Stage Teaser (flexible) 06_16
The “Stage Teaser (flexible)” module is used on the start page and on landing pages and distributor pages, exclusively in the stage area. On the start page and distributor pages, it is primarily used for presenting the most important content to the user, and to guide them to the corresponding page area. On landing pages, it is primarily used to create an aesthetically pleasing introduction to the page.
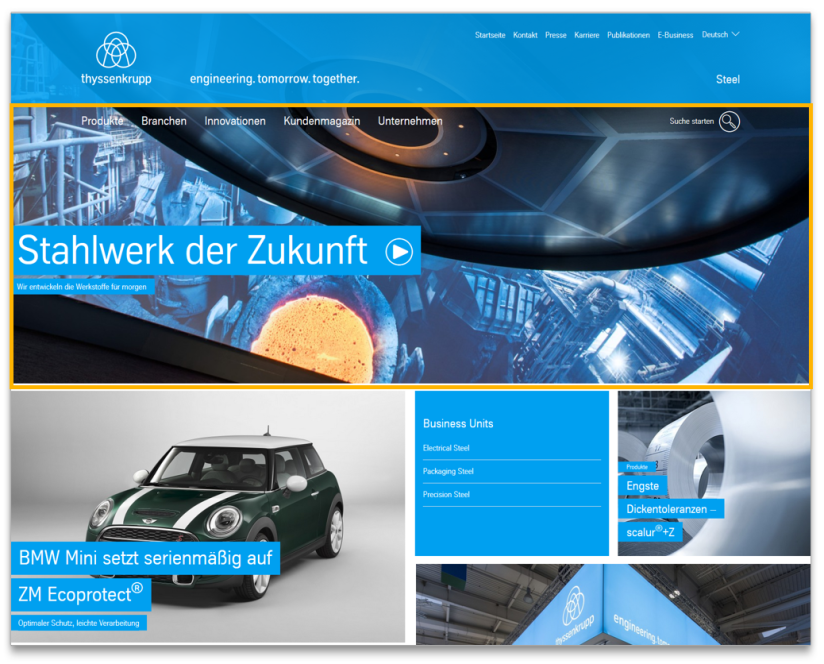
Example page view
The module is marked in orange

This is how the module works
| 1. Select a layout template for the whole stage. You can use mutiple “rows” that feature a different amount and style of tiles (teasers). The first row is larger in height and can contain anything from one very large to eight small teasers. | |
|---|---|
| Templates A (first row) | - Template with one or two teasers - Template with three teasers - Template with six teasers - Template with eight teasers |
| Templates B (second row) | - Template with three teasers (incl. mission statement) - Template with three teasers (incl. hero teaser) - Template with four small teasers |
| 2. Choose from a variety of tiles (teasers) within the templates to feature your desired content. | |
| Hero-Teaser | - headline and sub-headline (blue stripes) - Text position: top left or bottom left - Image with link or video (YouTube or MI24 ID) - Cinemagraph (Flixel) with optional link |
| Press/News Teaser | - Headline - Text - Link to content page, press release or external content |
| Quicklinks | - Select background colour: grey or blue - Links: internal and external |
| Button Teaser | - Headline; - Text - Image - Button link to content page, press release or external content |
| Mission Statement (only within the Templates B)* * not yet developed on UCP | - Headline 1 - Headline 2 - Image - Link to content page, - Press release or external content |
This is how the module works
| 1. Select a layout template for the whole stage. You can use mutiple “rows” that feature a different amount and style of tiles (teasers). The first row is larger in height and can contain anything from one very large to eight small teasers. | |
|---|---|
| Templates A (first row) | - Template with one or two teasers - Template with three teasers - Template with six teasers - Template with eight teasers |
| Templates B (second row) | - Template with three teasers (incl. mission statement) - Template with three teasers (incl. hero teaser) - Template with four small teasers |
| 2. Choose from a variety of tiles (teasers) within the templates to feature your desired content. | |
| Hero-Teaser | - headline and sub-headline (blue stripes) - Text position: top left or bottom left - Image with link or video (YouTube or MI24 ID) - Cinemagraph (Flixel) with optional link |
| Press/News Teaser | - Headline - Text - Link to content page, press release or external content |
| Quicklinks | - Select background colour: grey or blue - Links: internal and external |
| Button Teaser | - Headline; - Text - Image - Button link to content page, press release or external content |
| Mission Statement (only within the Templates B)* * not yet developed on UCP | - Headline 1 - Headline 2 - Image - Link to content page, - Press release or external content |
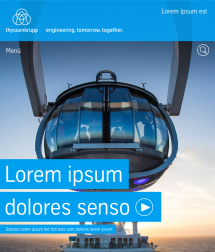
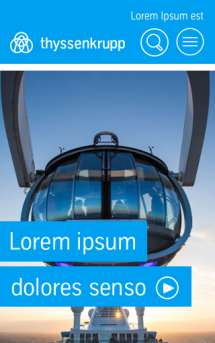
For making a strong visual statement on home pages, you can use the “Homepage Big Stage” view above the regular stage. It features a large image (or video/loop) across the whole width; the blue header becomes semi-transparent and lets the image shine through. This view is especially suited to draw attention to a particularly prominent topic.

Specialty "Homepage Big Stage" view with a large stage image and semi-transparent header
This is how the module works
| In order to achieve the visual "Big Stage" look, you need to tweak two settings: | |
|---|---|
| Choose one-teaser template | In order to get a single Big Stage Teaser, go to the “stage teaser flexible” module and choose “Template with one teaser” in the module settings under “Templates A”. This is the only way to set a teaser that spans the whole width of a page. |
| Set page header to transparent | You need to set the transparency option in the settings of the page template in the tab “Contents” to achieve a semi-transparent look for the header. |
This is how the module works
| In order to achieve the visual "Big Stage" look, you need to tweak two settings: | |
|---|---|
| Choose one-teaser template | In order to get a single Big Stage Teaser, go to the “stage teaser flexible” module and choose “Template with one teaser” in the module settings under “Templates A”. This is the only way to set a teaser that spans the whole width of a page. |
| Set page header to transparent | You need to set the transparency option in the settings of the page template in the tab “Contents” to achieve a semi-transparent look for the header. |
Hero Teaser Text alignment
You can select the alignment position of the Hero teaser (Headline & Additional text) from the "Advanced" tab
Top left
Bottom left (default)
The module can be used in the following templates and page areas:
Dimensioned screenshots