Organizational Chart (02_03)
The “Organizational Chart” module shows lists of text blocks in three or four columns, and is therefore very suitable for displaying organizational structures. This is primarily used on article pages.
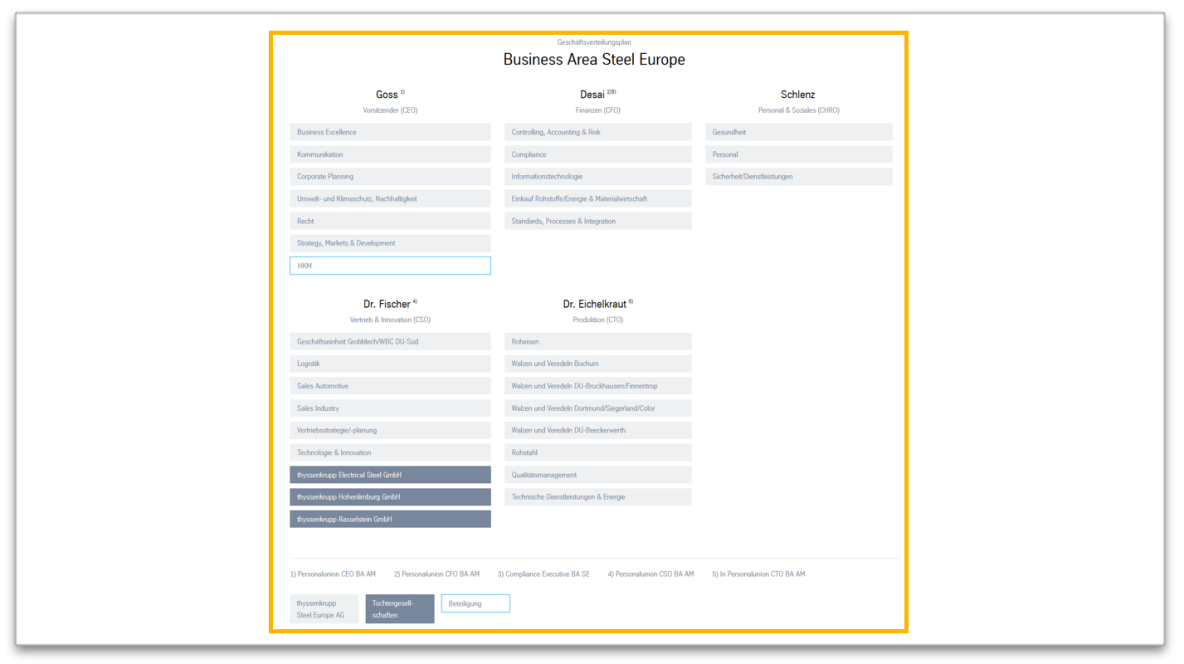
Example page view
The module is marked in orange

Organizational Chart in the bottom section of a page
This is how the module works
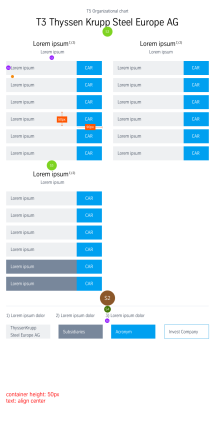
| The module consists of the following components: | |
|---|---|
| 1. Headline | Headline for the entire table |
| 2. Lists | - The individual columns consist of lists with any number of list elements. - List headline and sub-headline (optional) |
| List elements | any number: - Text (only standard formatting) - abbreviation (optional) - Footnote (optional) |
| Colour display: - white text on dark grey background - dark grey text on a light grey background - white text on blue background Note: A colour must always be selected for the list elements. | |
| Text definitions (optional) | Legend for the list elements used (If a definition is not completed, the corresponding legend element will not appear either.) |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | Headline for the entire table |
| 2. Lists | - The individual columns consist of lists with any number of list elements. - List headline and sub-headline (optional) |
| List elements | any number: - Text (only standard formatting) - abbreviation (optional) - Footnote (optional) |
| Colour display: - white text on dark grey background - dark grey text on a light grey background - white text on blue background Note: A colour must always be selected for the list elements. | |
| Text definitions (optional) | Legend for the list elements used (If a definition is not completed, the corresponding legend element will not appear either.) |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
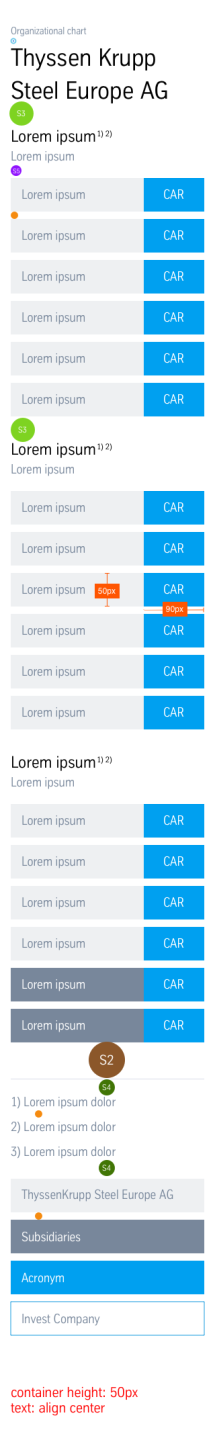
Dimensioned screenshots