The “Text Teaser” module uses a short teaser text to draw attention to content and link to it.
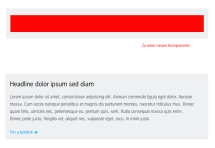
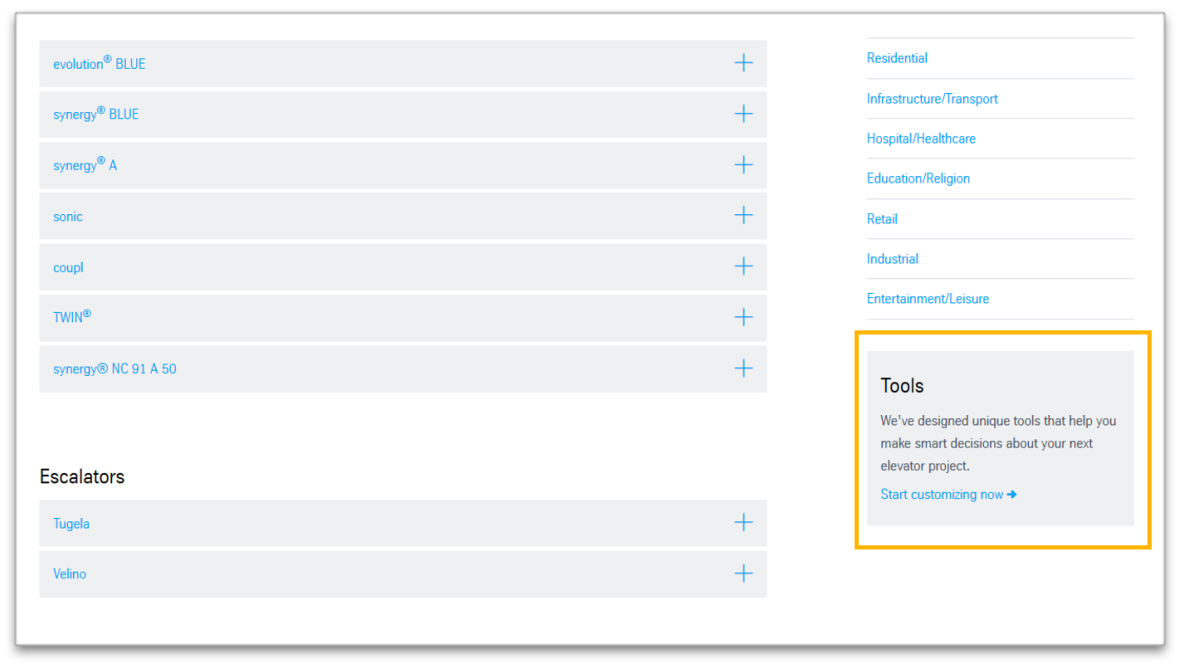
Example page view
The module is marked in orange

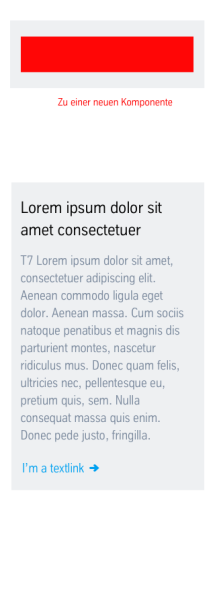
Text Teaser in the margin column
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline
| any length |
| 2. Text | Formatting: superscript and subscript text, links, lists and bold |
| 3. Link (optional) | - below the text with arrow - internal, external or Download |
| 4. Icon (optional) | will be shown in the upper right corner of the teaser; possible icons: compass, community or microphone |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline
| any length |
| 2. Text | Formatting: superscript and subscript text, links, lists and bold |
| 3. Link (optional) | - below the text with arrow - internal, external or Download |
| 4. Icon (optional) | will be shown in the upper right corner of the teaser; possible icons: compass, community or microphone |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.
Dimensioned screenshots

Description: Spacing values used in the dimensioned screenshots