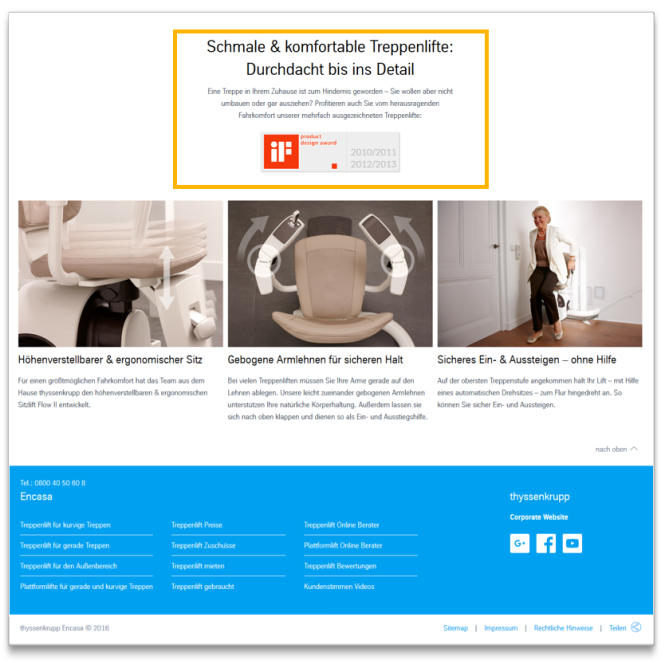
The “Centred Text/Image” module used on landing pages allows copy text in flexible length to be positioned centred in combination with a suitable image.
Example page view
The module is marked in orange

Centred Text/Image in the content area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - small headline (optional) - Headline - continuous text of any length; formatting options: superscript/subscript, bold, links, lists |
| 2. Image | The width of the image depends on the text. The image is flush with the text on both sides. |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Text | - small headline (optional) - Headline - continuous text of any length; formatting options: superscript/subscript, bold, links, lists |
| 2. Image | The width of the image depends on the text. The image is flush with the text on both sides. |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots