Link list (04_02)
Die "Linkliste" wird auf Artikeldetailseiten im Contentbereich oder in der Marginalspalte zur übersichtlichen, kompakten Darstellung von Links genutzt, die auf weiterführende Seiten verweisen. Auch kann sie dazu verwendet werden, um Benefit-Listen anzuzeigen, so z.B. die Vorteile eines Produktes.
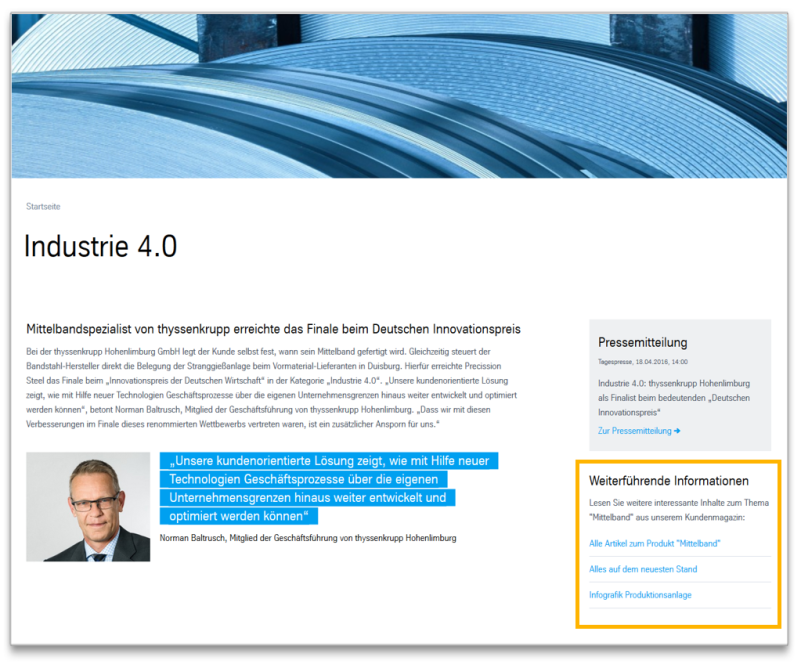
Beispiel Seitenansicht
Das Modul ist orange markiert

Linkliste in der Randspalte
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| optional |
| 2. Text | Kurze Beschreibung der Liste |
| 3. Benefit-Icons | Aktiviert man die Benefit-Icons, so erscheinen die Listeneinträge mit einem blauen Haken. Die Liste kann somit auch dazu verwendet werden, statt einer Linksammlung bestimmte Leistungen oder Vorteile eines Produkts darzustellen. |
| 4. Links | - internal: Contentseiten, Pressemitteilungen, Applikationen mit Vorfilterung (Presse, Mediathek, Publikationen) - external |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift
| optional |
| 2. Text | Kurze Beschreibung der Liste |
| 3. Benefit-Icons | Aktiviert man die Benefit-Icons, so erscheinen die Listeneinträge mit einem blauen Haken. Die Liste kann somit auch dazu verwendet werden, statt einer Linksammlung bestimmte Leistungen oder Vorteile eines Produkts darzustellen. |
| 4. Links | - internal: Contentseiten, Pressemitteilungen, Applikationen mit Vorfilterung (Presse, Mediathek, Publikationen) - external |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
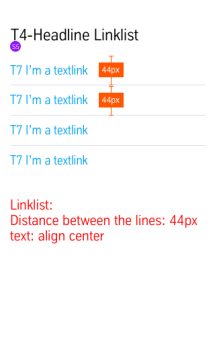
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden