Image (03_01)
The "Image" module can be used to display an image on article detail pages. It is made of the image itself and an optional caption. With the Lightbox, it is possible to display the image enlarged.
Alternatively, animated cinemagraphs can also be integrated via the "Flixel" service.
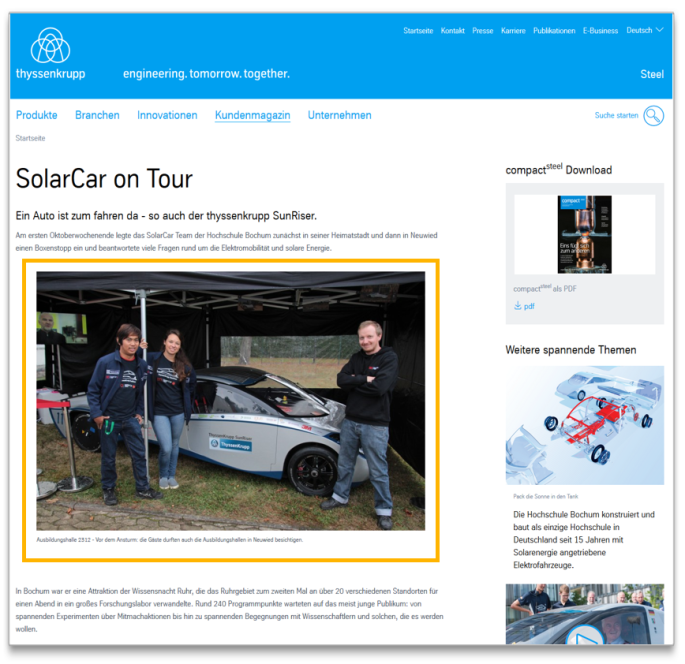
Example page view
The module is marked in orange

Image in the content area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline
| optional |
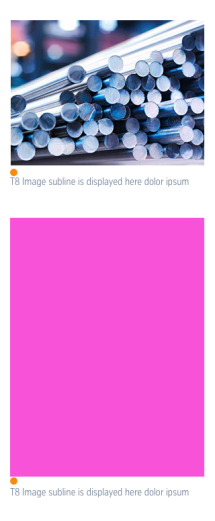
| 2. Image or Cinemagraph (Flixel) | display in full image width also possible |
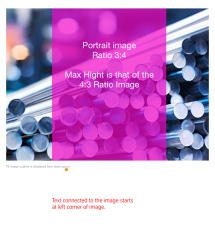
| Cropped image | - in landscape format: width 450px (mobile), width 886px (tablet/desktop), width 1334px (bottom/desktop) - in portrait format: height 600px (mobile), height 664px (tablet/desktop), height 750px (bottom/desktop) |
| Image description | optional |
| Link to lightbox | optional |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline
| optional |
| 2. Image or Cinemagraph (Flixel) | display in full image width also possible |
| Cropped image | - in landscape format: width 450px (mobile), width 886px (tablet/desktop), width 1334px (bottom/desktop) - in portrait format: height 600px (mobile), height 664px (tablet/desktop), height 750px (bottom/desktop) |
| Image description | optional |
| Link to lightbox | optional |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots