Gallery Slider (06_13)
The “Gallery Slider” module allows for multiple images to be displayed in a space-saving manner in a single gallery on detailed article pages. The module should consist of at least three images with associated text in the image, as well as text that appears only when needed.
Example page view
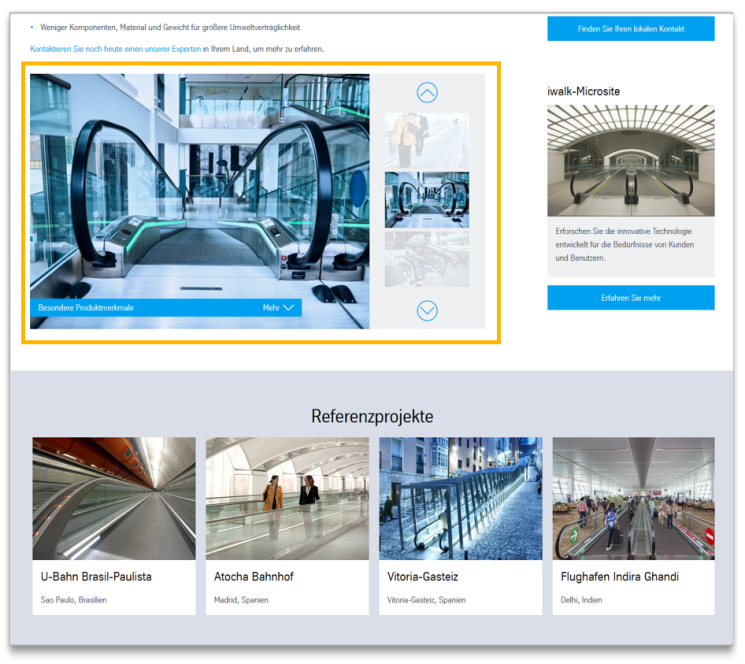
The module is marked in orange

Gallery Slider in the content area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | appears left-justified above the slider |
| 2. Figures | - at least three - Cropped image: width 880px, 480x317px (thumbnail) |
| Text | - Text displayed in image - Hidden text that will appear only after clicking on the “Display more” link Note: The link text “Display more” can be edited in the data sources (“Global Labels” table). |
| Link (optional) | internal or external |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | appears left-justified above the slider |
| 2. Figures | - at least three - Cropped image: width 880px, 480x317px (thumbnail) |
| Text | - Text displayed in image - Hidden text that will appear only after clicking on the “Display more” link Note: The link text “Display more” can be edited in the data sources (“Global Labels” table). |
| Link (optional) | internal or external |
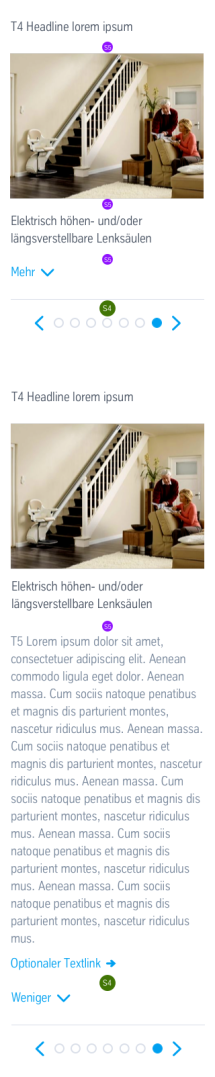
Note: In the mobile view, the gallery becomes a normal slider, and the hidden text becomes an accordion.
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots