Tabs (07_03)
Ähnlich dem "Accordion" werden die "Tabs" zur Strukturierung und zur Abbildung von umfangreichen Inhalten verwendet. Tabs kommen auf Landingpages/Verteilerseiten und Artikeldetailseiten im Contentbereich zum Einsatz. In jedem der – möglichst präzise benannten – Tab-Container können individuelle Inhalte/Module platziert werden, die erst durch Klick auf den entsprechenden Tab sichtbar werden.
Das Modul besteht aus einer übergreifenden Headline, den Tab-Container-Titeln und den Modulen, die innerhalb der Tabs eingebunden werden.
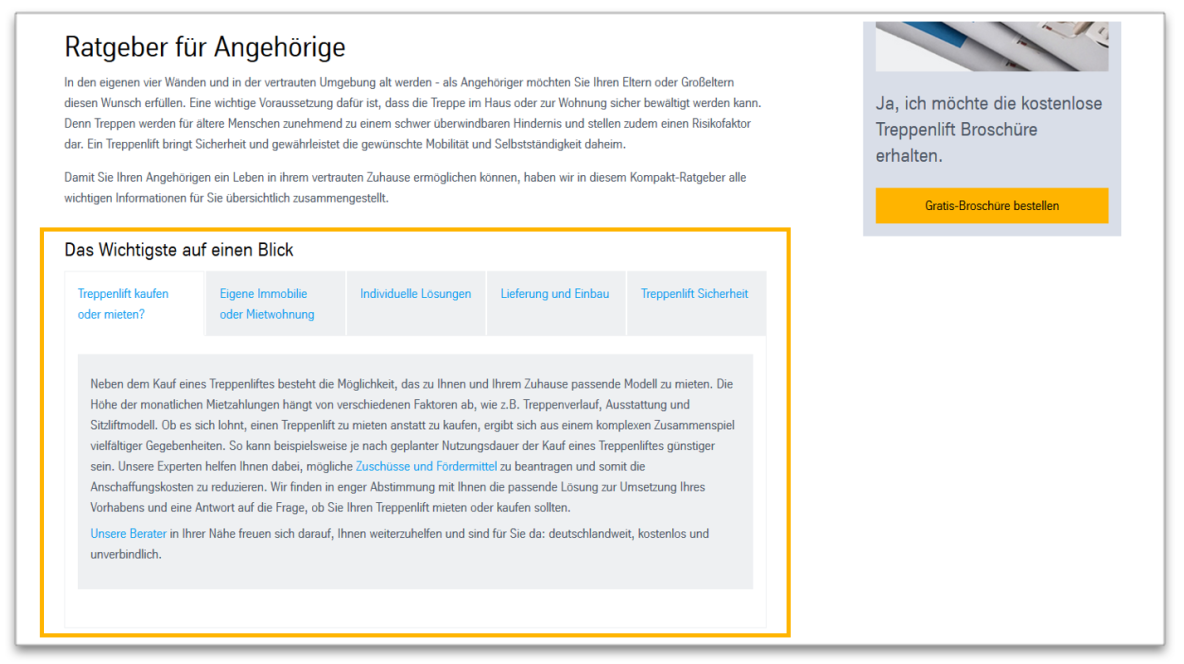
Beispiel Seitenansicht
Das Modul ist orange markiert

Tabs im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Überschrift für das Tab-Modul |
| 2. Tabs (Reiter) | Es gibt keine Beschränkung in der Anzahl, aber die Übersichtlichkeit sollte gewährleistet sein. |
| Titel | Titel wird auf jedem Reiter angezeigt |
| Module | Folgende Module können in Tabs eingefügt werden (auch mehrere pro Tab Teaser: Download Teaser, Event Teaser, Figure Teaser, Press Teaser, Quotation Teaser, Text Teaser, Text Teaser List, Image Teaser, Image Teaser Slider, Contact Teaser, Text + Image Teaser Kombimodule: Image + Quotation, Text + Downloads, Text + Image, Text + Link list, Text + Quotation, Text + Video Medien: Image, Image Gallery, Images Download, PDF Gallery, Video, Video List, Weitere: Organizational Chart, Standard Text, Table, Link List |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | Überschrift für das Tab-Modul |
| 2. Tabs (Reiter) | Es gibt keine Beschränkung in der Anzahl, aber die Übersichtlichkeit sollte gewährleistet sein. |
| Titel | Titel wird auf jedem Reiter angezeigt |
| Module | Folgende Module können in Tabs eingefügt werden (auch mehrere pro Tab Teaser: Download Teaser, Event Teaser, Figure Teaser, Press Teaser, Quotation Teaser, Text Teaser, Text Teaser List, Image Teaser, Image Teaser Slider, Contact Teaser, Text + Image Teaser Kombimodule: Image + Quotation, Text + Downloads, Text + Image, Text + Link list, Text + Quotation, Text + Video Medien: Image, Image Gallery, Images Download, PDF Gallery, Video, Video List, Weitere: Organizational Chart, Standard Text, Table, Link List |
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
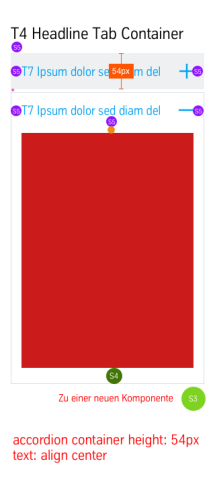
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden