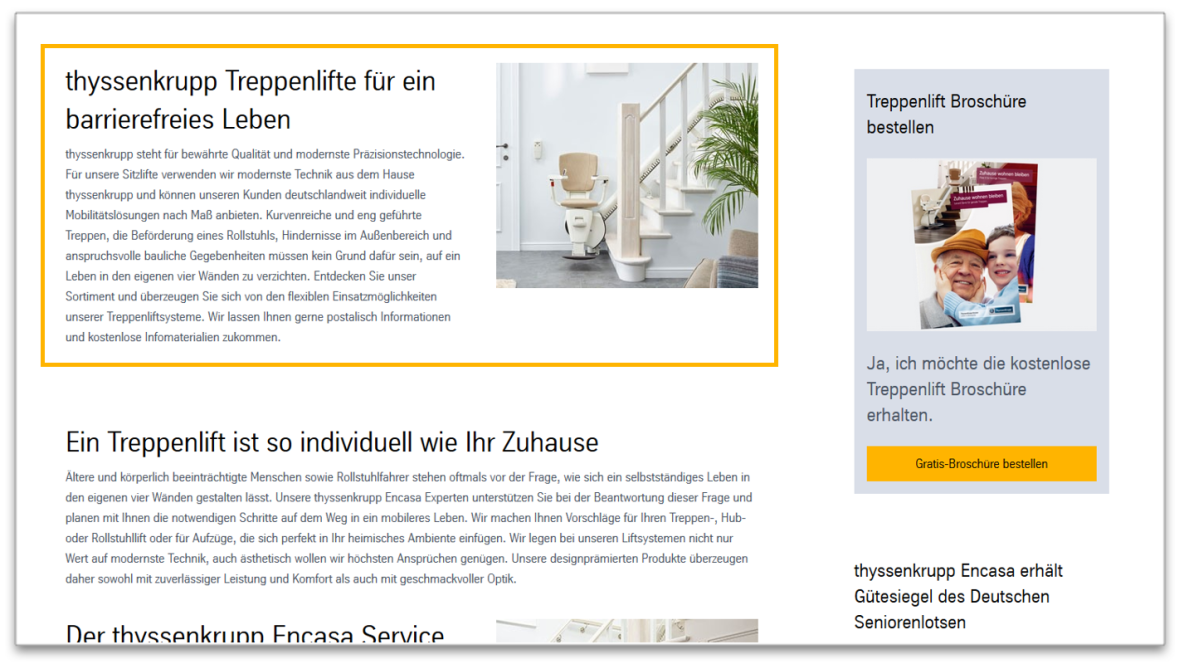
On landing pages/distributor pages and detailed article pages, the “Text + Image” module is used in the content area in order to display copy text in flexible length and in combination with an appropriate image.

Text + Image module in the content area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - Headline (optional) - Continuous text with the following formatting options: Headlines H2 and H3, superscript and subscript text, bold, lists, links (internal, external, download) |
| 2. Image | The image can be placed left or right, and the height can be adapted to the text using the image cropping function. |
| Cropped image | - width 335 px (use in content area) - width 605 px (use in bottom area) - width 450 px (mobile view) |
| Lightbox (optional) | Opens an enlarged view of the image in a lightbox |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - Headline (optional) - Continuous text with the following formatting options: Headlines H2 and H3, superscript and subscript text, bold, lists, links (internal, external, download) |
| 2. Image | The image can be placed left or right, and the height can be adapted to the text using the image cropping function. |
| Cropped image | - width 335 px (use in content area) - width 605 px (use in bottom area) - width 450 px (mobile view) |
| Lightbox (optional) | Opens an enlarged view of the image in a lightbox |
The module can be used in the following templates and page areas:
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots