Media Library App (12_02)
The “Media Library” module displays all images and videos that have been saved in the data sources on a single page. The user has the option of filtering and searching the entries displayed based on certain criteria.
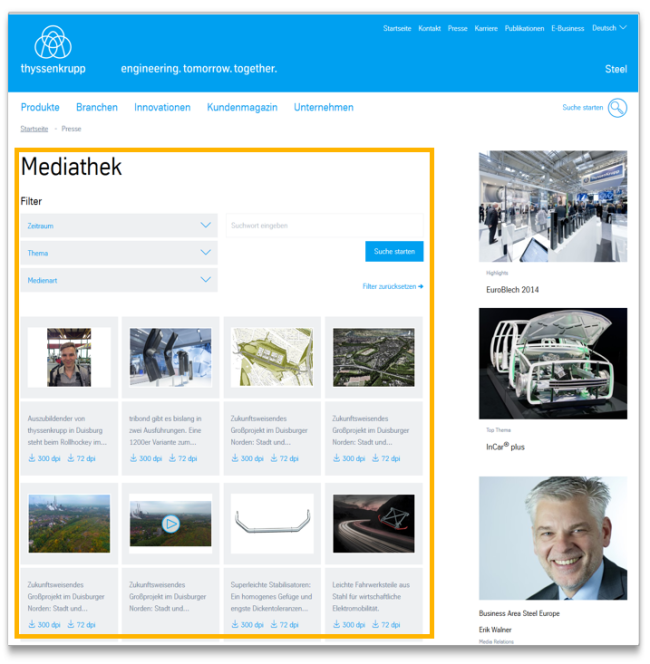
Example page view
The module is marked in orange

Media Library in the content area
This is how the module works
All images and videos must first be set up in the data sources (“Media Centre” table), so that the “Media Library” application can display them on an overview page. The topics assigned to an image/video can likewise be edited in the data sources (“Media Centre” table).
| The module consists of the following components: | |
|---|---|
| 1. Headline | optional |
| 2. Filter option | Setting and labelling the filters |
| Time period | - Labelling, e.g. "Month" - Filter can be displayed or hidden |
| Topic | - Labelling, e.g. "Topic" - Filter can be displayed or hidden - Pre-filtering possible |
| Media type | - Labelling of the filter, e.g. “Media type” - Labelling of the filter options “Image” and “Video” - Filter can be displayed or hidden - Pre-filtering possible: only images, only videos, display all - Sorting: alphabetically by headline, by date, or by priority |
| Headline above the results | Text that appears above the filtered results |
| The module consists of the following components: | |
|---|---|
| 1. Headline | optional |
| 2. Filter option | Setting and labelling the filters |
| Time period | - Labelling, e.g. "Month" - Filter can be displayed or hidden |
| Topic | - Labelling, e.g. "Topic" - Filter can be displayed or hidden - Pre-filtering possible |
| Media type | - Labelling of the filter, e.g. “Media type” - Labelling of the filter options “Image” and “Video” - Filter can be displayed or hidden - Pre-filtering possible: only images, only videos, display all - Sorting: alphabetically by headline, by date, or by priority |
| Headline above the results | Text that appears above the filtered results |
The module can be used in the following templates and page areas:
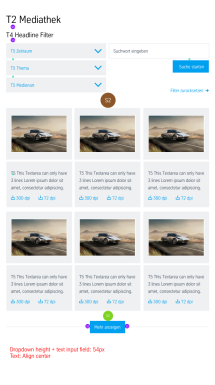
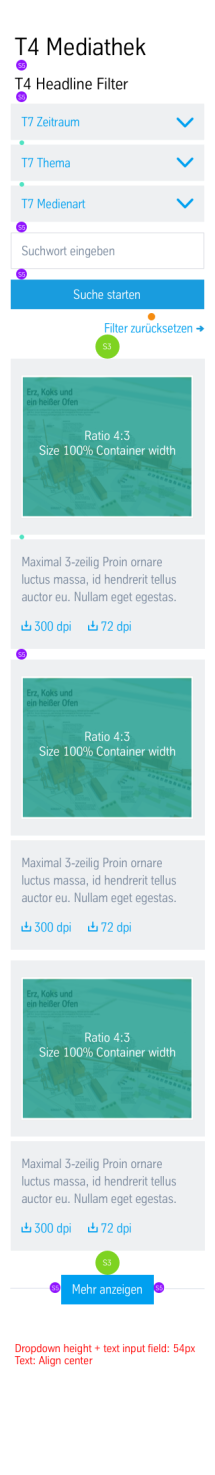
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots