Der „Image Teaser Slider“ zeigt mehrere Bildteaser in einer Reihe an, die per Pfeiltasten nach links und rechts verschoben werden können („Slider“). Das Modul eignet sich vor allem, um viele Inhalte auf einem geringen Bereich des Bildschirms anzureißen.
Beispiel Seitenansicht
Das Modul ist orange markiert
_image_h664.png)
Image Teaser Slider im Fußbereich einer Seite
So funktioniert das Modul
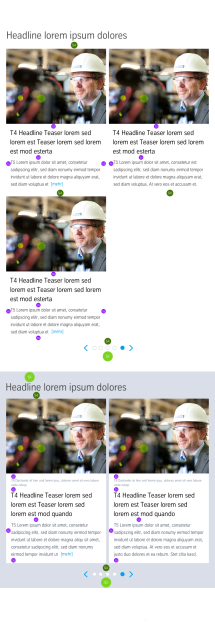
Für den Image Teaser Slider gibt es verschiedene Darstellungsoptionen:
- One box: Im Main Content wird das Modul über die Gesamtbreite angezeigt und enthält immer nur einen einzelnen Image Teaser.
- One box across full width: Im Main Content wird das Modul über die gesamte Breite des Bereichs dargestellt und zeigt immer einen einzelnen Image Teaser gleichzeitig an.
- Two boxes: Im Main Content wird das Modul über die gesamte Breite des Bereichs dargestellt und zeigt immer zwei Image Teaser gleichzeitig an.
- Three boxes: Im Main Content wird das Modul über die gesamte Breite des Bereichs dargestellt und zeigt immer drei Image Teaser gleichzeitig an.
- Four boxes (only in stage and bottom): Dieser Modus funktioniert nur im Stage und Bottom Bereich.
- Hintergrundfarbe grau/weiß: nur in Stage und Bottom wählbar, sonst ist der Hintergrund weiß
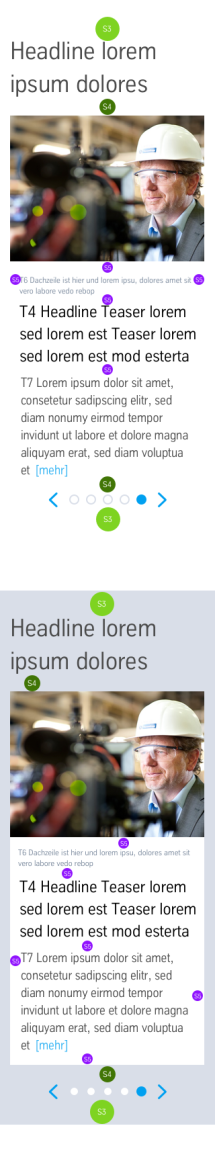
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| wird zentriert über dem Slider dargestellt |
| 2. Teaser | - beliebig viele - Image- und oder Video-Teaser möglich |
| Bild | - i.d.R. drei oder vier in einer Reihe - 4:3-Format, müssen mindestens 450px breit sein |
| Video (optional) | Video-ID von YouTube oder MovingImage24 - der Play-Button wird automatisch auf dem Vorschaubild angezeigt |
| Dachzeile (optional) | Zeichenbegrenzung: 84 Zeichen bei drei und 77 bei vier Teasern |
| Überschrift/Teasertext | Zeichenbegrenzung: 78 Zeichen bei drei und 77 bei vier Teasern |
| Teasertext (optional) | Zeichenbegrenzung: 340 Zeichen bei drei und 280 bei vier Teasern begrenzt |
| Link | - internal oder external Hinweis: Der gesamte Teaser ist verlinkt, inkl. Bild. Der Teaser wird auch ohne Linkziel dargestellt. |
| 3. Slider-Navigation | Wird nur angezeigt, wenn der Slider mehr einzelne Teaser beinhaltet als gleichzeitig darstellbar. |
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| wird zentriert über dem Slider dargestellt |
| 2. Teaser | - beliebig viele - Image- und oder Video-Teaser möglich |
| Bild | - i.d.R. drei oder vier in einer Reihe - 4:3-Format, müssen mindestens 450px breit sein |
| Video (optional) | Video-ID von YouTube oder MovingImage24 - der Play-Button wird automatisch auf dem Vorschaubild angezeigt |
| Dachzeile (optional) | Zeichenbegrenzung: 84 Zeichen bei drei und 77 bei vier Teasern |
| Überschrift/Teasertext | Zeichenbegrenzung: 78 Zeichen bei drei und 77 bei vier Teasern |
| Teasertext (optional) | Zeichenbegrenzung: 340 Zeichen bei drei und 280 bei vier Teasern begrenzt |
| Link | - internal oder external Hinweis: Der gesamte Teaser ist verlinkt, inkl. Bild. Der Teaser wird auch ohne Linkziel dargestellt. |
| 3. Slider-Navigation | Wird nur angezeigt, wenn der Slider mehr einzelne Teaser beinhaltet als gleichzeitig darstellbar. |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden