Countdown Teaser (14_08)
The “Countdown Teaser” module is used in particular to display the time remaining during special promotions and campaigns. Next to an image and a description, a running countdown is the central element of the module.
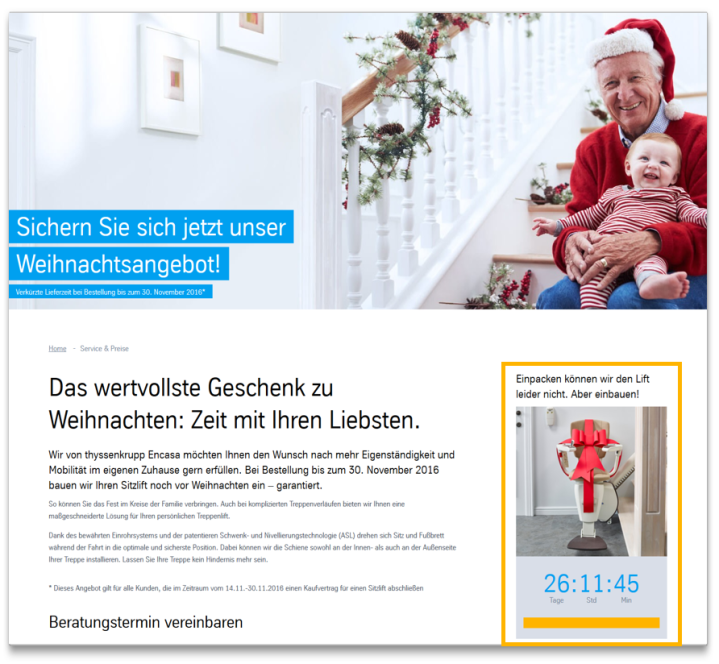
Example page view
The module is marked in orange

Countdown teaser in the margin column
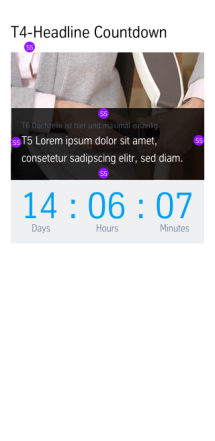
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - Headline - Sub-headline: maximum one line permitted - Teaser text Note: In the right column, the module is displayed without sub-headline and teaser text. |
| 2. Link | optional, the yellow CTA button is also displayed without a link |
| 3. Image | no special image cropping |
| 4. Countdown | - End of the countdown - update interval: in seconds Note: The end of the countdown must be in the future. When the countdown has finished, the module still remains visible with remaining time = 0. |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - Headline - Sub-headline: maximum one line permitted - Teaser text Note: In the right column, the module is displayed without sub-headline and teaser text. |
| 2. Link | optional, the yellow CTA button is also displayed without a link |
| 3. Image | no special image cropping |
| 4. Countdown | - End of the countdown - update interval: in seconds Note: The end of the countdown must be in the future. When the countdown has finished, the module still remains visible with remaining time = 0. |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots