Table (02_02)
Zur strukturierten Darstellung von Produktspezifikationen, Daten, Kennzahlen, etc. eignet sich das "Table"-Modul. Es wird auf Artikelseiten im Contentbereich eigesetzt und besteht aus einer Headline, dem Tabellenkopf sowie einer individuellen Anzahl an Spalten, Reihen und Zellen. Innerhalb der Zellen können verschiedene Inhalte abgebildet werden.

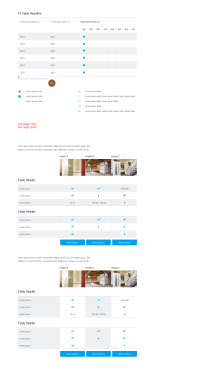
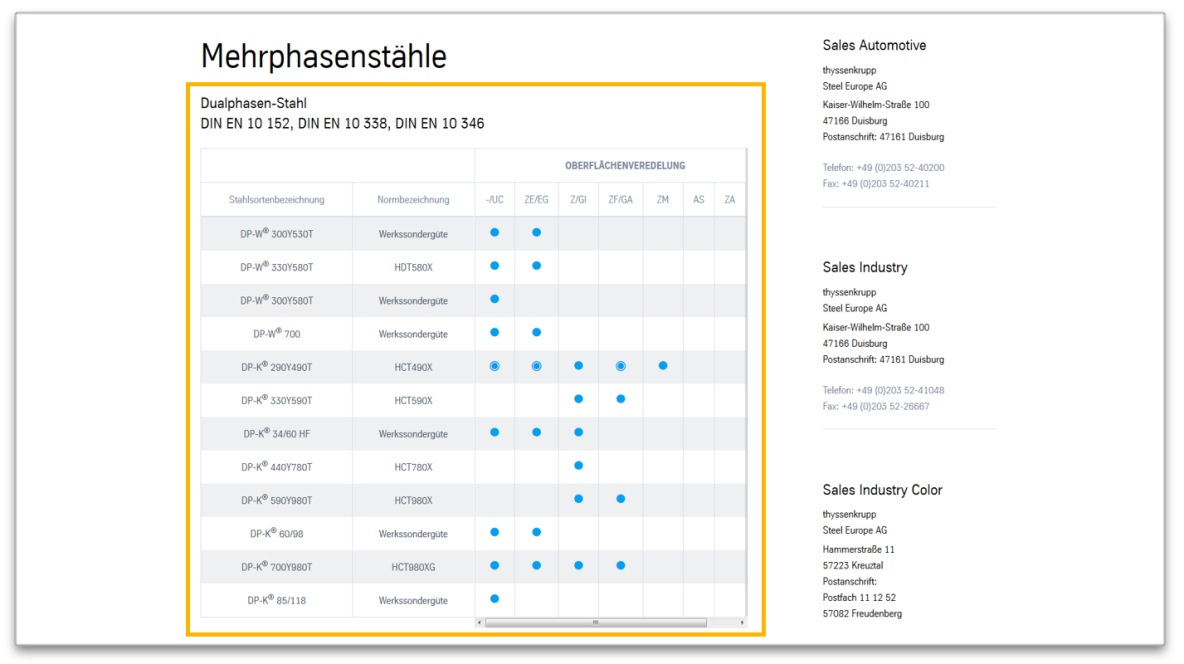
Table im Contentbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | - kleine Überschrift (optional) - große Überschrift - zentrierte Darstellung über dem Chart |
| 2. Tabellenkopf | die erste oder die ersten beiden Zeilen stellen die Überschriftszeilen dar |
| 3. Zeilen, Spalten und Zellen | - Die Zeilen alternieren in ihrer Hintergrundfarbe (grau/weiß), diese wird automatisch gesetzt - Die erste, die zweite oder beide Spalten können als Hauptspalte festgelegt werden, wodurch diese breiter dargestellt werden. Element von Zellen in Hauptspalten werden standardmäßig links ausgerichtet. Innerhalb normaler Zellen werden Inhalte standardmäßig zentriert ausgerichtet. Diese Einstellungen können angepasst werden (Standard, linksbündig oder zentriert). - Zellen können vollkommen frei über mehrere Zeilen und Spalten hinweg miteinander verbunden werden. - Breite und Höhe der Zellen richtet sich nach den Inhalten. |
| Zelleninhalte | - Text (Formatierung: fett, hoch-/tiefgestellt) - Verlinkungen (internal, external, Download, Button) - Bilder (Bildzuschnitt: 160x85px) - verschiedene Icons (z.B. blauer Punkt, grauer Kreis) |
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | - kleine Überschrift (optional) - große Überschrift - zentrierte Darstellung über dem Chart |
| 2. Tabellenkopf | die erste oder die ersten beiden Zeilen stellen die Überschriftszeilen dar |
| 3. Zeilen, Spalten und Zellen | - Die Zeilen alternieren in ihrer Hintergrundfarbe (grau/weiß), diese wird automatisch gesetzt - Die erste, die zweite oder beide Spalten können als Hauptspalte festgelegt werden, wodurch diese breiter dargestellt werden. Element von Zellen in Hauptspalten werden standardmäßig links ausgerichtet. Innerhalb normaler Zellen werden Inhalte standardmäßig zentriert ausgerichtet. Diese Einstellungen können angepasst werden (Standard, linksbündig oder zentriert). - Zellen können vollkommen frei über mehrere Zeilen und Spalten hinweg miteinander verbunden werden. - Breite und Höhe der Zellen richtet sich nach den Inhalten. |
| Zelleninhalte | - Text (Formatierung: fett, hoch-/tiefgestellt) - Verlinkungen (internal, external, Download, Button) - Bilder (Bildzuschnitt: 160x85px) - verschiedene Icons (z.B. blauer Punkt, grauer Kreis) |
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:
Das Modul kann in den folgenden Seitenbereichen und Templates verwendet werden:
stage
content
stage
right
bottom
full-width
default
sidebar
Der blaue Bereich gibt an, dass das Modul in dieser Content Area anwendbar ist.
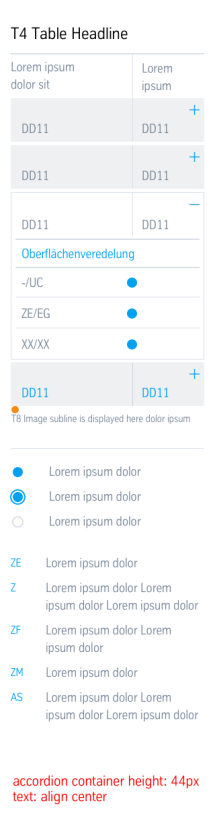
Vermaßte Screenshots