Image Gallery (03_04)
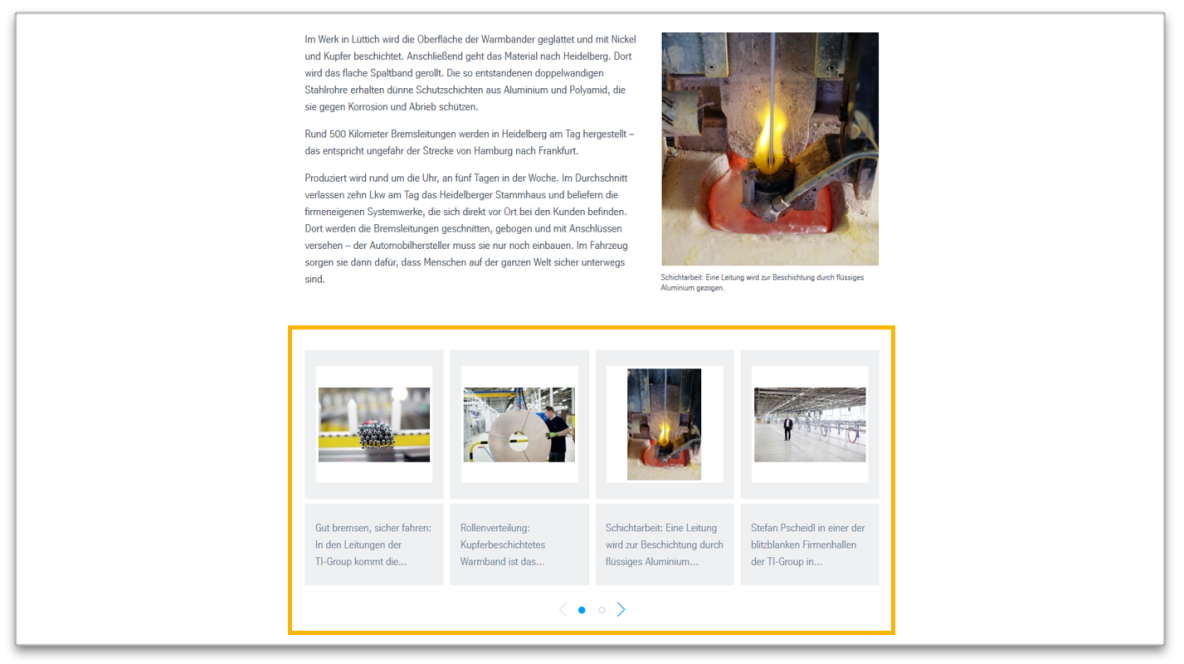
The “Image Gallery” is used to display one image or any number of images on detailed article pages in the content area. The module consists of a headline and of one image and teaser text per teaser. Clicking on a teaser opens the image into an enlarged view in a lightbox. The teasers of the module can be displayed in a slider.
Example page view
The module is marked in orange

Image Gallery in the content area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline
| optional |
| 2. Lightbox link | The images must be inserted into the lightbox in the same order as in the Image Gallery. |
| 3. Figures | - any number - Cropped image: width 215px - Caption (optional) |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline
| optional |
| 2. Lightbox link | The images must be inserted into the lightbox in the same order as in the Image Gallery. |
| 3. Figures | - any number - Cropped image: width 215px - Caption (optional) |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots