Press Overview App (12_01)
Das Modul "Press Overview" zeigt alle Pressemitteilungen, die in den Datenquellen angelegt wurden, in einer Übersicht an. Der Nutzer hat die Möglichkeit, die dargestellten Einträge nach bestimmten Kriterien zu filtern und zu durchsuchen.
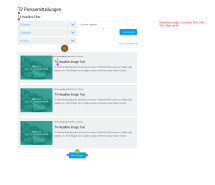
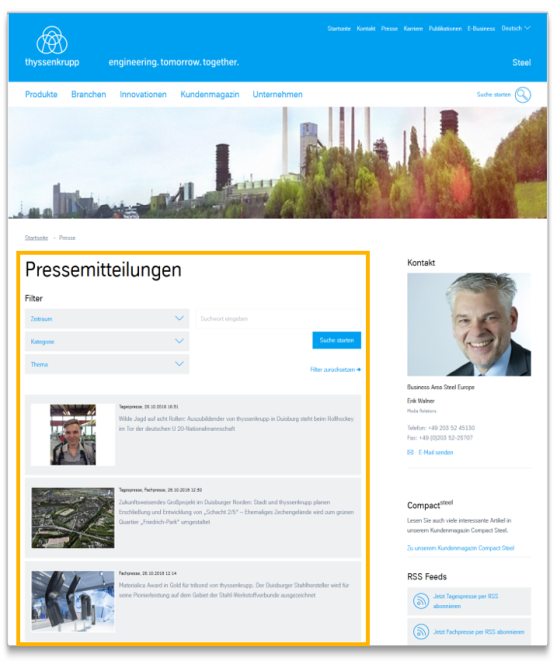
Beispiel Seitenansicht
Das Modul ist orange markiert

Press Overview im Contentbereich
So funktioniert das Modul
Das Modul besteht aus folgenden Komponenten:
| Zunächst müssen die Pressemitteilungen in den Datenquellen (Tabelle "Presse") angelegt werden, so dass die Applikation "Press Overview" diese auf einer Übersichtsseite anzeigen kann. Auch die Pflege der Kategorien und Themen, denen eine Pressemitteilung zugeordnet wird, sowie ggfls. ein Pressekontakt erfolgt in den Datenquellen (Tabelle "Presse"). | |
| 1. Überschrift | optional |
| 2. Filtermöglichkeit | Einstellung und Beschriftung der Filter |
| Zeitraum | - Beschriftung, z.B. "Monat" - Filter kann ein- oder ausgeblendet werden |
| Kategorie | - Beschriftung, z.B. "Kategorie" - Filter kann ein- oder ausgeblendet werden - Vorfilterung möglich |
| Thema | - Beschriftung, z.B. "Thema" - Filter kann ein- oder ausgeblendet werden - Vorfilterung möglich |
| Option "Alle anzeigen" | - Beschriftung, z.B. "Tagespresse/Fachpresse" |
| 3. Top-Story (optional) | - Beschriftung für das Feld "Top-Story" - Auswahl einer Top-Story |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
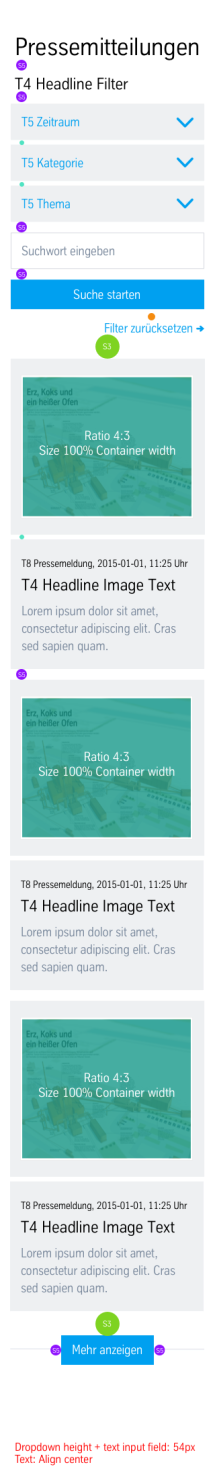
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden