Big Image Teaser (06_19)
The “Big Image Teaser” displays a text box above a large-scale image (100% or full-width). The text box can be positioned in the bottom left or right corner. In the case of multiple teasers, there is an option of displaying these below one another or in a slider.
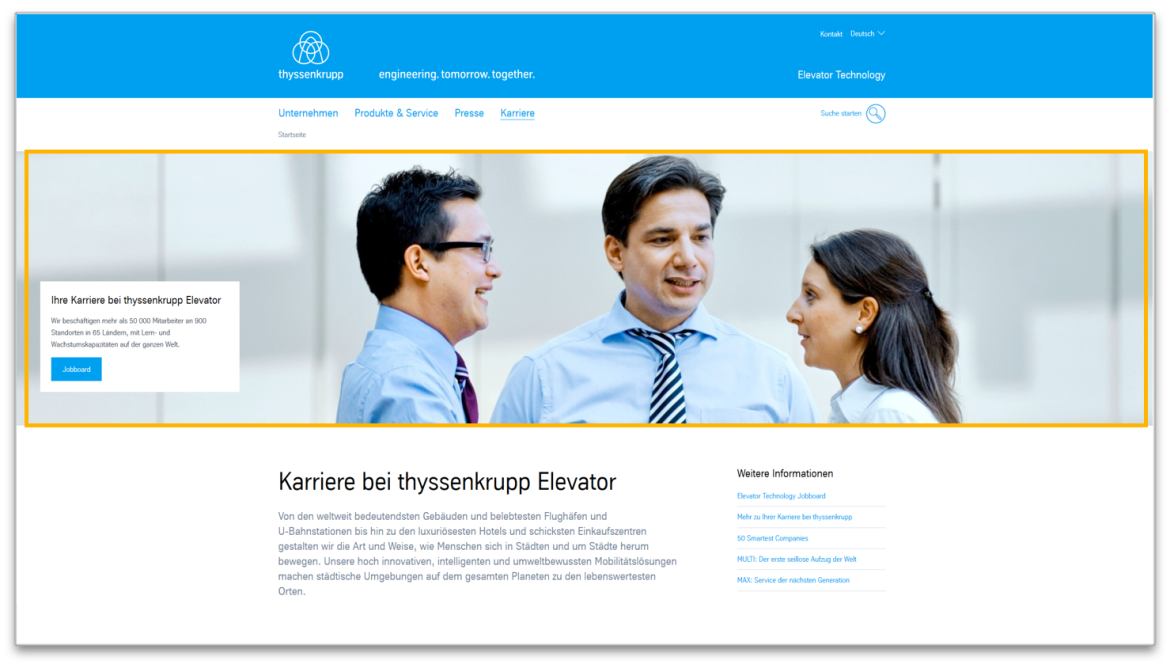
Example page view
The module is marked in orange

Big Image Teaser in stage area of a page
This is how the module works
The module consists of the following components:
| Field | Description |
|---|---|
| 1. Headline | Optionally appears left-justified above the image |
| 2. Layout | - In full image width or 100% screen width Each teaser contains at least one slide. If there is more than one teaser, these are displayed below one another. |
| 3. Big image/teaser - Slides | If a teaser contains more than one slide, the slider function will be activated. It has the following |
| Image | Cropped image (left, central or right): 1900 x 450px |
| Text box | - Headline: max. 73 characters - Text: max. 164 characters; formatting superscript/subscript, bold or list - Position: bottom left or bottom right - Displayed: white box, dark text and blue button, or transparent box and button |
| Link | - optional - internal or external - Displayed as a blue button or blue arrow; in dark or light text for a transparent text box |
| Crop-image | Direction where the image excess should be cropped |
| Caption | |
| Position | Select placement of caption (Bottom right or Bottom left) |
| Style | Choose style of either - White box, dark font, blue button or - Transparent box and button |
| Font color | Choose from either Dark or Light font color. To be set for only Transparent box and button style. |
| Show gradient overlay on Image | Checkbox to show a subtle dark gradient filter over the image from left to right. To be set for only Transparent box and button style. |
| Height | Set the height behaviour from the available options - Default - Aspect ratio - Relative to the width of the browser window - Custom CSS |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.