Das „Image Teaser“-Modul wird vor allem verwendet, um (meist am Fuß der Seite) auf andere Seiten zu verlinken. Das geschieht in Form einer visuell ansprechenden Bild/Text-Kombination – deshalb ist der Image Teaser auch für andere Einsatzzwecke bestens geeignet, z. B. für die Darstellung von kleinen Videogalerien oder Referenzprojekten.
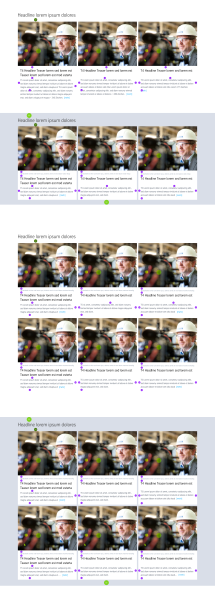
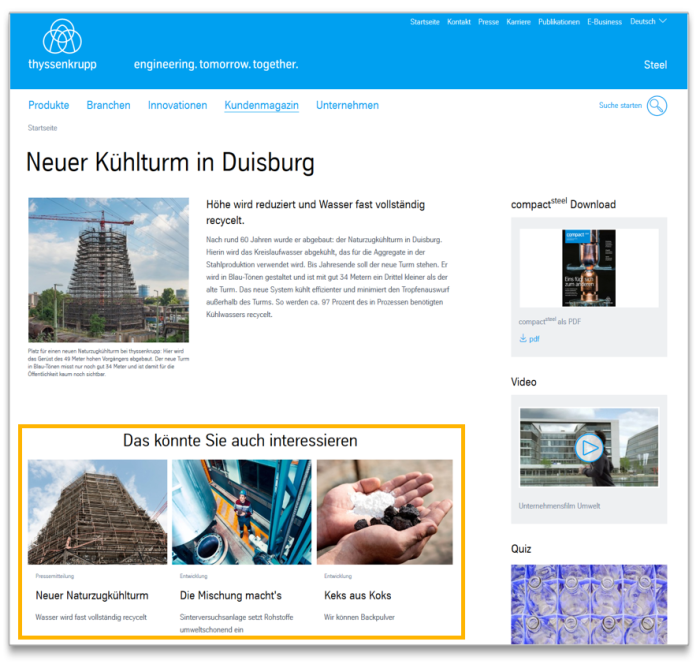
Beispiel Seitenansicht
Das Modul ist orange markiert

Image Teaser im Contentbereich
So funktioniert das Modul
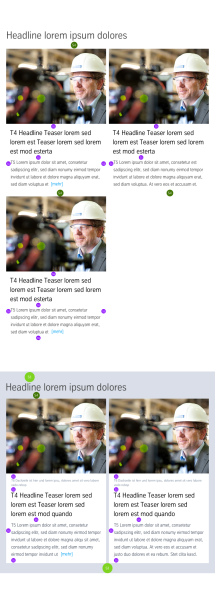
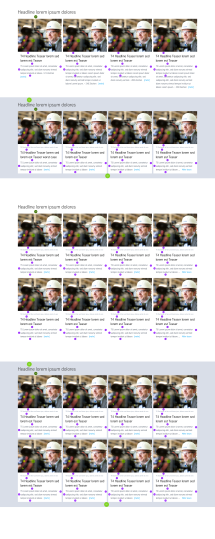
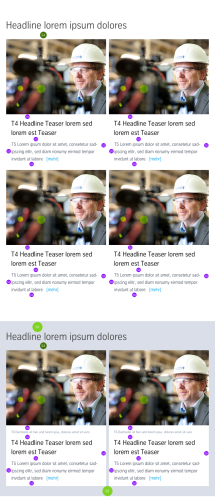
Der Image Teaser ist eines der vielseitigsten Module und kann in vielen verschiedenen Varianten eingesetzt werden. So ist es möglich, neben der „Standard“-Einbindung als drei nebeneinanderliegende Bild-Teaser ...
- vier Teaser nebeneinander anzuzeigen (diese werden etwas kleiner)
- mehrere Reihen von Teasern anzuzeigen (diese gehören trotzdem zusammen zu einem Abschnitt)
- einen grauen Hintergrund zu definieren, damit sich der Abschnitt besser vom Rest der Seite abhebt (dieser Hintergrund nimmt die gesamte Bildschirmbreite ein)
Es können auch Videos eingebunden werden. Hier muss dann ein statisches Preview-Bild eingebunden werden. Ein Play-Button wird automatisch darauf platziert.
Die Textlängen der Headlines und Anreißertexte im Teaser sind begrenzt, damit dieser nicht zu lang wird und im Zusammenspiel mit anderen Teasern unausgewogen aussieht (s.u.).
In der Horizontalen wird die gesamte Teaserreihe immer am längsten Element ausgerichtet, d.h. wenn eine Headline oder ein Anreißertext länger ist als die anderen, vergrößert sich die gesamte Reihe in der Höhe.
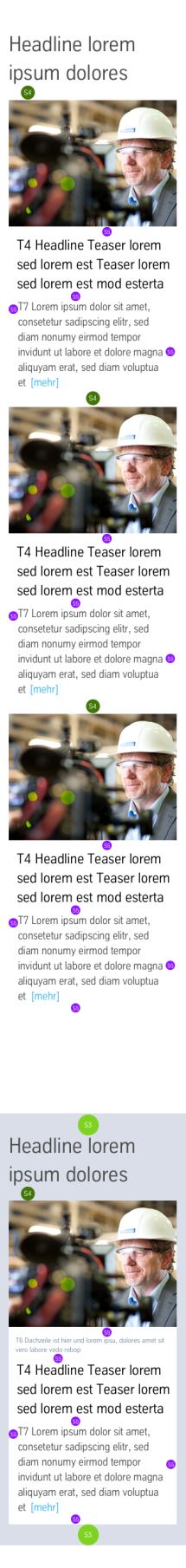
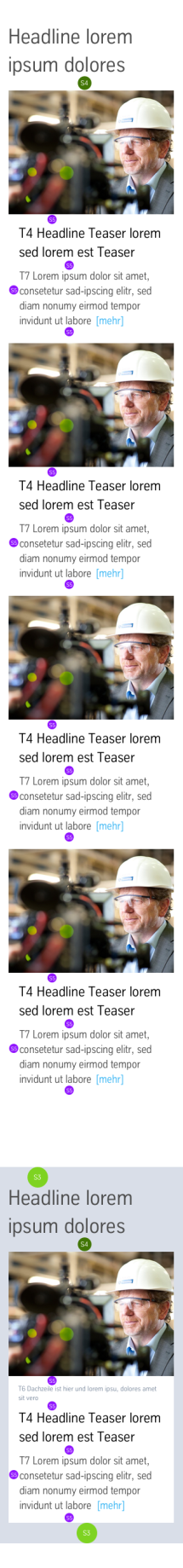
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| für das gesamte Teaser-Modul |
| 2. Teaser | - beliebig viele - Image- und oder Video-Teaser möglich |
| Bild | - i.d.R. drei oder vier in einer Reihe - 4:3-Format, müssen mindestens 450px breit sein |
| Video (optional) | Video-ID von YouTube, MovingImage, Vimeo oder Flixel. Der Play-Button wird automatisch auf dem Vorschaubild angezeigt |
| Dachzeile (optional) | Zeichenbegrenzung: 84 Zeichen bei drei und 77 bei vier Teasern |
| Überschrift/Teasertext | Zeichenbegrenzung: 78 Zeichen bei drei und 77 bei vier Teasern |
| Teasertext (optional) | Zeichenbegrenzung: 340 Zeichen bei drei und 280 bei vier Teasern begrenzt |
| Link | - internal, external oder Download Hinweis: Der gesamte Teaser ist verlinkt, inkl. Bild. Der Teaser wird auch ohne Linkziel dargestellt. |
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| für das gesamte Teaser-Modul |
| 2. Teaser | - beliebig viele - Image- und oder Video-Teaser möglich |
| Bild | - i.d.R. drei oder vier in einer Reihe - 4:3-Format, müssen mindestens 450px breit sein |
| Video (optional) | Video-ID von YouTube, MovingImage, Vimeo oder Flixel. Der Play-Button wird automatisch auf dem Vorschaubild angezeigt |
| Dachzeile (optional) | Zeichenbegrenzung: 84 Zeichen bei drei und 77 bei vier Teasern |
| Überschrift/Teasertext | Zeichenbegrenzung: 78 Zeichen bei drei und 77 bei vier Teasern |
| Teasertext (optional) | Zeichenbegrenzung: 340 Zeichen bei drei und 280 bei vier Teasern begrenzt |
| Link | - internal, external oder Download Hinweis: Der gesamte Teaser ist verlinkt, inkl. Bild. Der Teaser wird auch ohne Linkziel dargestellt. |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden