Das Modul Text-Bild-Video-Teaser + Badge ist ein sehr informationsreicher Teaser und sollte vor allem dann eingesetzt werden, wenn der Nutzer erweiterte Erklärungen benötigt (z.B. wenn ein Produkt erklärungsbedürftig ist). Das Modul eignet sich besonders für den Einsatz auf Vertriebs- und Inhaltsseiten.

Text/Image/Video-Teaser + Badge im Fußbereich einer Seite
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bild oder Video | - Bildzuschnitt width 335px - Video: Alternativ kann auch ein Video (Video ID von YouTube oder MI24) inkl. Vorschaubild eingefügt werden. - Das Bild/Video ist immer links vom Text platziert. |
| 2. Badge (optional) | Der Störer sollte möglichst im SVG-Format vorliegen. |
| 3. Text | - Überschrift - Zweite Überschrift - Fließtext mit Formatierung: hoch-/tiefgestellt, Fettschrift, Listen, Verlinkung (internal, external, Contact form) |
| 4. Link (optional) | internal oder external |
| 5. CTA (optional) | internal oder external |
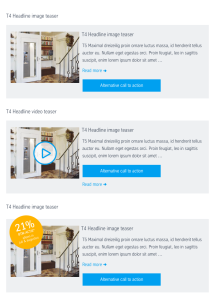
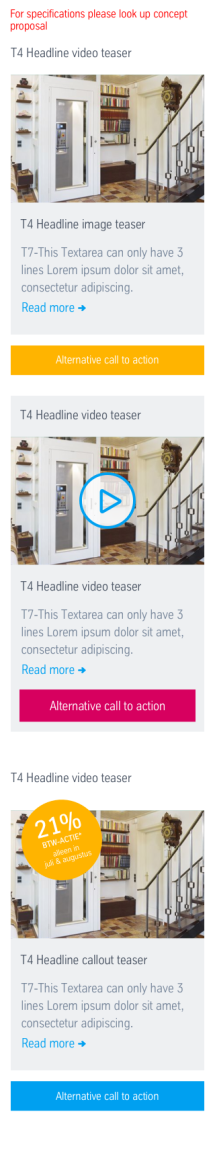
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bild oder Video | - Bildzuschnitt width 335px - Video: Alternativ kann auch ein Video (Video ID von YouTube oder MI24) inkl. Vorschaubild eingefügt werden. - Das Bild/Video ist immer links vom Text platziert. |
| 2. Badge (optional) | Der Störer sollte möglichst im SVG-Format vorliegen. |
| 3. Text | - Überschrift - Zweite Überschrift - Fließtext mit Formatierung: hoch-/tiefgestellt, Fettschrift, Listen, Verlinkung (internal, external, Contact form) |
| 4. Link (optional) | internal oder external |
| 5. CTA (optional) | internal oder external |
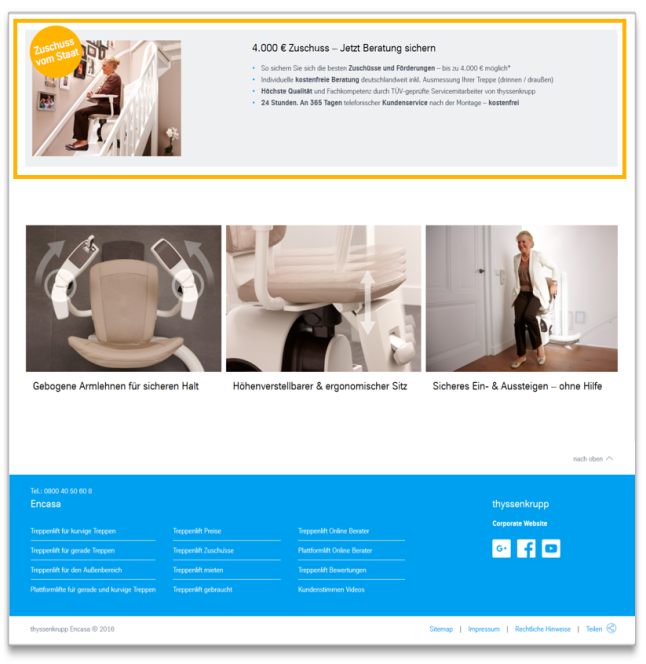
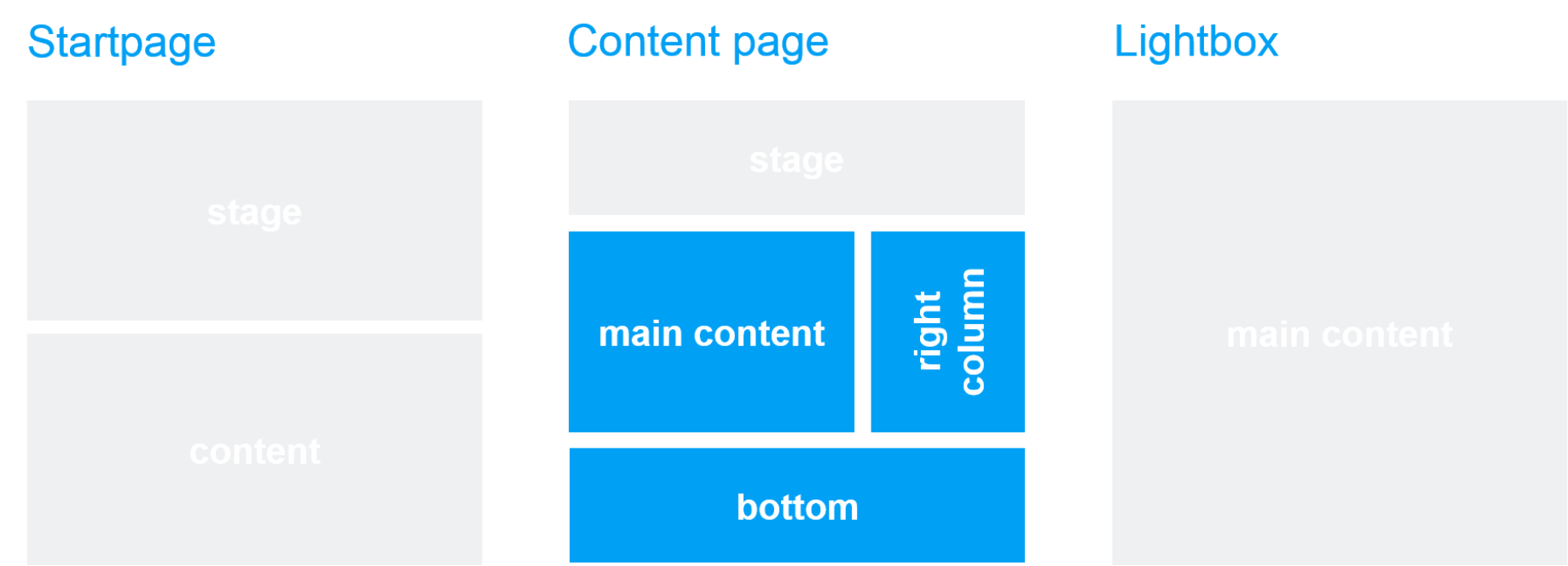
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:

Der blaue Bereich gibt an, dass das Modul anwendbar ist.
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden