History Timeline (06_14)
The “History Timeline” module is used in order to display a horizontal time axis, through which the user can navigate with points and arrows, in the same way as a slider. e starting point of the timeline can be set individually. Individual data points can be freely selected and have an image, title and headline added.
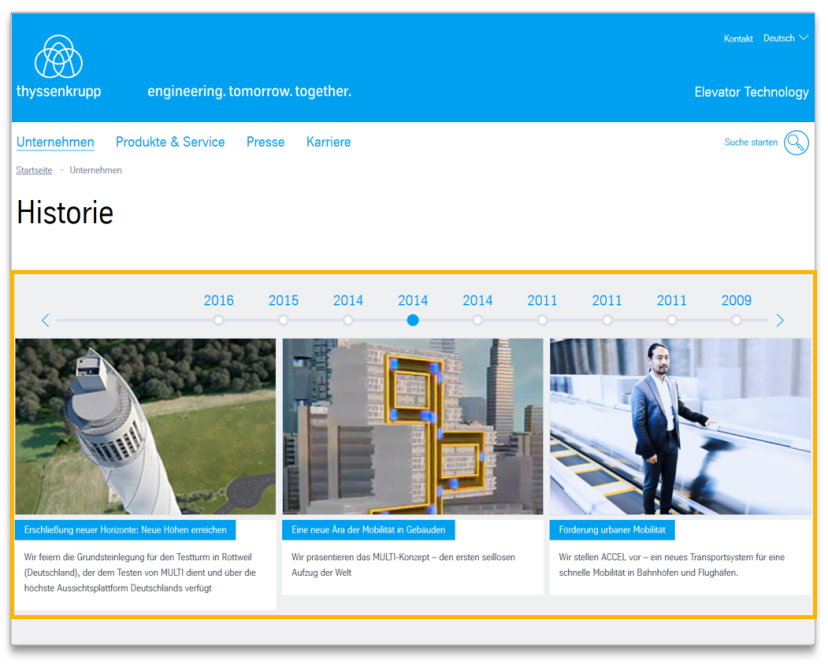
Example page view
The module is marked in orange

History Timeline in the footer area of a page
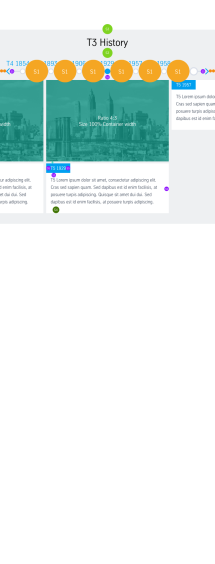
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | Positioning on or above the image |
| 2. Points in time | any number (can also be used as chapter markers) |
| Image | Resolution of the image: 430px or 282px wide for narrow and small image |
| Text | - year - Headline - Text: Formatting as superscript and subscript text is possible |
| Link (optional) | internal |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | Positioning on or above the image |
| 2. Points in time | any number (can also be used as chapter markers) |
| Image | Resolution of the image: 430px or 282px wide for narrow and small image |
| Text | - year - Headline - Text: Formatting as superscript and subscript text is possible |
| Link (optional) | internal |
Note: The headlines for the individual points in time remain the same for all language versions. If the headlines are different in the individual languages, a separate History Timeline module must be set up for each language, and the language not in use must be deactivated.
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
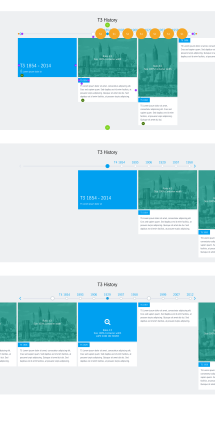
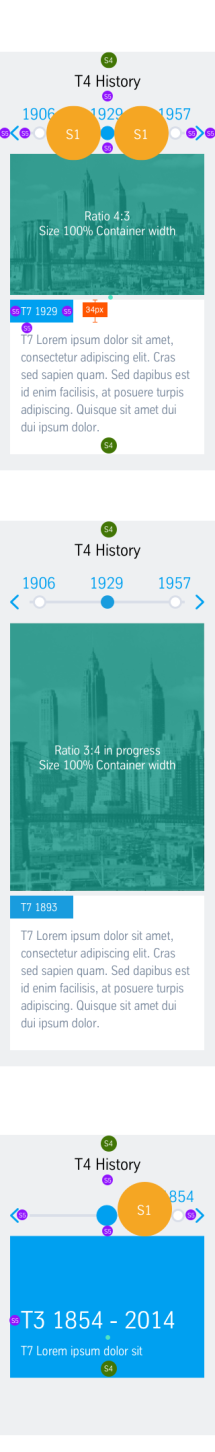
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots