Media Library App (12_02)
Das Modul "Media Library" zeigt alle Bilder und Videos, die in den Datenquellen angelegt wurden, auf einer Seite an. Der Nutzer hat die Möglichkeit, die dargestellten Einträge nach bestimmten Kriterien zu filtern und zu durchsuchen.
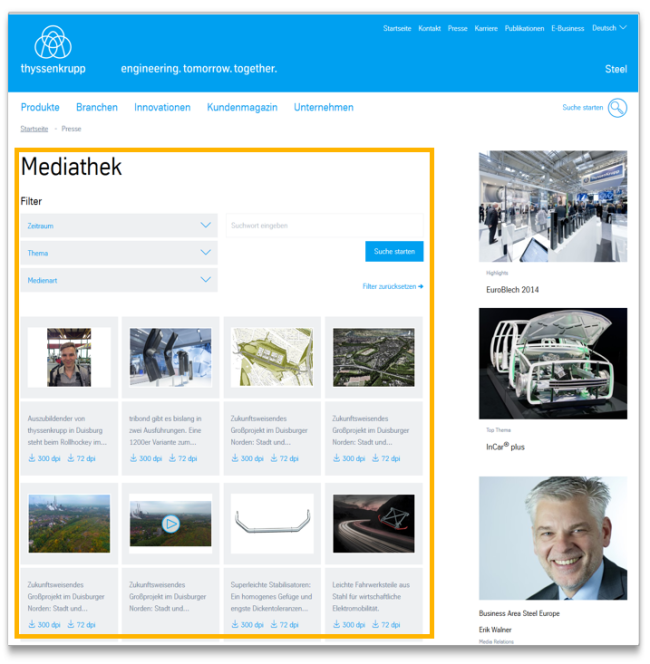
Beispiel Seitenansicht
Das Modul ist orange markiert

Media Library im Contentbereich
So funktioniert das Modul
Zunächst müssen alle Bilder und Videos in den Datenquellen (Tabelle "Media Center") angelegt werden, so dass die Applikation "Media Library" diese auf einer Übersichtsseite anzeigen kann. Auch die Pflege der Themen, denen ein Bild/Video zugeordnet wird, erfolgt in den Datenquellen (Tabelle "Media Center").
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Filtermöglichkeit | Einstellung und Beschriftung der Filter |
| Zeitraum | - Beschriftung, z.B. "Monat" - Filter kann ein- oder ausgeblendet werden |
| Thema | - Beschriftung, z.B. "Thema" - Filter kann ein- oder ausgeblendet werden - Vorfilterung möglich |
| Medienart | - Beschriftung des Filters, z.B. "Medienart" - Beschriftung der Filter-Optionen "Bild" und "Video" - Filter kann ein- oder ausgeblendet werden - Vorfilterung möglich: nur Bilder, nur Videos, alle anzeigen - Sortierung: alphabetisch nach Titel, nach Datum oder nach Priorität |
| Überschrift über den Ergebnissen | Text, der über den gefilterten Ergebnissen erscheint |
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Filtermöglichkeit | Einstellung und Beschriftung der Filter |
| Zeitraum | - Beschriftung, z.B. "Monat" - Filter kann ein- oder ausgeblendet werden |
| Thema | - Beschriftung, z.B. "Thema" - Filter kann ein- oder ausgeblendet werden - Vorfilterung möglich |
| Medienart | - Beschriftung des Filters, z.B. "Medienart" - Beschriftung der Filter-Optionen "Bild" und "Video" - Filter kann ein- oder ausgeblendet werden - Vorfilterung möglich: nur Bilder, nur Videos, alle anzeigen - Sortierung: alphabetisch nach Titel, nach Datum oder nach Priorität |
| Überschrift über den Ergebnissen | Text, der über den gefilterten Ergebnissen erscheint |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
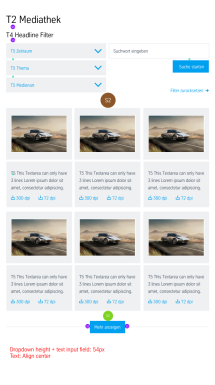
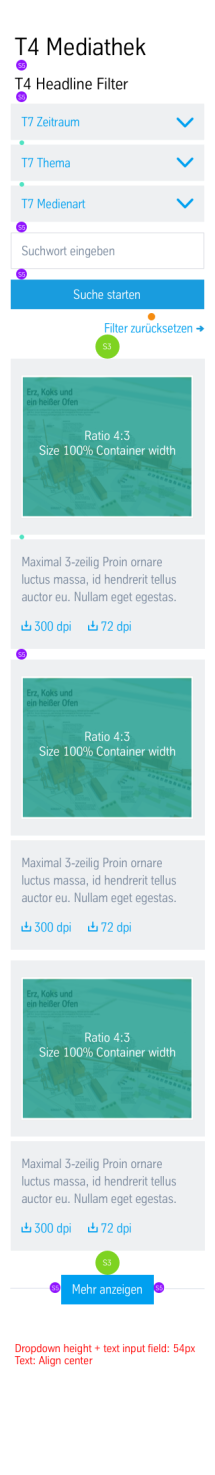
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden