Text Teaser List (01_14)
Depending on setting, the “Text Teaser List” module displays two or three text teasers next to one another across the full screen width.
Multiple teasers can, however, be simultaneously displayed below one another. It is primarily suitable for linking to further content at the end of a page, for which more detailed information is already required in the teaser to trigger the users, which cannot be achieved by a simple headline + link alone.
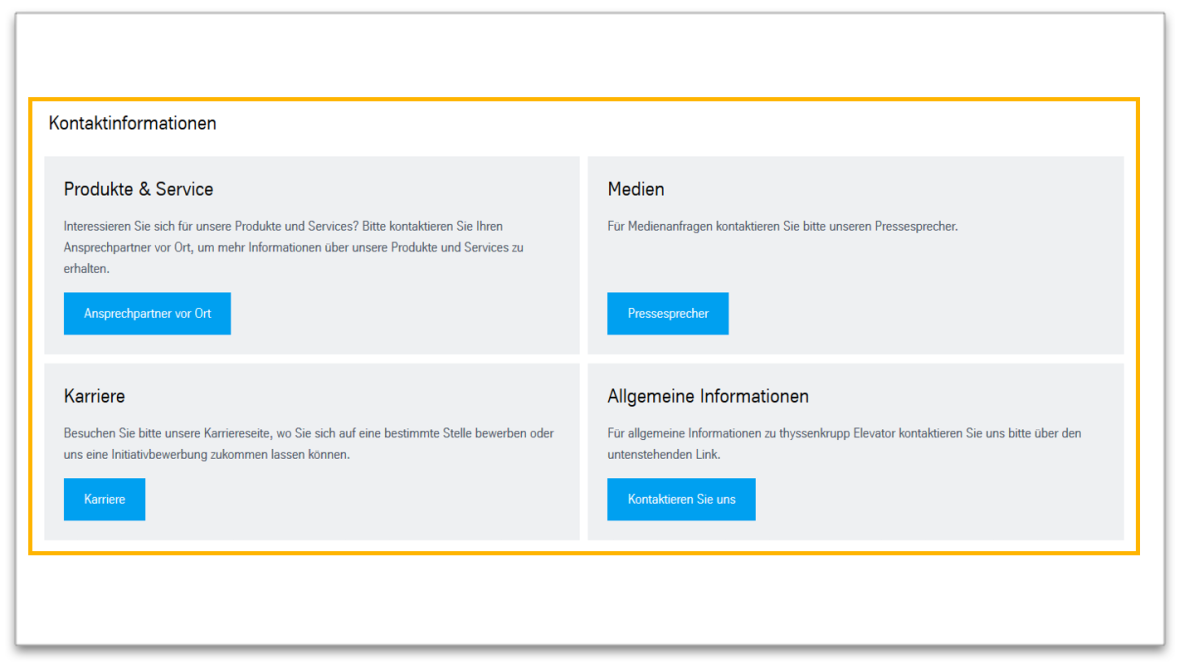
Example page view
The module is marked in orange

Text Teaser List in the bottom area of a page
| The module consists of the following components: | |
|---|---|
| Headline | above the whole teaser list |
| Number of rows | 2 or 3 |
| Background | white or light gray |
| Text Teasers (any number): | |
| Text | – Formatting options: Headlines H2 and H3, superscript and subscript text, bold, links, lists – The height of the teaser row depends on the length of the longest text |
| Link (optional) | – internal, external or download – appears below the text |
| Link style | button or text link with an arrow |
| The module consists of the following components: | |
|---|---|
| Headline | above the whole teaser list |
| Number of rows | 2 or 3 |
| Background | white or light gray |
| Text Teasers (any number): | |
| Text | – Formatting options: Headlines H2 and H3, superscript and subscript text, bold, links, lists – The height of the teaser row depends on the length of the longest text |
| Link (optional) | – internal, external or download – appears below the text |
| Link style | button or text link with an arrow |
The module can be used in the following templates and page areas:
stage
content
stage
right
bottom
full-width
default
sidebar
The blue area indicates that the module is applicable in this content area.