Contact form (05_02)
Das Modul „Contact Form" bietet die Möglichkeit, eins von mehreren vordefinierten Formularen mit zusätzlichen individuellen Einstellungen auf Seiten zu platzieren. Individuelle Einstellungen sind bspw. Head- und Sublines, sowie Checkbox-Texte, Labels oder auch die Empfänger-Email-Adresse des Formulars.

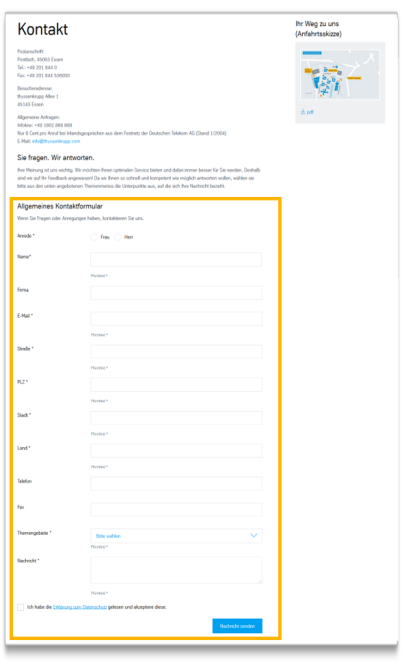
Contact form im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
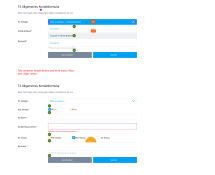
| 1. Allgemeine Infos | |
| Betreff E-Mail | Betreff der E-Mail, die im Anschluss versendet wird |
| Empfänger | Formularempfänger muss in den Datenquellen angelegt und anschließend publziert werden |
| CTA | Beschriftung des "Senden"-Buttons |
| Fehler-/Bestätigungsseite | Auswahl der Seite, die erscheinen soll, wenn das Formular (nicht) erfolgreich versendet wurde. |
| 2. Text | Datenschutztext (Checkbox), Hinweis auf Pflichtfelder, Newsletteroption |
| 3. Weitere Felder/Optionen | Einige Formularfelder sind im System hinterlegt, d.h. sie werden automatisch angezeigt.. Zusätzlich können weitere Felder, Checkboxen oder ein Auswahlmenü hinzugefügt werden. |
| 4. Pflichtfelder | Definition der Pflichtfelder |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Allgemeine Infos | |
| Betreff E-Mail | Betreff der E-Mail, die im Anschluss versendet wird |
| Empfänger | Formularempfänger muss in den Datenquellen angelegt und anschließend publziert werden |
| CTA | Beschriftung des "Senden"-Buttons |
| Fehler-/Bestätigungsseite | Auswahl der Seite, die erscheinen soll, wenn das Formular (nicht) erfolgreich versendet wurde. |
| 2. Text | Datenschutztext (Checkbox), Hinweis auf Pflichtfelder, Newsletteroption |
| 3. Weitere Felder/Optionen | Einige Formularfelder sind im System hinterlegt, d.h. sie werden automatisch angezeigt.. Zusätzlich können weitere Felder, Checkboxen oder ein Auswahlmenü hinzugefügt werden. |
| 4. Pflichtfelder | Definition der Pflichtfelder |
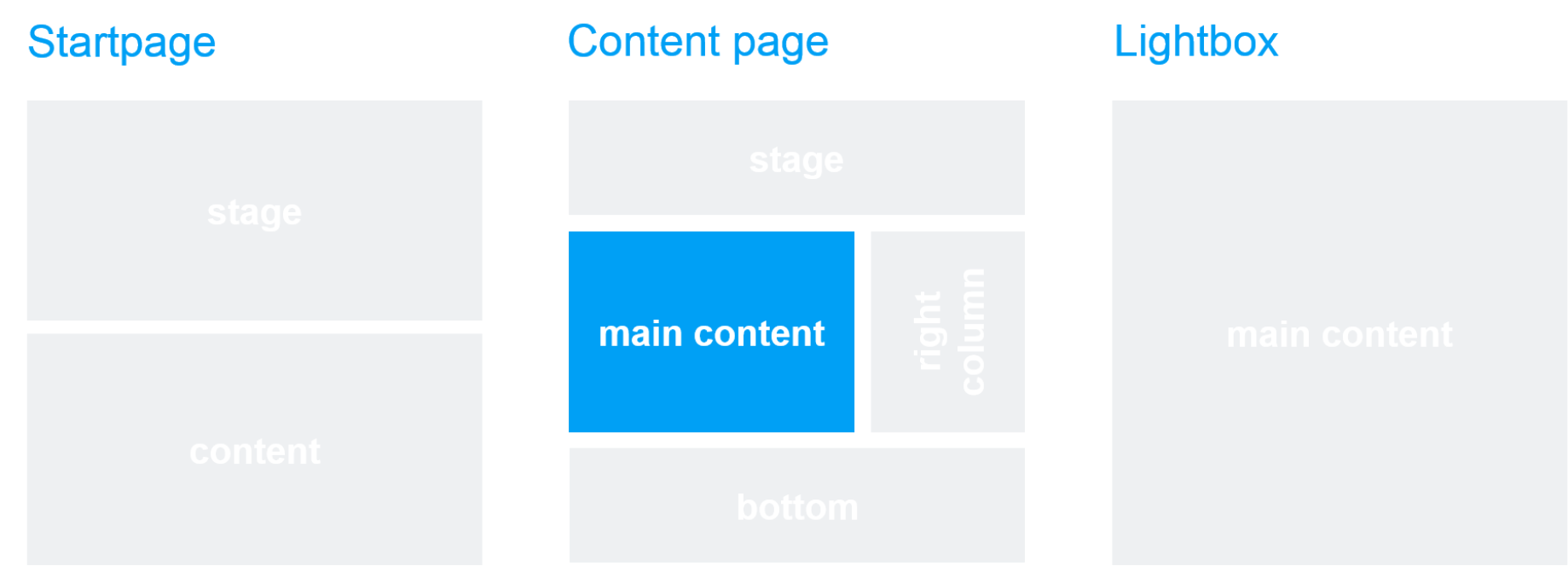
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:

Der blaue Bereich gibt an, dass das Modul anwendbar ist.
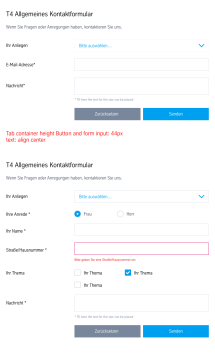
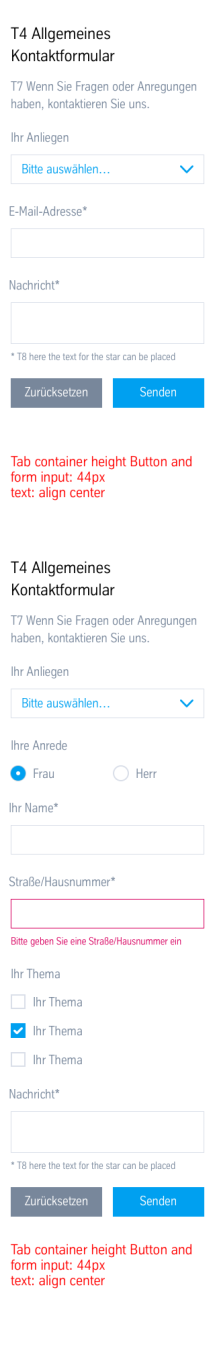
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden