Text Teaser List (01_14)
Das Modul „Text Teaser List“ bildet je nach Einstellung zwei oder drei Text Teaser nebeneinander über die volle Bildschirmbreite ab.
Untereinander können jedoch mehrere Teaser gleichzeitig angezeigt werden. Es eignet sich vor allem dazu, weiterführende Inhalte am Ende einer Seite zu verlinken, für welche bereits im Teaser detailliertere Informationen zum Triggern der Nutzer notwendig sind, die eine einfache Überschrift und ein Link nicht leisten könnten.
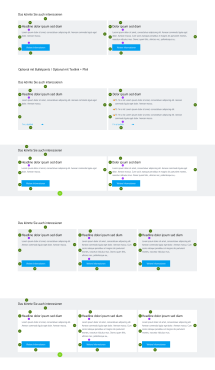
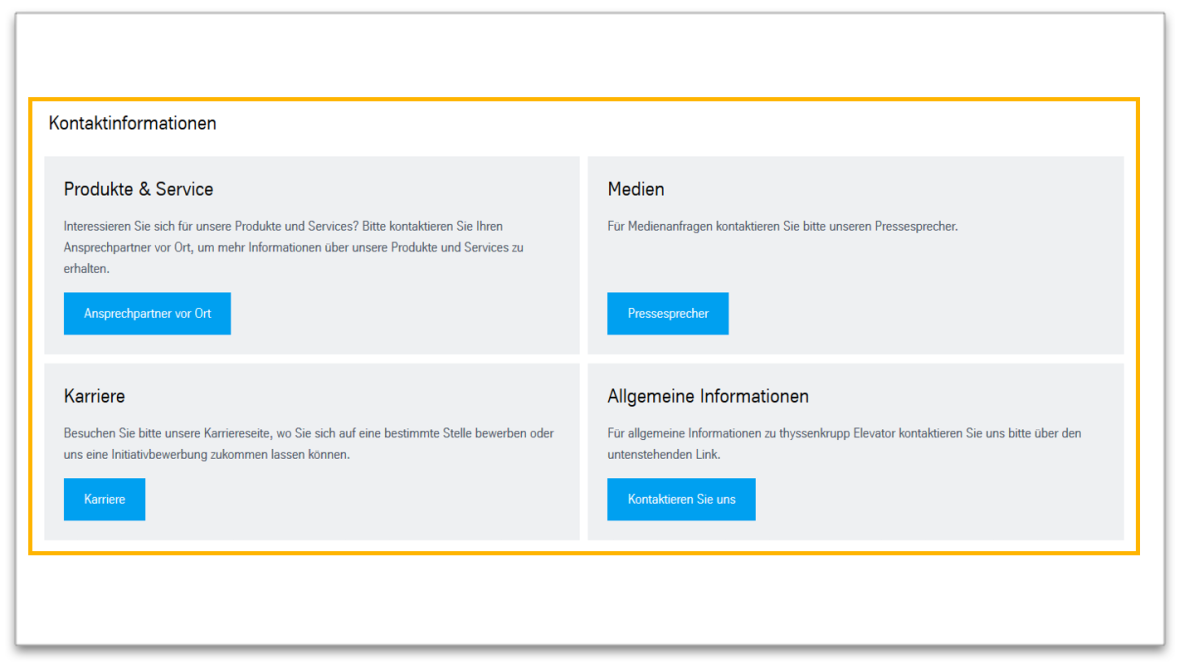
Beispiel Seitenansicht
Das Modul ist orange markiert

Text Teaser List im Fußbereich einer Seite
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| Überschrift | über der gesamten Teaserliste |
| Anzahl Spalten | 2 oder 3 |
| Hintergrundfarbe | weiß oder hellgrau |
| Text Teaser (beliebig viele) | |
| Text | – Formatierungsmöglichkeiten: Überschriften H2 und H3, hoch- und tiefgestellte Schrift, Fettschrift, Verlinkungen, Listen – Die Höhe der Teaser-Reihe richtet sich nach dem längsten gepflegten Inhalt |
| Link (optional) | – intern, extern oder Download – erscheint unter dem Text |
| Link-Stil | Button oder Textlink mit Pfeil |
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| Überschrift | über der gesamten Teaserliste |
| Anzahl Spalten | 2 oder 3 |
| Hintergrundfarbe | weiß oder hellgrau |
| Text Teaser (beliebig viele) | |
| Text | – Formatierungsmöglichkeiten: Überschriften H2 und H3, hoch- und tiefgestellte Schrift, Fettschrift, Verlinkungen, Listen – Die Höhe der Teaser-Reihe richtet sich nach dem längsten gepflegten Inhalt |
| Link (optional) | – intern, extern oder Download – erscheint unter dem Text |
| Link-Stil | Button oder Textlink mit Pfeil |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
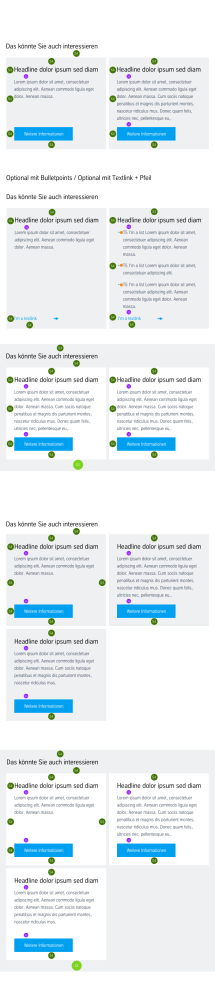
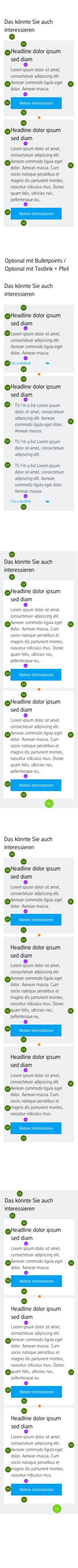
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden