Contact Teaser (05_01)
Der "Contact Teaser" kommt üblicherweise auf Artikeldetailseiten im Contentbereich oder in der Marginalspalte zum Einsatz, um passende Ansprechpartner darzustellen. Die Inhalte müssen in der "Contacts"-Datenquelle gepflegt werden – das Modul selbst referenziert nur auf diese Daten.

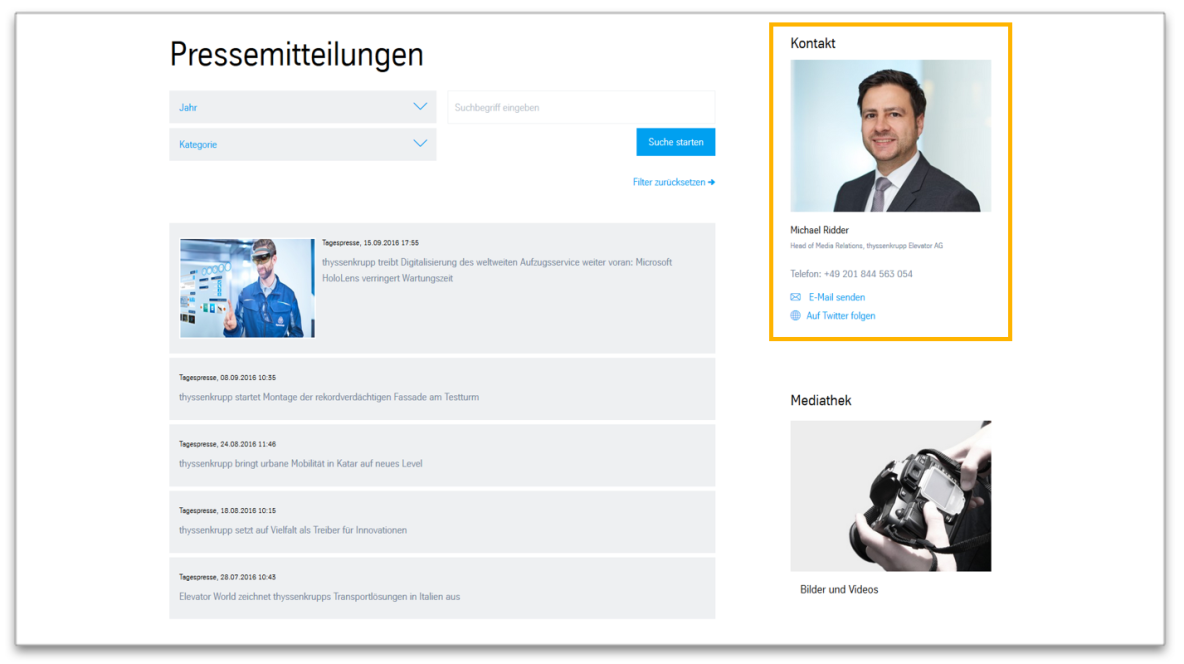
Contact Teaser in der Randspalte
So funktioniert das Modul
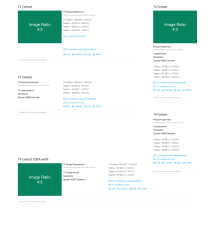
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Kontakt | Kontaktdaten müssen in den Datenquellen gepflegt werden ("contacts")! Mögliche Daten: Name, Position, zusätzlicher Text (wird ganz oben angezeigt), Adresse, Telefon, Fax, E-Mail (wird mit "E-Mail senden" angezeigt), Link (z.B. auf Homepage oder Social Networks): Anzeigename frei wählbar, Foto Hinweise: Foto sollte dem thyssenkrupp-Fotolook entsprechen und auf der gesamten Website für alle Kontakte im gleichen Seitenverhaltnis zugeschnitten sein, idealerweise 4:3 Querformat. Linktext für E-Mail muss in den globalen Labels gepflegt werden. |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | optional |
| 2. Kontakt | Kontaktdaten müssen in den Datenquellen gepflegt werden ("contacts")! Mögliche Daten: Name, Position, zusätzlicher Text (wird ganz oben angezeigt), Adresse, Telefon, Fax, E-Mail (wird mit "E-Mail senden" angezeigt), Link (z.B. auf Homepage oder Social Networks): Anzeigename frei wählbar, Foto Hinweise: Foto sollte dem thyssenkrupp-Fotolook entsprechen und auf der gesamten Website für alle Kontakte im gleichen Seitenverhaltnis zugeschnitten sein, idealerweise 4:3 Querformat. Linktext für E-Mail muss in den globalen Labels gepflegt werden. |
Hier werden die Komponenten gepflegt:
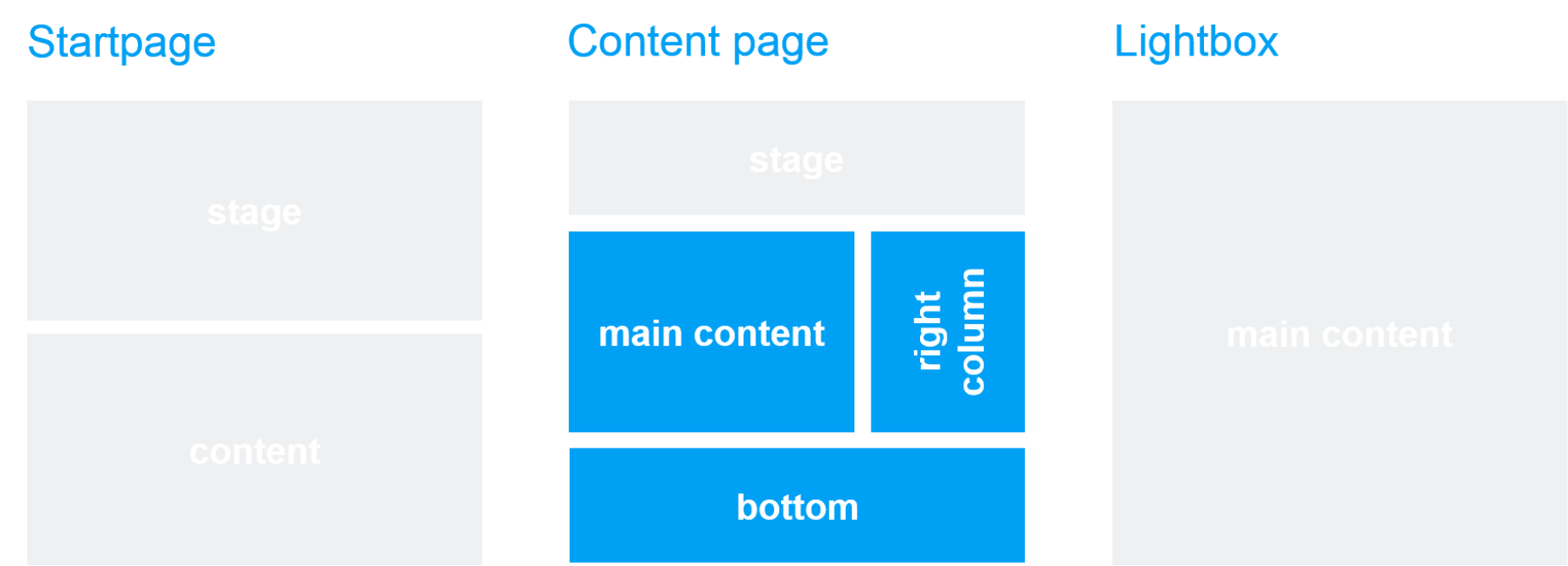
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:

Der blaue Bereich gibt an, dass das Modul anwendbar ist ("Bottom" ist technisch möglich, wird aber nicht empfohlen, da das Modul dann sehr in die Breite gezogen wird).
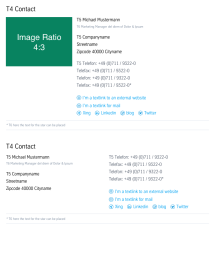
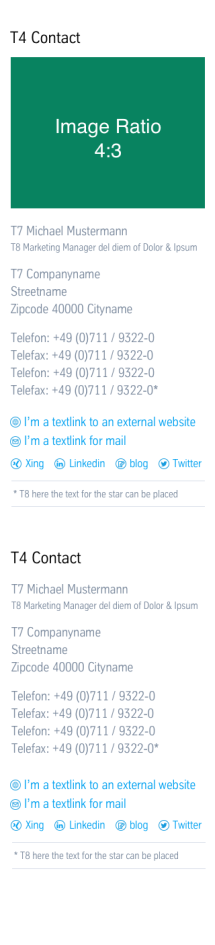
Vermaßte Screenshots