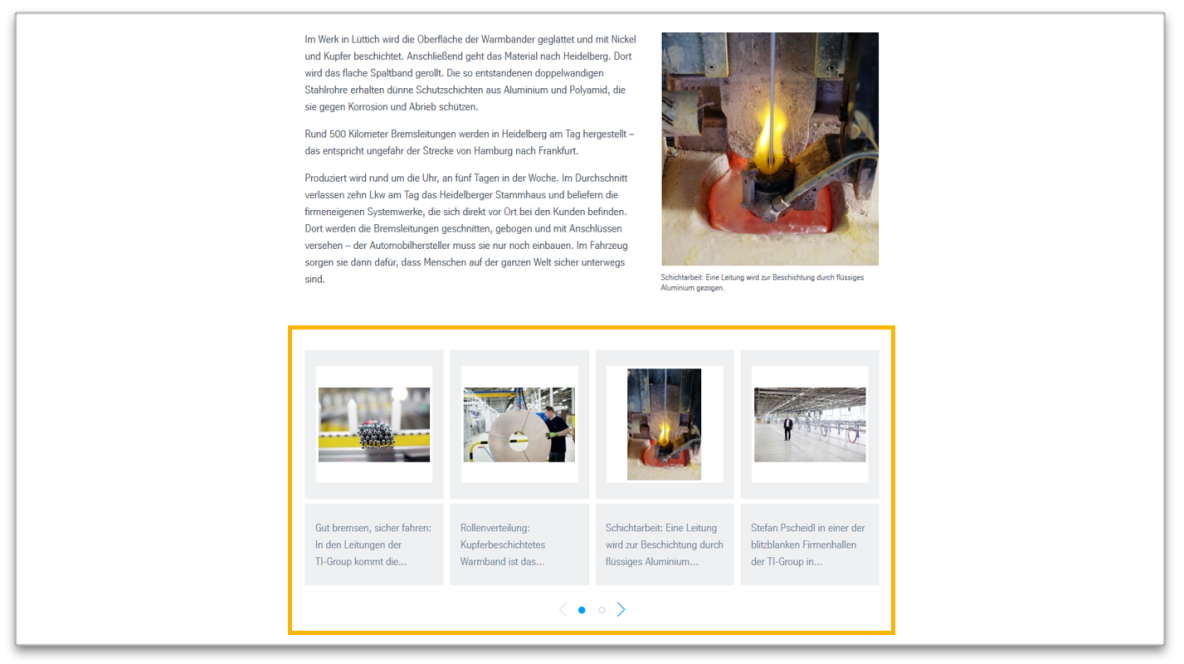
Image Gallery im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| optional |
| 2. Lightbox-Link | In der Lightbox müssen die Bilder in der selben Reihenfolge eingefügt werden wie in der Image-Gallery |
| 3. Bilder | - beliebig viele - Bildzuschnitt: width 215px - Bildunterschrift (optional) |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| optional |
| 2. Lightbox-Link | In der Lightbox müssen die Bilder in der selben Reihenfolge eingefügt werden wie in der Image-Gallery |
| 3. Bilder | - beliebig viele - Bildzuschnitt: width 215px - Bildunterschrift (optional) |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
main content
stage
right
bottom
full-width
main content
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden