Das „Text Teaser“-Modul wird genutzt, um mit Hilfe eines kurzen Anreißer-Texts auf Inhalte aufmerksam zu machen und dorthin zu verlinken.
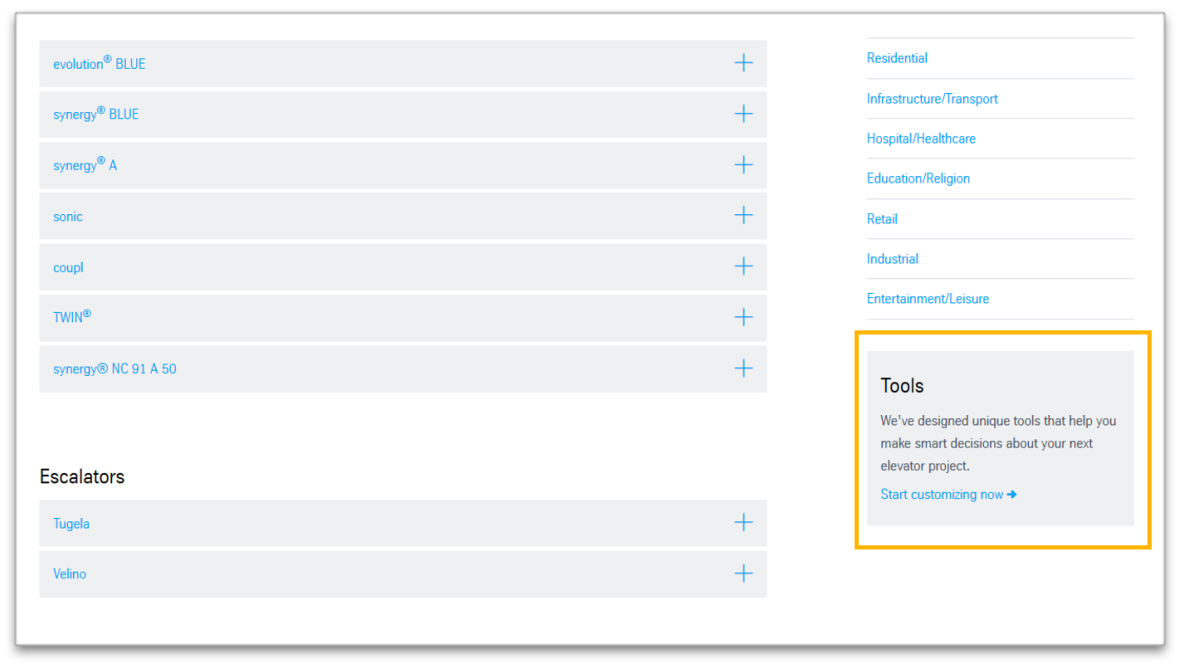
Beispiel Seitenansicht
Das Modul ist orange markiert

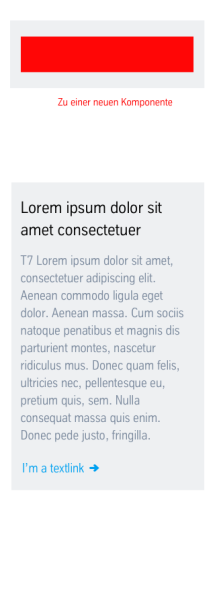
Text Teaser in der Marginalspalte
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| beliebig lang |
| 2. Text | Formatierung: hoch- und tiefgestellt, Verlinkungen, Listen und Fettschrift |
| 3. Link (optional) | - unter dem Text mit Pfeil - internal, external oder Download |
| 4. Icon (optional) | wird oben rechts im Teaser eingeblendet; mögliche Icons: Kompass, Community oder Mikrofon |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| beliebig lang |
| 2. Text | Formatierung: hoch- und tiefgestellt, Verlinkungen, Listen und Fettschrift |
| 3. Link (optional) | - unter dem Text mit Pfeil - internal, external oder Download |
| 4. Icon (optional) | wird oben rechts im Teaser eingeblendet; mögliche Icons: Kompass, Community oder Mikrofon |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden