The “Text/Image Boxes” module displays image/text combinations next to one another in typical teaser format. This is particularly suitable for use on landing pages, because this is always displayed centred, irrespective of the number of boxes used. It is also possible to fill the boxes only with text or only with images.
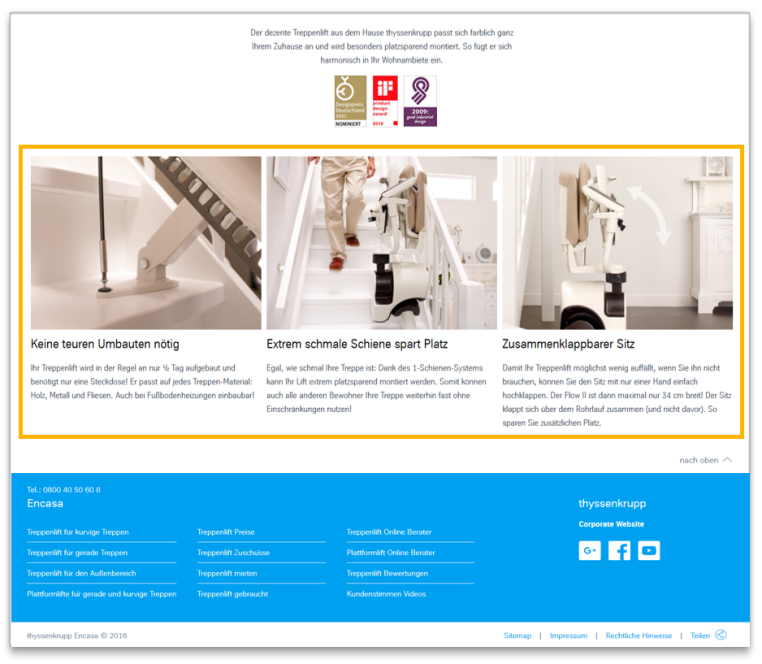
Example page view
The module is marked in orange

Text/Image Boxes in the footer area of a page
This is how the module works
The module consists of the following components:
| Content | Description |
|---|---|
| Teaser list | Three boxes are displayed in a row, and each additional one is positioned centrally below them. |
| Headline | Headline for the teaser displayed below image |
| Position of headline | Select position of headline 1. Centre 2. Left (Component Default) |
| Teaser text | Continuous text for teaser displayed below headline |
| Position of text | Select position of text 1. Centre 2. Left (Component Default) |
| Image | The images for all boxes should be available in the same format, so that they can be displayed flush with one another (ideally 4:3 format). They will even be displayed if no text has been entered. |
| CTA button for teaser | - internal, external link, email link or link download - appears centered below each teaser |
| Width of Image(s) | Provide width of all teaser images [value between 10 and 100 (in %)] |
| CTA button for entire module | - internal, external link, email link or link download - appears centered below the module |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots