Text + Image Teaser (06_17)
The “Text + Image Teaser” module allows a combination of text and image with a headline and a button to be displayed over the entire width of the grid. It can only be used in the stage area. In contrast to the combination module “Text + Image”, this module is more conversion-oriented, and in contrast to the “Text Image Teaser + Badge” module, it cannot display a badge. It is particularly suitable for use on landing pages.

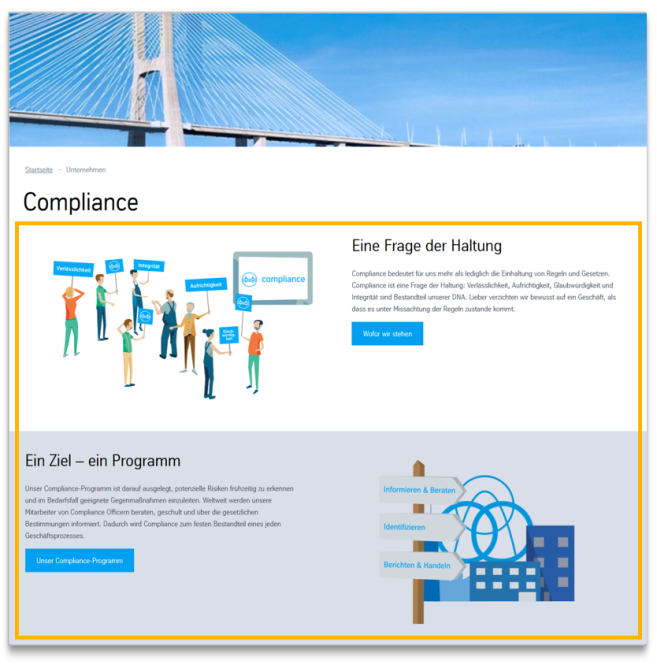
Text + Image Teaser in the stage area
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | |
| 2. Teaser | any number, displayed below one another |
| Image/Video | - only image, - Video (YouTube or MI24 ID) with thumbnail (image resolution: 1/3 = width 548px, height 410px | 1/2 = width 668px, height 375px | 2/3 = width 886 | height 500px) - or Flixel |
| Text | - Headline: superscript/subscript text also possible - Text: Formatting as standard, intro text, quotation or small text, superscript/subscript text, and the option of creating a list - Optional: Link as a button or text link with arrow: internal (content page, press release or application with pre-filtering) or external, each with link text |
This is how the module works
| The module consists of the following components: | |
|---|---|
| 1. Headline | |
| 2. Teaser | any number, displayed below one another |
| Image/Video | - only image, - Video (YouTube or MI24 ID) with thumbnail (image resolution: 1/3 = width 548px, height 410px | 1/2 = width 668px, height 375px | 2/3 = width 886 | height 500px) - or Flixel |
| Text | - Headline: superscript/subscript text also possible - Text: Formatting as standard, intro text, quotation or small text, superscript/subscript text, and the option of creating a list - Optional: Link as a button or text link with arrow: internal (content page, press release or application with pre-filtering) or external, each with link text |
The manner of display can be defined for each individual teaser:
- Layout: Image 1/3 | Text 2/3, Image 2/3 | Text 1/3, Image 1/2 | Text 1/2
- Background: grey or white
- Text: left or right
The spacing to the next module can also be reduced.
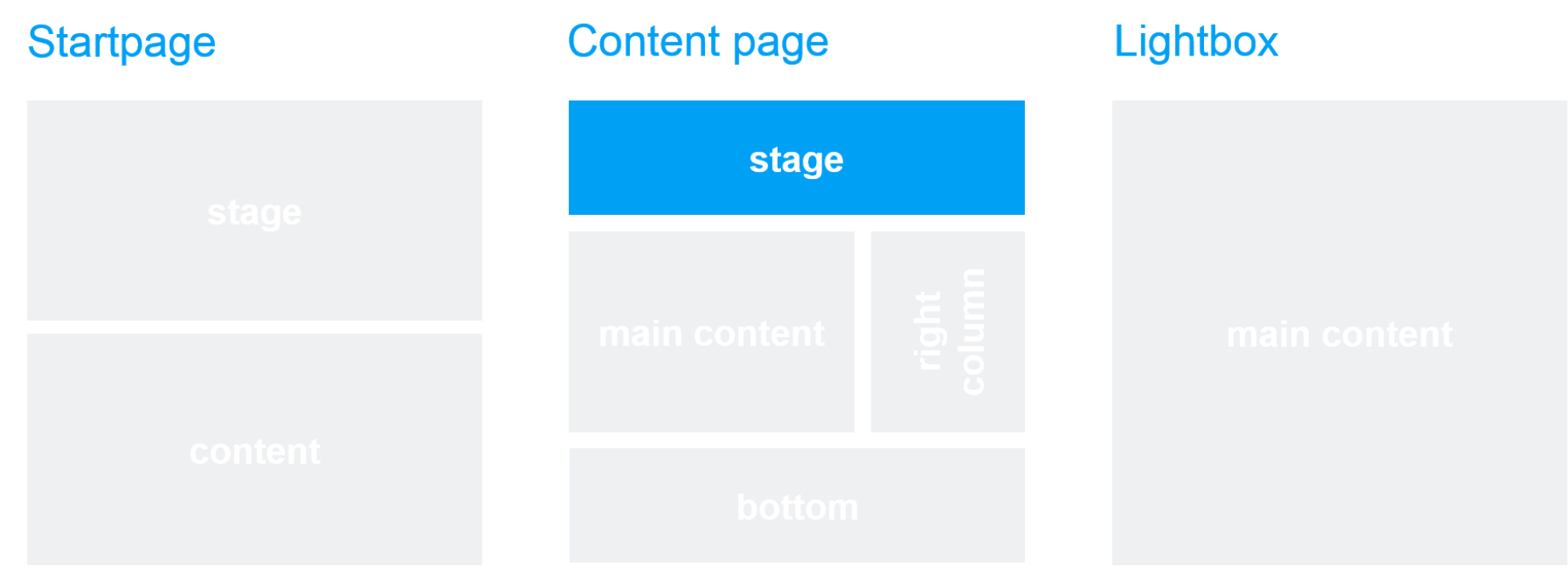
The module can be used in the following templates and page areas:

The blue area indicates that the module is applicable.