The “Image + Quotation” module used on landing pages/distributor pages and detailed article pages allows a quotation to be displayed with a suitable photo (e.g. of the quotation’s author).
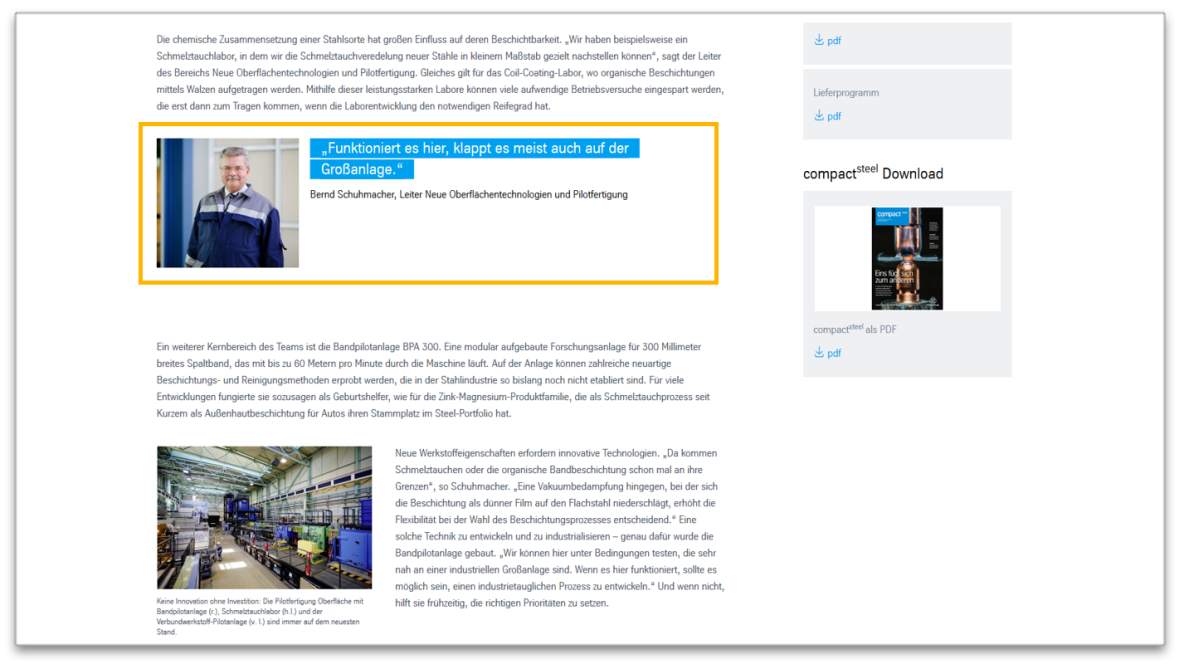
Example page view
The module is marked in orange

Image + Quotation in the content area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Image | Cropped image: width 335 px or width 450 px for mobile view The image is located to the left of the quotation, and the position cannot be changed. |
| 2. Quotation | Quotation with source specified Note: The inverted commas around the quotation are set automatically. There is an option of inserting a longer quotation below the image. |
| 3. Link (optional) | - Displayed below the text - internal or external |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Image | Cropped image: width 335 px or width 450 px for mobile view The image is located to the left of the quotation, and the position cannot be changed. |
| 2. Quotation | Quotation with source specified Note: The inverted commas around the quotation are set automatically. There is an option of inserting a longer quotation below the image. |
| 3. Link (optional) | - Displayed below the text - internal or external |
The module can be used in the following templates and page areas:
stage
main content
stage
right
bottom
full-width
main content
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots