CTA Call us (14_04)
Because of its extremely streamlined structure, the “Call us” CTA module can easily be integrated at almost any point within a page. In the content, there is the option of positioning after a section of content, in order to trigger the conversion process. At the start of the margin area, an omnipresent contact option is created by the use of this module, without sacrificing too much space in the visible area.
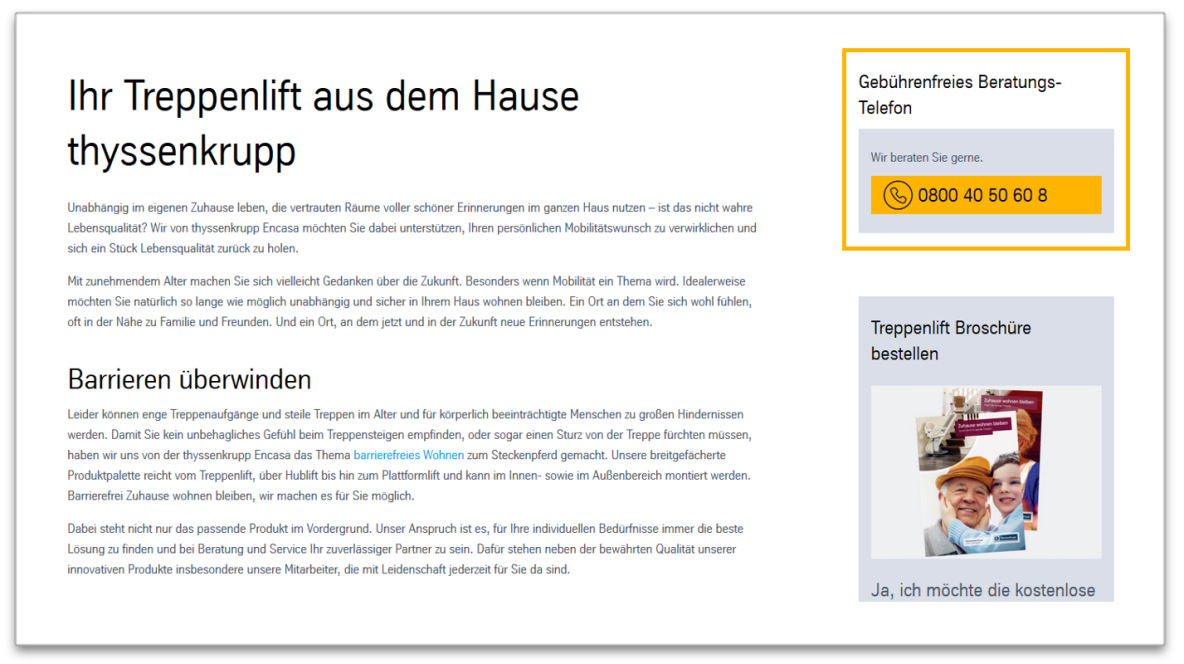
Example page view
The module is marked in orange

CTA call us in the margin column
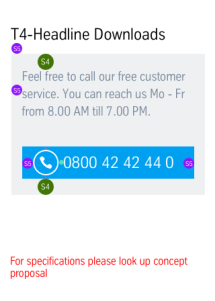
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - Headline: H3 - Text: Formatting: standard or bold - Telephone number |
| 2. Telephone number | - Hotline number - CTA: internal or external link, e.g. to contact page |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - Headline: H3 - Text: Formatting: standard or bold - Telephone number |
| 2. Telephone number | - Hotline number - CTA: internal or external link, e.g. to contact page |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots