Text + Image Teaser (06_17)
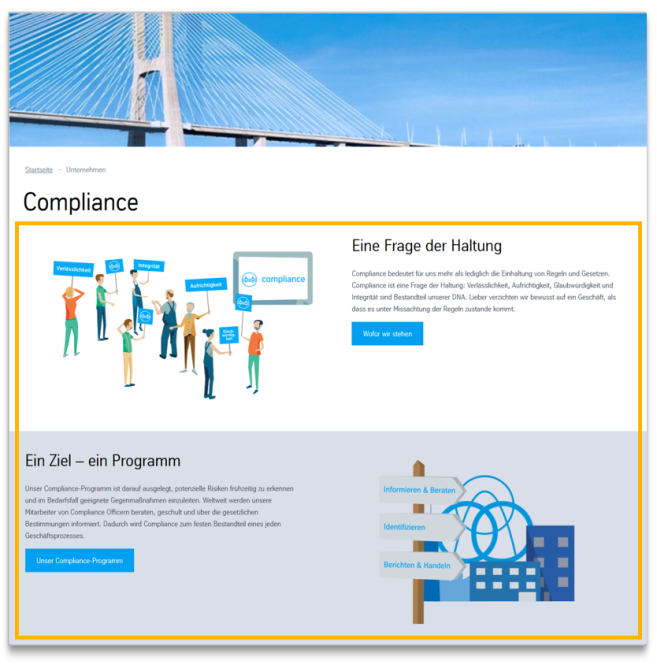
Mit dem „Text + Image Teaser" Modul kann eine Text-Bild Kombination mit Überschrift und einem Button über die gesamte Breite des Grids abgebildet werden. Es kann nur im Bühnenbereich eingesetzt werden. Dieses Modul ist im Gegensatz zum Kombimodul "Text + Image" konversionsorientierter und im Gegensatz zum Modul "Text Image Teaser + Badge" kann es keinen Badge darstellen. Es eignet sich vor allem zur Nutzung auf Landingpages.

Text + Image Teaser im Bühnenbereich
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | |
| 2. Teaser | beliebig viele, werden untereinander dargestellt |
| Bild/Video | - nur Bild, - Video (YouTube oder MI24 ID) mit Vorschaubild (Bildauflösung: 1/3 = width 548px, height 410px | 1/2 = width 668px, height 375px | 2/3 = width 886 | height 500px) - oder Flixel |
| Text | - Überschrift: auch hoch-/tiefgestellte Schrift möglich - Text: Formatierung als Standard, Introtext, Zitat oder kleinem Text, hoch-/tiefgestellte Schrift sowie Möglichkeit, eine Liste zu erstellen - Optional: Link als Button oder Textlink mit Pfeil: internal (Contentseite, Pressemitteilung oder Applikation mit Vorfilterung) oder external, jeweils mit Link-Text |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Überschrift | |
| 2. Teaser | beliebig viele, werden untereinander dargestellt |
| Bild/Video | - nur Bild, - Video (YouTube oder MI24 ID) mit Vorschaubild (Bildauflösung: 1/3 = width 548px, height 410px | 1/2 = width 668px, height 375px | 2/3 = width 886 | height 500px) - oder Flixel |
| Text | - Überschrift: auch hoch-/tiefgestellte Schrift möglich - Text: Formatierung als Standard, Introtext, Zitat oder kleinem Text, hoch-/tiefgestellte Schrift sowie Möglichkeit, eine Liste zu erstellen - Optional: Link als Button oder Textlink mit Pfeil: internal (Contentseite, Pressemitteilung oder Applikation mit Vorfilterung) oder external, jeweils mit Link-Text |
Die Darstellung kann für jeden einzelnen Teaser definiert werden:
- Layout: Bild 1/3 | Text 2/3, Bild 2/3 | Text 1/3, Bild 1/2 | Text 1/2
- Hintergrund: grau oder weiß
- Text: links oder rechts
Auch eine Verringerung des Abstands zum nächsten Modul ist möglich.
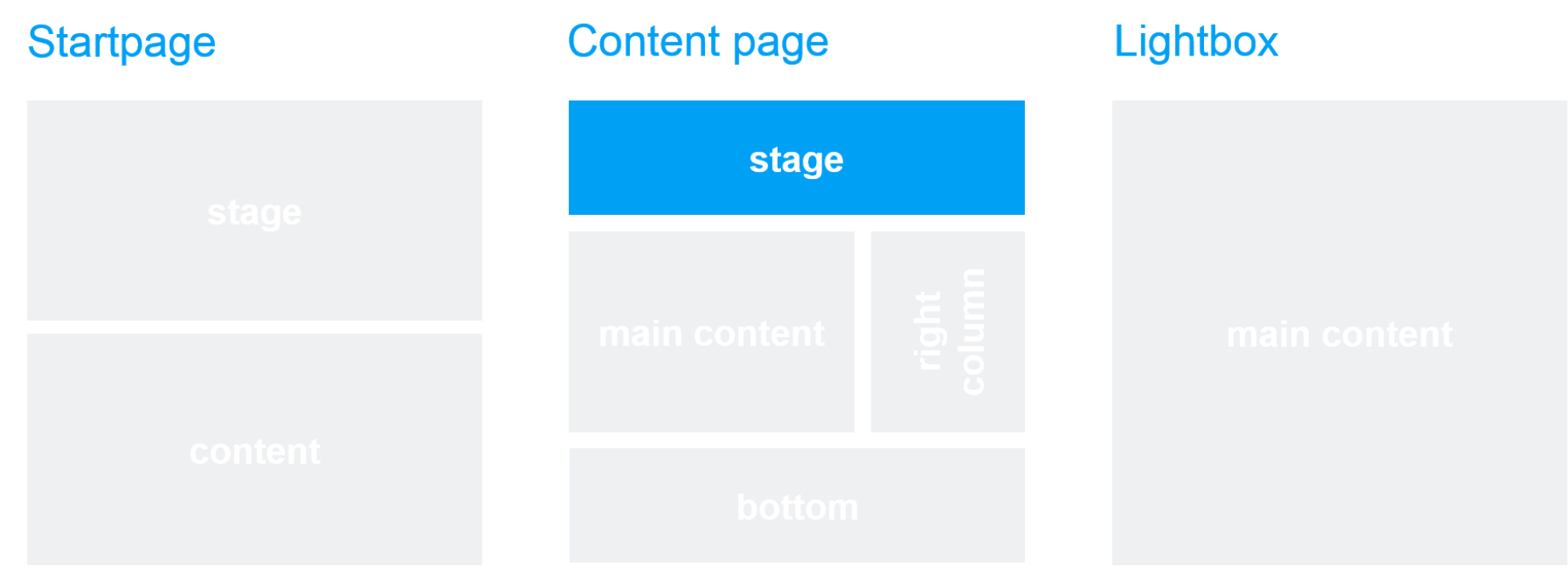
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:

Der blaue Bereich gibt an, dass das Modul anwendbar ist.